
✍ 복습 자료
JavaScript는 프로토타입 기반 언어.
프로토타입 체인을 사용하여 객체 지향 프로그래밍의 특성 중 상속을 구현한다.
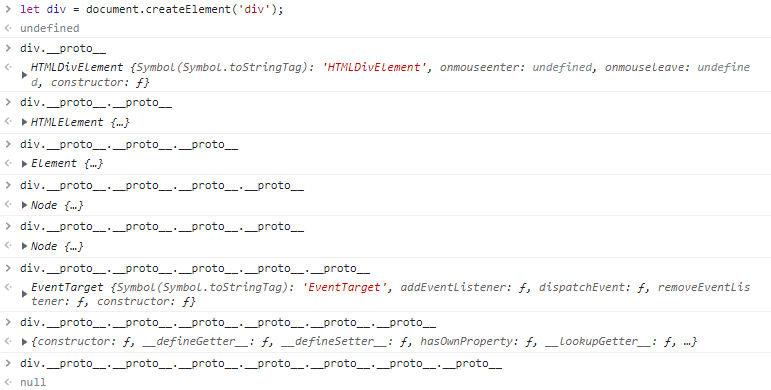
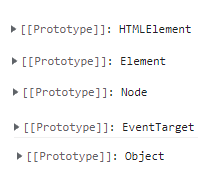
프로토타입 체인의 과정


object에서 자료 뽑을 때 발생하는 일
- 직접 자료를 가지고 있으면 바로 출력
- 없으면 부모 유전자까지 확인해서 있으면 출력
- 또 없으면 부모의 부모 유전자까지... 계속
=> 이게 바로 프로토타입 체인
nunu가 name을 가지고 있지 않으면?
nunu 부모 유전자를 확인한다. 그리고 name이 있으면 출력한다.
function 기계() {
this.q = 'strike';
this.w = 'snowball';
}
기계.prototype.name = 'kim';
let nunu = new 기계();
nunu.name📌 오늘의 알파
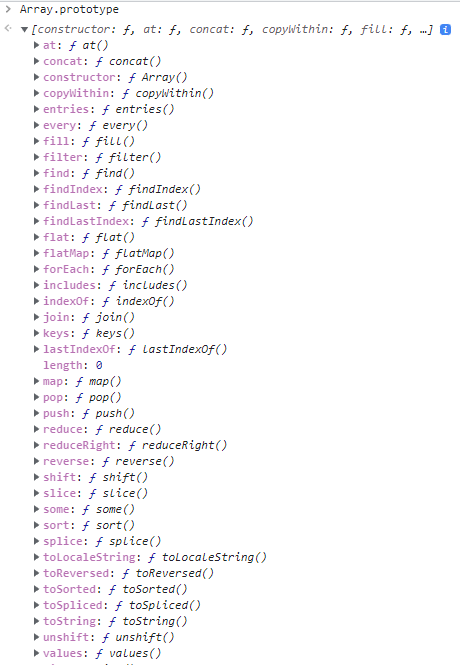
let array = [1,2,4];
array.sort();array 자료에 .sort() 붙일 수 있는 이유는?

부모 유전자에 기록이 되어 있으므로 사용이 가능하다!
