문제 발생
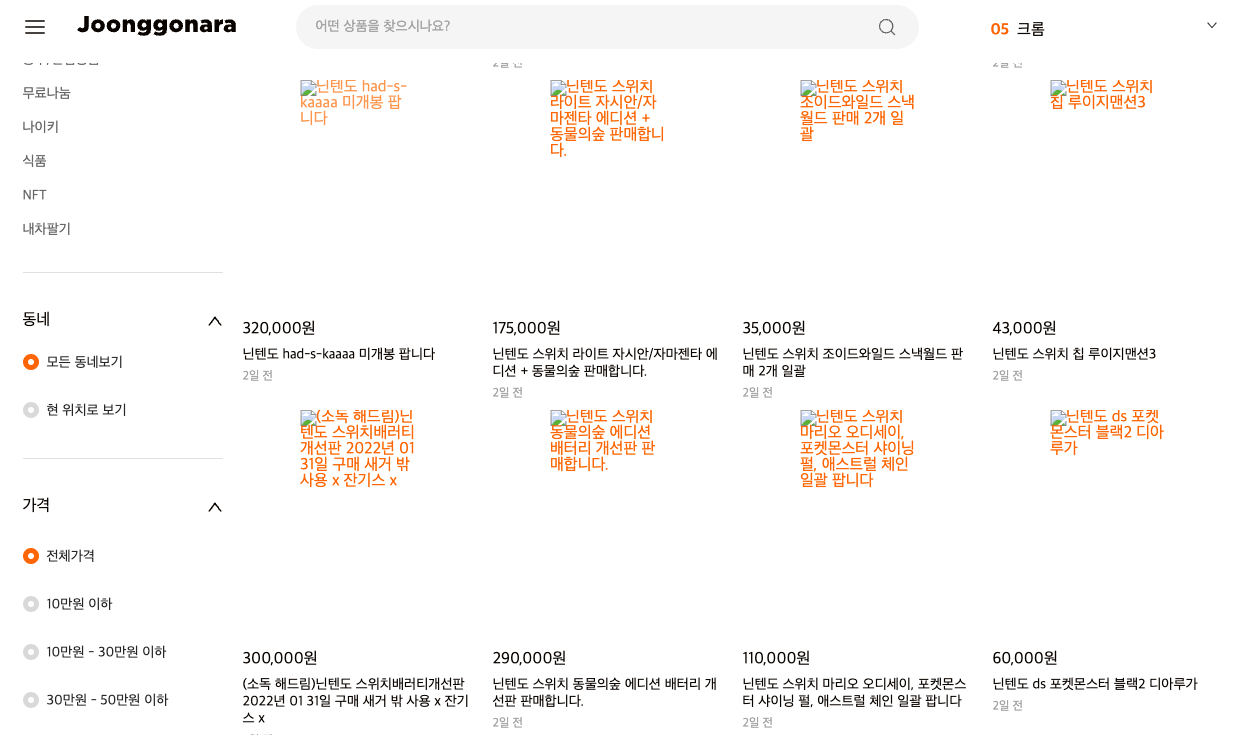
네이커 카페의 이미지를 받아와서 중고나라 서버에서 img 로 보여주려고 하니 아래와 같이 전부 정상적으로 이미지를 가져오지 못했다.

원인 분석
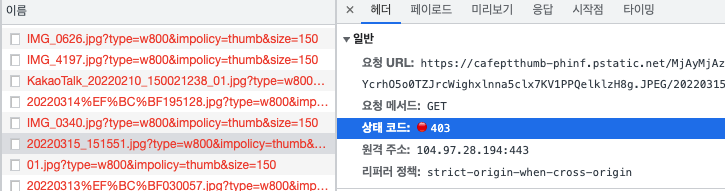
개발자 도구의 네트워크 채널에서 확인한 결과 403 에러가 발생했다.
403 에러는 보통 다른 도메인에서 호출할 때 발생한다.
도메인이 다른 곳에서 요청하면 호출된 도메인에서 차단시키기 때문이다.

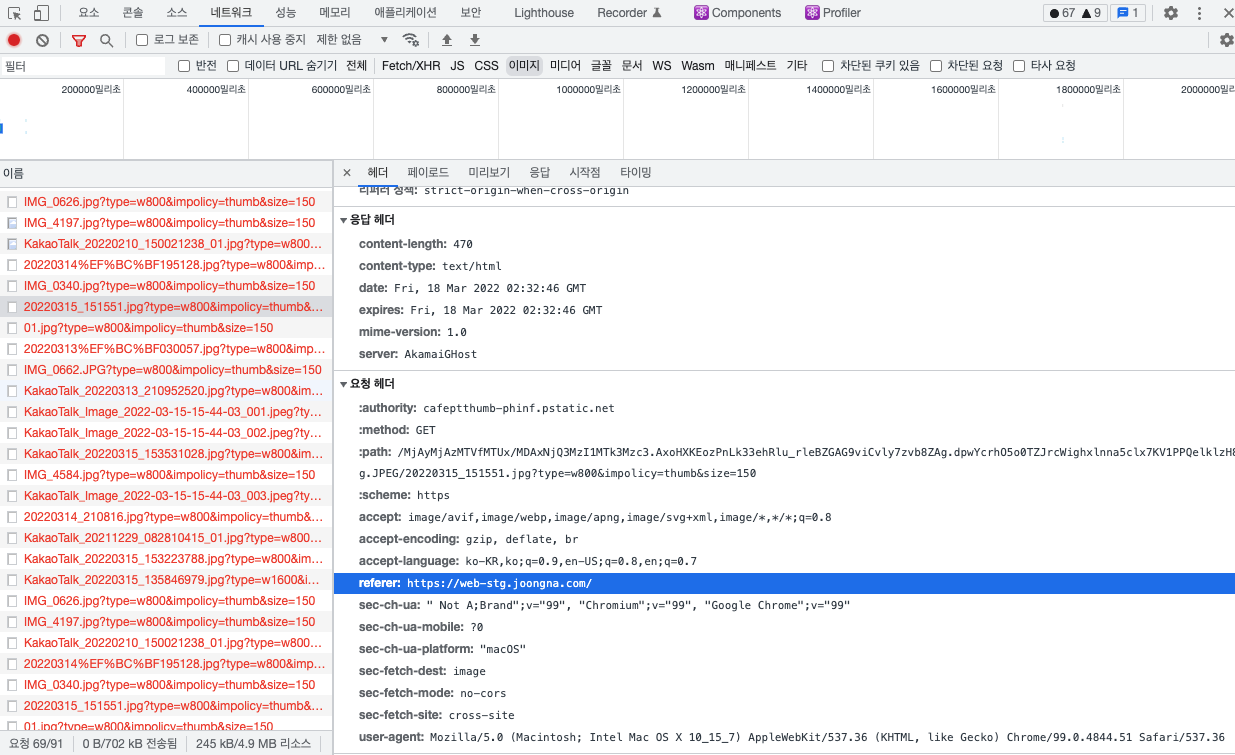
아래 네트워크 채널에 요청 헤더를 보면 referer이 중고나라 서버로 지정되어 있었다.
호출된 도메인(네이버) 측에서는 referer을 보고 다른 도메인에서 온 요청임을 확인하여 해당 요청을 forbidden 해서 403에러가 발생한 것이다.

문제 해결
이 문제를 해결하기 위해서는 헤더에 referer 속성을 제거해야한다.
html의 img 태그는 이 문제를 간편하게 해결할 수 있는 어트리뷰트를 지원한다.
<img referrerpolicy="no-referrer" src="외부 이미지 경로">위와 같이 referrerpolicy 어트리뷰트를 추가하여 값을 no-referrer 로 지정하면 된다.
+ 추가 (220404)
safari 15 버전에서는 외부 이미지를 불러오지 못했다.
Can I Use 에서는 htmlelement img 에서 개별적으로 referrer-policy 가 적용 가능하다고 나와있었음에도 불구하고, 요청 header에는 referer 가 포함되어있었다.
때문에 head 태그에 meta로 no-referrer 를 고정으로 넣었더니 safari에서도 이미지를 정상적으로 불러왔다.
<meta name="referrer" content="no-referrer" />하지만 이게 어떤 문제를 일으킬지는 파악이 되지 않은 상태이다.
