
Web 페이지의 성능 개선이 필요한 이유
WPO(Web Performance Optimization) stats의 조사[링크] 에 따르면 Walmart는 페이지 로드가 100ms 개선될 때마다 수익이 1% 증가했습니다. 웹 로딩 속도 1초에 아마존 매출 68억달러가 달렸다[링크] 라는 분석도 존재합니다. KissMetrics 연구에 의하면 47%의 소비자는 웹페이지가 2초 이내에 로드되길 기대하고, 40%의 소비자가 3초가 되면 웹페이지를 이탈한다고 합니다. 프론트엔드 개발자는 사이트의 로딩 시간을 줄여 소비자 이탈율을 줄이고 이익을 창출해 낼 수 있습니다.
Web 성능을 측정 지표
1. 로딩 속도
-
FCP (First Contentful Paint)
첫 요소가 로드될 때까지 걸리는 시간입니다. -
FMP (First Meaningful Paint)
사용자에게 의미있는 첫 요소가 로드 될 때까지 걸리는 시간입니다. -
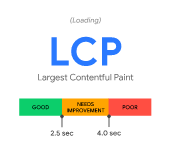
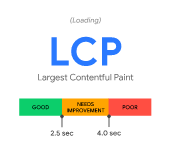
LCP (Largest Contentful Paint)
- 주요 콘텐츠가 로드 될 때까지 걸리는 시간입니다.
- 화면에 가장 큰요소가 렌더되는 시점이 2.5초 미만이면 좋습니다.
- Google - web vital

2. 렌더링 속도
- Google - Rendering Perfomance
사람이 자연스럽게 느끼는 초당 화면 수는 60fps 입니다.
한 화면이 그려지는 속도가 약 16ms(1s/60) 이하여야 우리 눈에 자연스럽게 보입니다.
브라우저의 렌더링 과정이 16ms를 초과하게 된다면, 사용자는 버벅인다고 느낄 것입니다.
3. 메모리 누수
- 자바스크립트는 매니지드 언어, 즉 가비지 콜렉팅 언어로 메모리 누수 문제가 적은 편입니다.
- 가비지 콜렉터는 어플리케이션이 더 이상 사용하지 않는 메모리 할당을 해제해주는 역할을 수행합니다.
- 자바스크립트의 메모리 누수는 주로 원치 않은 참조에 의해서 발생합니다.
- 메모리 누수의 원인들은 다음과 같습니다. 당신이 모르는 자바스크립트의 메모리 누수의 비밀
- 전역 변수
- 해제되지 않은 타이머 함수와 콜백
- DOM 외부에서의 참조
- 클로저를 잘못 사용한 경우
4. Web Vitals
- LCP - Largest Contentful Paint
- 주요 콘텐츠가 로드 될 때까지 걸리는 시간입니다.
- 화면에 가장 큰요소가 렌더되는 시점이 2.5초 미만이면 좋습니다.

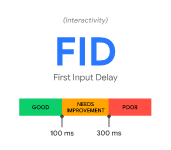
- FID - First Input Delay
- 사용자의 행동에 대해 실제 이벤트 핸들러가 반응하기까지 걸리는 시간을 의미합니다.
- 사용자가 이벤트를 발생시킬 때, 메인 스레드에서 다른 작업이 실행중이라면 그 작업이 완료되어야 이벤트를 실행할 수 있습니다.
- 이 시간이 100ms 미만이면 좋습니다.

- CLS - Cumulative Layout Shift
- 시각적인 안정성을 측정하는데 사용되는 기준입니다.
- 이는 시작 위치에서 레이아웃이 얼마나 변화하는지에 대해 측정합니다.

Web 성능을 측정 도구
- 크롬 개발자 도구 Lighthouse
- 구글이 제시한 Web Vitals를 기준으로 성능을 측정할 수 있습니다.
- View Original Trace의 Perfomance탭에서 자세하게 확인이 가능합니다.
- 크롬 개발자 도구 Perfomance
- 직접 원하는 구간을 녹화해서 네트워크, 렌더링, 메모리 전반에 관한 사향을 확인할 수 있습니다.
- 크롬 개발자 도구 Memory
- 현재 메모리의 사용량을 확인할 수 있습니다.
- 크롭 개발자 도구 Network
- 네트워크 요청이 처리되는데 얼마나 시간이 걸리는지 확인할 수 있습니다.
- React Profiler
- 컴포넌트별 렌더링 시간을 파악할 수 있고, 사용자의 인터렉션에 대한 변화를 추적할 수 있습니다.
Web 성능을 개선하는 방법
1. Module Bundling, Code Splitting, Tree Shaking
2. 이미지 최적화
3. Lazy Loading
4. React 컴포넌트 최적화 (Menoization)
5. Reflow 방지
6. 과도한 이벤트 핸들러 호출 방지 (debounce, throttle)
참조
