
JavaScript 기초
출력방법
- 콘솔로 출력하기
window.console.log('hello world')흔히 웹페이지에서 f12를 누르면 나오는 개발자도구의 콘솔창에서 결과 값이 출력된다
- html 문서에 출력하기
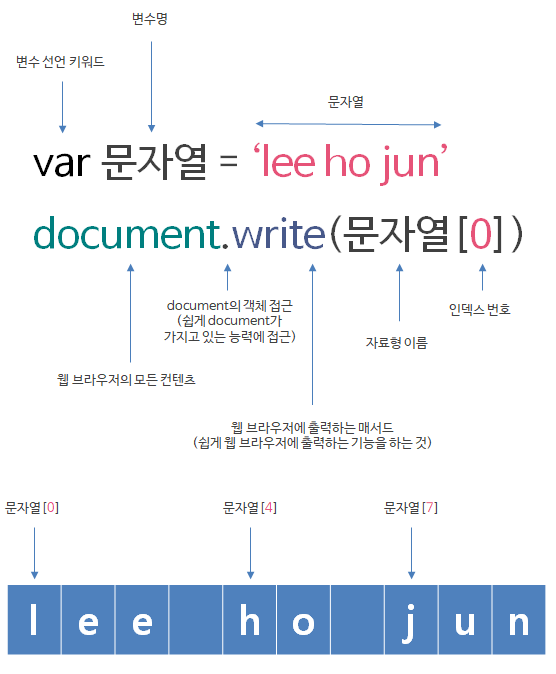
document.write('hello world')- html에서 #one값의 내용을 hi로 입력한다.
document.getElementById('one').innerHTML = 'hi'- 알림창으로 출력하기
window.alert('hello world')
- 브라우저 기능
window.alert(): 브라우저에 메세지 다이얼로그를 띄운다.
window.prompt(): 브라우저에 사용자에게 데이터를 입력받을 수 있는 입력 창을 띄운다.
window.confirm(): true 혹은 false 값을 반환하는 다이얼로그를 띄운다.
console.log(): 콘솔창에 로그 메세지 출력
console.error(): 콘솔창에 에러 메세지 띄우기
console.table(): 콘솔창에 데이터를 테이블 형태로 제공
변수

변수란 덮어씌우는 것이 아니라, 데이터의 주소값을 가르키는 것이다.
변수 이름
- $,_ 를 제외한 모든 공백, 특수문자, 구두점 사용 불가
( $ 변수이름은 돔을 컨트롤할 때 사용 ) - 첫글자는 숫자로 할 수 없다
- 대소문자 구별, 예약어 사용 불가능
- 유니코드 문자 사용가능하나 권장하지 않음
- var, let, const
변수의 자료형
다양한 데이터를 용도에 맞게 쓰기위해 자료형을 사용한다.
string ~ null : 원시자료형
특징 : 원시자료형이 저장된 변수를 다른 변수에 할당하면 값자체가 복사되고 복사된 변수를 변경해도 원래 변수는 변하지 않는다.

- 문자형 자료형
typeof 'hello world' // String작은따옴표(''), 큰따옴표(""), 백틱(``) 으로 표현 가능하다.
- 숫자형 자료형
typeof 100 // Number
typeof NaN // Number사칙연산이 모두 가능하며, 일반적으로 우리가 알고있는 연산순서와 동일하다.
- 논리형 자료형
typeof true // Boolean- undefined 자료형
typeof undefined // undefined- 심볼 자료형
typeof Symbol() // Symbol- 객체형 자료형
typeof null // Object
typeof [] // Object
typeof {} // Objecttypeof null -> 개발자의 실수
null은 원시자료형으로 null이어야 하는데 예외처리를 잘 못해서 타입을 오브젝트로 처리해버린 경우이다.
- 함수형 자료형
typeof function () {} // function1. 숫자형 (Number)
typeof 100 // Number
typeof NaN // Number사칙연산이 모두 가능하며, 일반적으로 우리가 알고있는 연산순서와 동일하다.
- parseInt
var num = 10;
document.write(parseInt(num/3)) ▪️ 그냥 나누기만하면 3.3333으로 나오는 것을 parseInt를 사용하여 정수로 출력되게 한다.
▪️ NaN , 문자열을 숫자로 나누면 오류가 발생한다.
- 소수점 (==) 연산자
document.write(0.1 + 0.2 == 0.3);부동소수점 때문에 일치하지 않는다.
- .toLocaleString()
document.write(n.toLocaleString()); // 10,000local에서 사용하는 방식으로 숫자를 출력한다.
- s.replace(/,/g,'')
let s = '10,000,000';
document.write(s.replace(/,/g, ''));콤마(,)를 공백('')으로 변경해준다.
- parseInt(변수,n진수)
document.write(parseInt(s, 10));변수s를 10진수로 나타낸 값을 출력한다.
- .toFixed(n)
let n = 10000
document.write(n.toFixed(10)); // 10000.0000000000뒤에 소수점 자리수를 고정으로 해준다.
- Number()
document.write(Number(true)); // 1
document.write(Number(false)); // 0Number 안의 값을 숫자로 출력한다
Number('10 20') : NaN
Number('10 ') : 10
Number(' 10') : 10
Number(' 10 ') : 10
숫자 사이에 공백을 넣으면 NaN이 뜨는데, 숫자 양옆에 공백은 상관없는 이유는?
- Math.~
document.write(Math.PI);
document.write(Math.round(4.7));
document.write(Math.pow(2, 8));
document.write(Math.sqrt(64));
document.write(Math.abs(-5));
document.write(Math.random());
document.write(Math.max(10, 20, 30, 40, 50));
document.write(Math.min(10, 20, 30, 40, 50));Math를 사용하여 여러가지 함수들을 사용 할 수 있다.
