
HTML & CSS으로 정적 페이지 구현
링크: Free Gallery
Free Gallery
HTML, CSS(Sass)를 공부한 다음, 그것을 활용한 정적 웹을 개발하는 프로젝트를 진행했습니다. 이때 팀원들과 어떤 웹을 설계할까 고민한 결과 배운 것을 활용하되, 멋있고 화려하게 구현하자는 목표를 가지고 자유롭게 사진을 올릴 수 있는 갤러리 웹 페이지를 만들기로 하였습니다. 팀원들과 함께 웹 페이지의 기획부터 시작하였습니다. 그런 과정에서 팀원들과 다양한 아이디어를 내면서 우리의 웹 페이지에 대한 정체성을 고착할 수 있었고, 의견을 조합하는 과정에서 figma를 활용하여 전체적인 틀을 설계할 수 있었습니다. 이후 HTML으로 의미 있는 마크 업을 하기 위해서 팀원들과 모여서 다같이 웹 표준에 맞는 HTML 구조에 대해서 고민해 보는 시간을 가졌습니다. 이후 각자 맡은 section을 CSS을 활용하여 여러가지 애니메이션 효과를 구현해 볼 수 있었습니다. 아직 자바스크립트를 배우기 이전이기 때문에, 약간의 java script를 사용하여 DOM요소를 제어했지만 성숙한(?) 코드는 아님으로 HTML, CSS를 위주로 진행된 프로젝트 입니다.
사용 기술
HTML, Sass, Webpack
기한
2021.08.30 ~ 2021.09.03
나의 프로젝트 역할
모든 section은 반응형으로 구현하여 모바일에 적합한 UI로 구현하였다.
0. sprash section
-
데스크탑

-
모바일

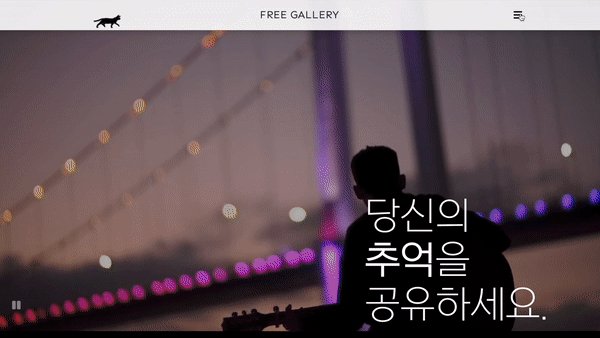
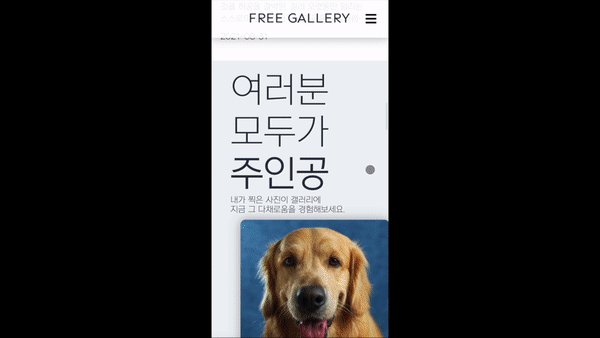
1. greeting section
환영 영상을 사용자가 원하면 멈추거나 재생할 수 있게 구현하였다.
-
데스크탑 버전

-
모바일 버전

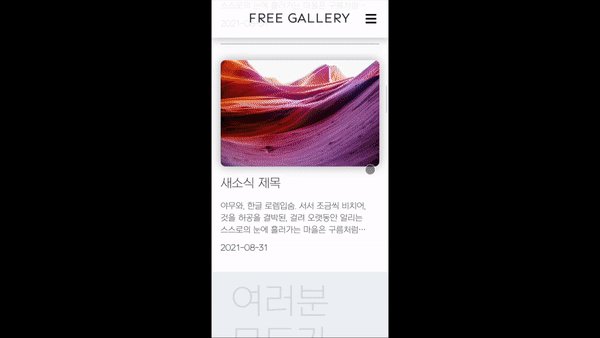
2. navigation cat
스크롤 하여 내려가면 고양이가 앞으로 나아가고, 다시 올라가면 고양이가 뒤로 가는 애니메이션을 구현하였다.

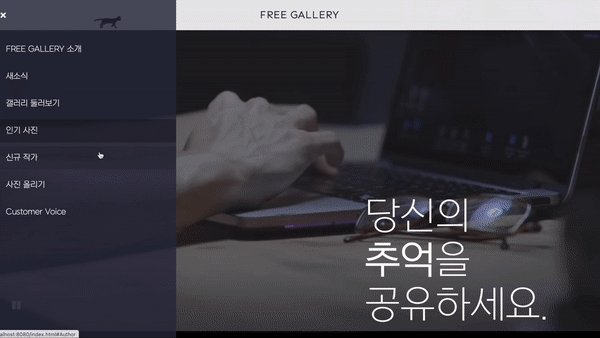
3. navigation
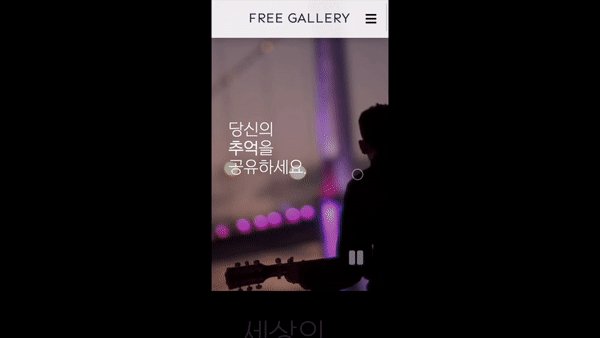
헤더영역은 스크롤하면 보여지게 되고, 천장에 닿으면 사라진다.
메뉴 버튼을 클릭하면 메뉴 영역이 보여진다.
- 데스크탑


- 모바일

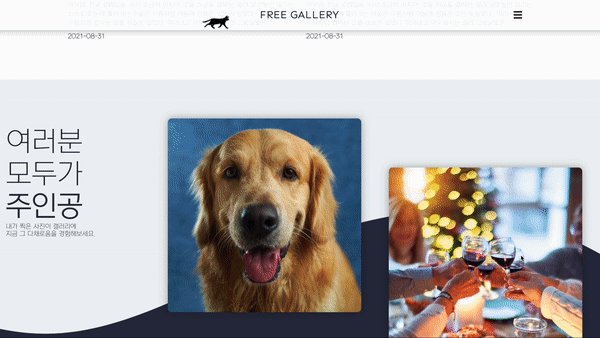
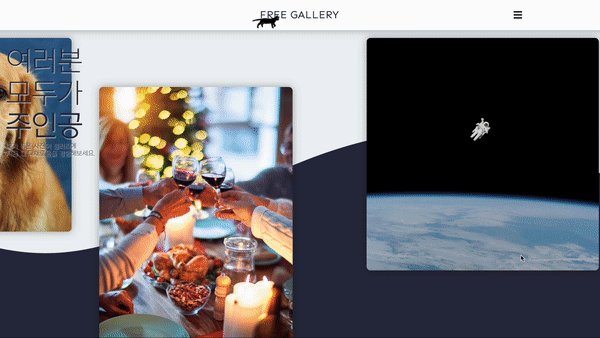
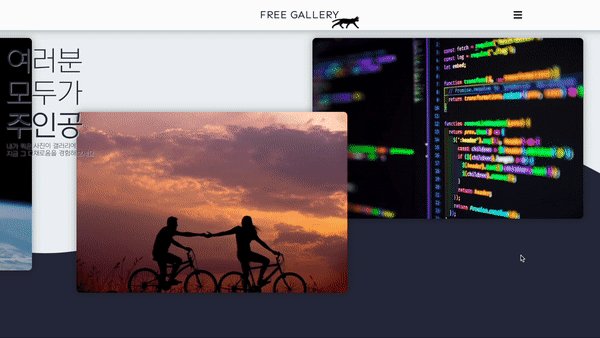
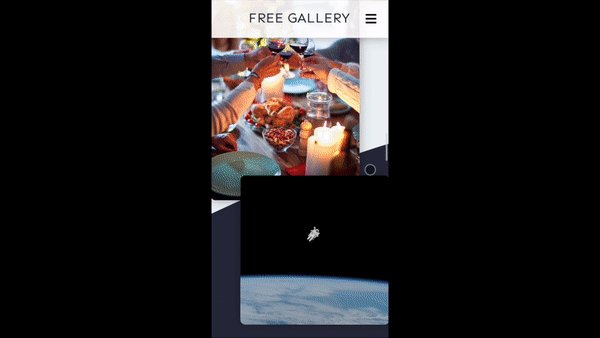
4. gallery section
세로 스크롤에서 가로 스크롤이 되도록 하여 실제 전시관에서 사진을 보는 듯한 효과를 구현하였다.
-
데스크탑

-
모바일

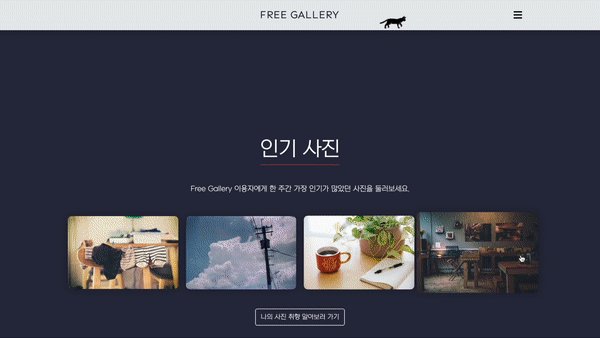
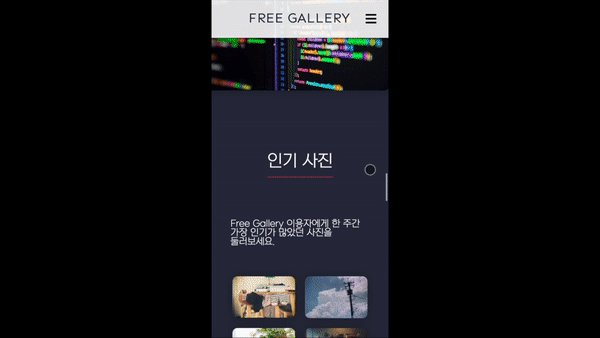
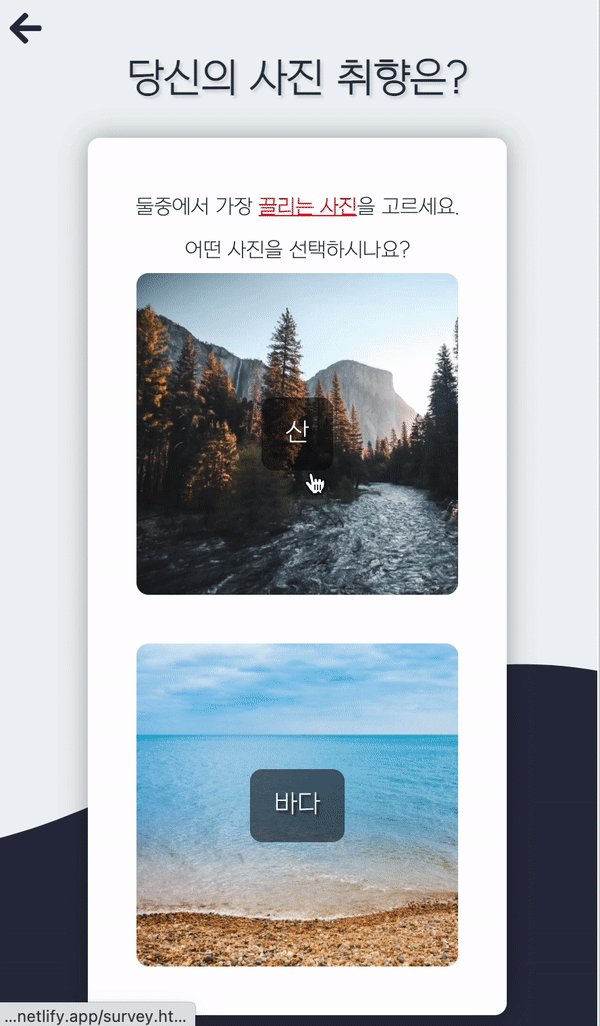
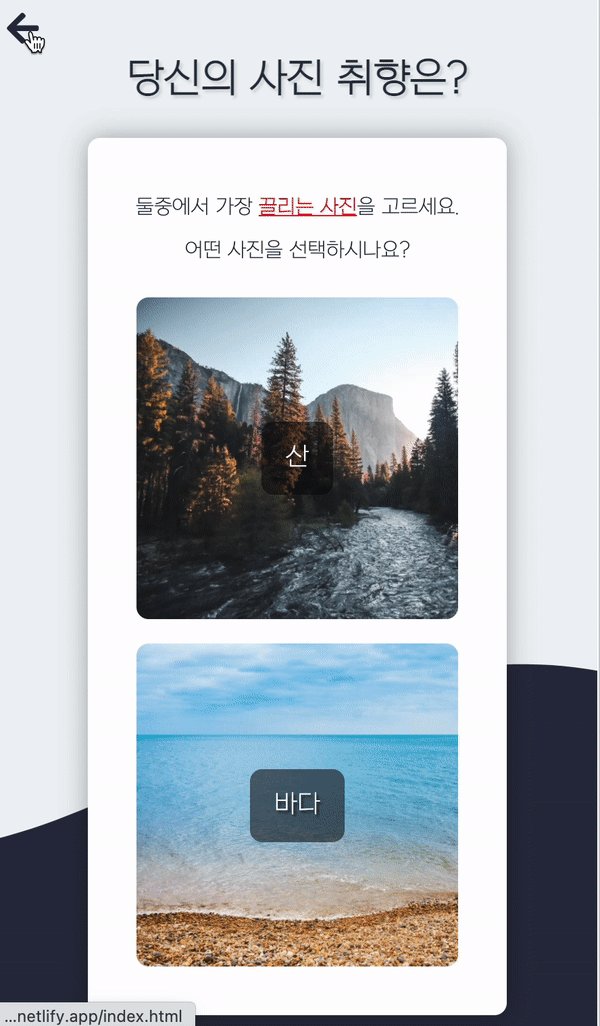
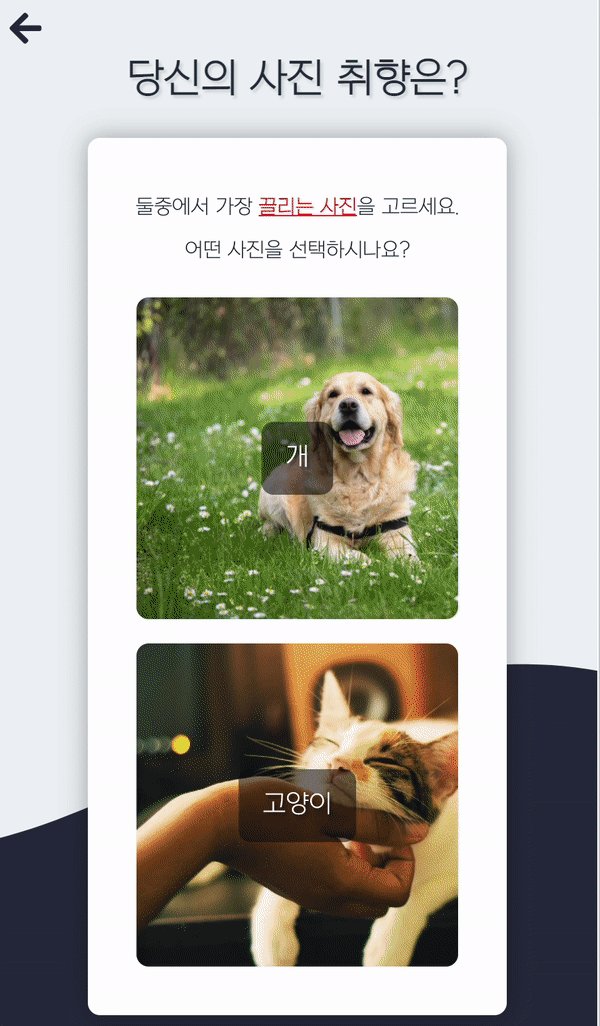
5. survey section
HTML, CSS 스타일링을 구현하였다.
(사진이 넘어가는 효과는 정민님이 구현하였다.)
-
데스크탑

-
모바일

✏️배운점
1. Git을 활용한 협업 능력😼
git 주소 : Front-end_MiniProject
프로젝트 자체가 처음이였는데, 그 처음을 Git flow를 활용하여 진행하여 어려운 점이 많았다. feature 브랜치 생성하고 그 위에서 작업한 다음 develop 브랜치로 합쳐서 Pull Request를 날리는 과정이 초반에는 헷갈리고 어려웠는데, 진행하다보니 익숙해 졌고, 팀원들이 각자 다른 브랜치에서 개발을 진행하고 merge를 하다보니 생각보다 conflict가 많이 나지 않아서 좋았다. (물론 conflict가 발생하면 다들 긴장하며 모여서 해결하는 일은 겪었다.)
2. 다른 사람의 코드를 보는 눈👀
내 코드가 아닌 다른 사람의 코드를 눈여겨 본 경험이 많이 없었는데, 이번 프로젝트를 진행하며 팀원이 막힌 부분을 해결해주기 위해서 다른 사람이 작성한 코드를 읽어보고 이해하는 상황을 경험했다. 그런 과정에서 내가 요소를 배치하기 위해 작성하던 기존에 사용하던 방식보다, 다른 사람의 코드를 읽으며 이런 방법도 존재하는구나를 알게 되어 매우 뜻 깊은 시간이었다.
