
✍ 복습 자료
-
DOM Document Object Model
HTML 요소를 Object(Javascript Object)처럼 조작할 수 있는 Model이다.
=> Javascript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다. -
script 요소
웹 브라우저가 작성된 코드를 해석하는 과정에서 script 요소를 만나면, 웹 브라우저는 HTML 해석을 잠시 멈추고 script 요소를 먼저 실행한다. script 요소는 등장과 함께 실행된다는 사실을 꼭 기억하자!
-
CRUD
- CREATE
- READ
- UPDATE
- DELETE
DOM을 JavaScript로 조작하여 HTML Element를 추가/조회/변경/삭제한다.
※ APPEND : DOM에서 HTML에 적용하는 메서드
const tweetDiv = document.createElement('div') // tweetDiv에 새로운 <div> 요소 할당 document.body.append(tweetDiv) // <body> 요소에 tweetDiv에 담긴 새로운 <div> 요소를 append
📌 오늘의 알파
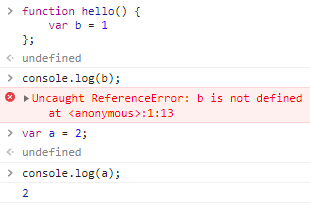
var
함수만 지역변수로 호이스팅이 되고 나머지는 다 전역변수로 올려버린다.
-
function은 지역변수로 호이스팅

-
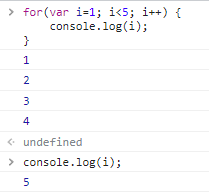
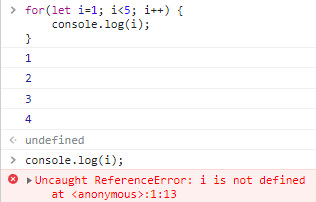
for문 if문 등 function을 제외한 나머지는 전역변수로 호이스팅

-
나와 같은 주민등록번호를 가진 사람이 존재하는 것

let
-
for문, if문도 지역변수로 호이스팅

-
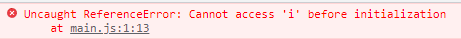
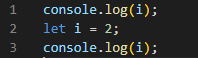
TDZ Temporal Death Zone


i가 호이스팅으로 기억된 것은 알고 있지만 i 선언문이 나오기전까지는 i에 접근할 수 없다.
=> TDZ이기 때문에 i에 접근할 수 없다.
-
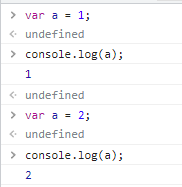
전역 변수
블락 밖에서 선언을 한 어디서든 사용할 수 있는 변수이다. -
지역 변수
블락 {} 안에서 선언된 변수이며, {} 안에서만 사용할 수 있다.
