소감기 프로젝트 🐂
웹 소설이나 출판 소설, 게임 스토리 등 내용을 담은 글이라면 모든 상관없이 글을 읽고 느낀 감정에 대한 기록을 남기는 앱.
12월 3일
앱 아이콘과 네이밍 변경 및 스토어의 각종 앱 설정 및 개인정보처리 방침 문서 제작 등을 처리하였다.
생각보다 더 진행해야 하는 것들이 많고 설정해야 하는 것들이 많아 헤매기는 했어도 기존 앱 업데이트 경험과는 비슷하고 추가로 설정할 것만 많을 뿐 어려운 작업들이 많이 존재하지는 않아서 지금은 앱 검토 요청까지 진행 완료하였다.
하지만 개인정보 방침 문서를 만들어야 하는 것은 정말 어렵긴 했다 😵💫
첫 앱 릴리즈라서 검토에는 시간이 걸릴듯하여 그 사이 동안 다시 한번 앱 검토 및 추가할 거리를 생각해 보는 시간을 가져야겠다.
12월 4일
실제 기기에서 기본적인 테스트를 돌리다가 UI가 어색한 부분을 다소 발견하여 추가로 개선을 진행하고 있다, 앱 검토 올린 것 또한 경험상 한 번에 넘어가지는 못할 거라는 확신을 가지고 있기에.. (... ) 그 사이 최대한 많이 테스트하고 많이 수정해고 플레이 스토어 측 피드백과 함께 적용하여 개선해야겠다.
회원가입 및 로그인 테스트를 진행하며 아래 오류를 발견하였다.
발생에러
package:cloud_firestore/src/query.dart': Failed assertion: line 746 pos 11: '(value as Iterable).isNotEmpty': 'in' filters require a non-empty [Iterable].발생코드
Future<QuerySnapshot> getInviteWork() async {
final inviteWorks = PrefsUtils.getStringList(PrefsUtils.inviteWork);
return await firebaseStore.store
.collection('work')
.where("inviteCode", whereIn: inviteWorks)
.get();
}문제 원인은 .where 부분에서 비교할 데이터가 존재하지 않아서 발생하는 문제이다. 즉, 초대된 정보가 아예 없다면 오류가 발생하는 것.
이전에 isEmpty 로 isNotEmpty에 대한 체크를 추가하고, 필터를 적용하기 전에 조건을 확인하도록 개선 진행하였다.
12월 6일
아직까지 앱 릴리즈가 검토 중이기에 이전에 생각하였던 공감 이모지 추가에 관한 디자인과 DB 처리에 관해 기획하고 있는 중이다.
감상 별로 감상에 대한 DB 처리는 큰 어려움이 없을 것으로 보여 오히려 UI에 관해 더욱이 고민하고 있으며, 현재 관련 예제로 생각하는 앱은 슬랙의 이모지 달기 기능이다. Chip 같은 UI를 사용해 적용하는 것이 현재 생각하는 개발 방향이며, 피그마를 통해 더욱 기획을 구체화해야겠다.
동시에 테스트를 하다가 인터넷 연결 / 미 연결 대한 처리를 진행하지 않았다는 걸 깨달아 해당 부분에 대한 개발을 진행할 예정이다.
최근 일정을 소화하며 앱 내 보안 강화에 대한 생각도 커져서 관련한 자료도 참고해 적용하기로!
아래의 영상을 참조하면 좋을 것 같다.
플레이 스토어 업로드를 진행하느라 IOS로 테스트하지 않는 사이 인터넷 연결 관련 사항을 개발 진행하려 하니 빌드 시 아래 오류와 마주하였다. 현재 몇 시간째 해결하지 못하고 있어 오늘 밤은 해당 문제와 함께 할 것 같다.
[!] Invalid `Podfile` file: File exists @ syserr_fail2_in -~ cloud_firestore.
해당 문제는 다행히 해결하였지만 해결 과정이 상당히 복잡하고 길어 재발을 방지하고자 하여도 적을 수가 없다.... 한 가지를 해결하니 다른 문제가 발생하는 과정을 4번 정도 겪어 약간 피폐해진 상태이다.
12월 7일
ios 폴더 자체를 삭제하고 각종 설정을 다시 설정해 주는 식으로 어찌어찌 해결은 완료되었다, 해당 문제의 원인은 android 확인 진행하며 flutter upgrade를 진행하였는데 해당과 관련해서 별도의 설정 충돌이 있었던 것으로 예상된다.

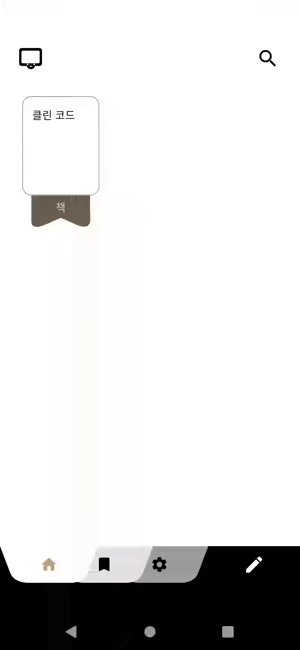
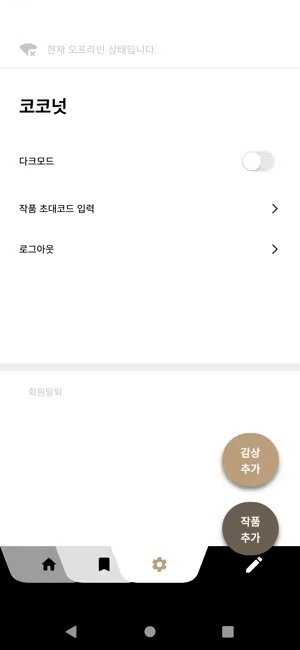
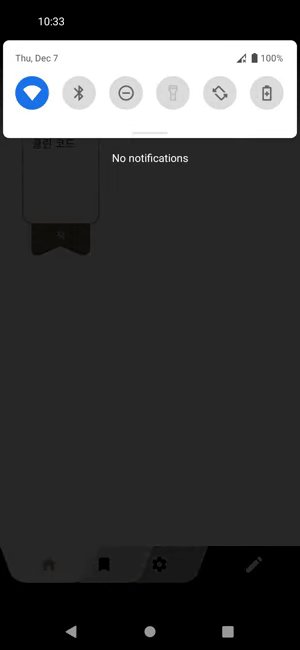
인터넷 상태 알림 관련 개선도 진행하였다, 처음에는 snackBar를 통해 알릴까 싶었지만 일시적으로 알려주기 때문에 지속적으로는 유저가 어떤 상태인지 알 수 없으니 화면상에 나타나도록 위와 같이 개선을 진행하였다.
다음 개선으로는 보안 관련, 현재 SharedPreferences 로 민감정보도 저장되고 있어 민감정보의 경우 flutter_secure_storage 로 저장하도록 개선할 예정이다.
12월 8일
flutter_secure_storage 적용 후 테스트를 진행하려니 어제까지 잘 되던 cloud_firestore에서 오류가 발생했다.
The caller does not have permission to execute the specified operation.확인하니 firebase databse 를 만들고 30일이 지난 뒤 권한 만료로 인한 것이어서 Firebase에 들어가 Store의 규칙을 아래와 같이 수정하고 나니 잘 작동 중이다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
앱 진행 상황을 확인하니 예상외로 문제가 발생하지 않았다...? 묘한 기분이지만 그 사이 개선한 건들이 있으니 업데이트된 버전으로 다시 적용 후 릴리즈를 진행하게 될 것 같다. 일요일에는 콘퍼런스에 참석해야 하니 내일 최대한 작업하기로.
12월 9일

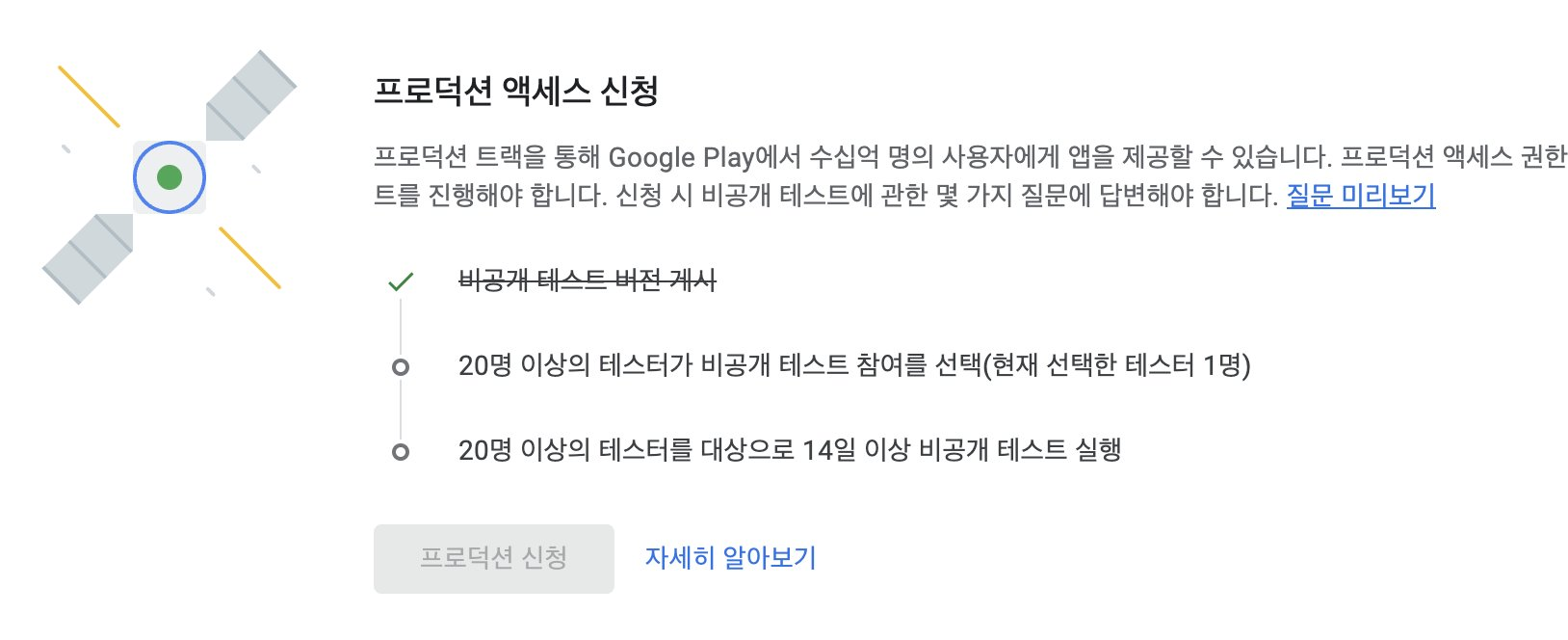
오전 중에 미리 팀 프로젝트 작업 일부 작업하며 소감기 개선 버전을 다시 빌드 하여 스토어에 비공개 테스트로 업로드해두었다. 오후에는 스토어 심사 결과 확인 후 별문제 없다면 어떻게든... 20명의 테스터를 진행한 후 릴리즈 요청을 신청할 것 같다. 🫨
12월 12일
테스터 관련하여 인원이 너무 부족하여 트위터에 도와주실 분을 구하는 트윗을 올렸는데 많은 분들이 도움을 주셔서 혼자 감동의 눈물을 흘렸다.
개발자라는 직업은 서로를 돕고 정보를 공유하는 문화가 잘 되어있다는 것이 내가 좋아하는 점 중 한 가지인데 이렇게 크게 경험을 하고 나니 이번 주말 들었던 Devfast의 커뮤니티의 중요성을 다시 한번 생각하게 되었다.
12월 18일

다양한 분들이 도움을 주셔서 17명까지 채울 수 있었다. 남은 인원도 열심히 채워나가야겠다.
소감기 앱에서 책을 추천하는 기능을 추가하고자 최근에는 해당 테스터 문제 이리저리 진행하며 OpenAI 나 Gemini를 다른 앱에서 적용해 보고 있는데, 현재까지 경험한 바로 사용하기에는 존재하지 않는 책을 추천하는 비율이 높고 내용도 정확하지 않아 적절하지 않다는 것만 느낄 수 있었다.


개발기 잘 읽었습니다 도움이 많이 됐어요ㅎㅎ