onebite-typescript/section1 폴더
1. node.js package 초기화
npm init

-
2. node.js가 제공하는 내장 기능들에 대한 타입 정보를 갖고 있는 types/node package 설치
npm i @types/node


-
3. 타입스크립트 컴파일러 설치
npm install typescript -g

-
global
-g : global로 설치하면 내 컴퓨터 모든 곳에서 이 패키지를 사용할 수 있다. -
tsc -v
타입스크립트 컴파일러 버전 = 현재 타입스크립트 버전을 의미하기도 한다.

4. index.ts 파일을 컴파일
tsc src/index.ts

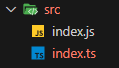
index.js 파일이 생성된 것을 볼 수 있다.

tsc만 입력해주면 : src 폴더에 들어있는 모든 파일들을 컴파일 해준다.
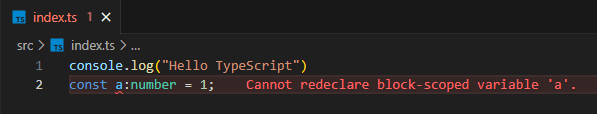
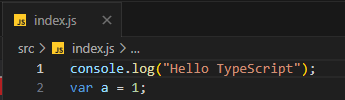
- 타입스크립트 파일을 컴파일하면 실제 실행과 관계 없는 타입 관련된 코드들은 자바스크립트 코드에서는 다 삭제된다.


5. 컴파일된 자바스크립트 코드 실행
node src/index.js

6. 매번 이렇게 코드 작성한 것을 확인하기엔 불편!
ts-node src/index.ts
타입스크립트 컴파일러와 node.js가 같이 있는 것 => 한 방에 ts 파일을 실행까지 할 수 있다!!

-
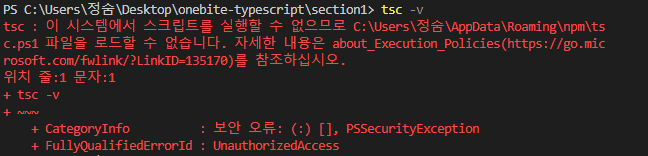
tsc -v 명령어 입력 시 에러 발생 및 해결 방법

-
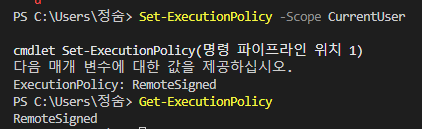
Restricted에서 RemoteSigned로 변경
Restricted : (제한된) 기본 실행 정책, 명령어 하나씩 실행 가능, 스크립트 파일을 로드하여 실행할 수 없다.RemoteSigned : 로컬 컴퓨터에서 본인이 생성한 스크립트만 실행 가능, 인터넷에서 다운로드한 스크립트는 신뢰된 배포자에 의해 서명된 것만 실행할 수 있다.

-
tsc -v : index.js 생성된 것을 확인할 수 있다.


왜케 짧아여 더줘요 ㅜ