
문제 설명
네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다.
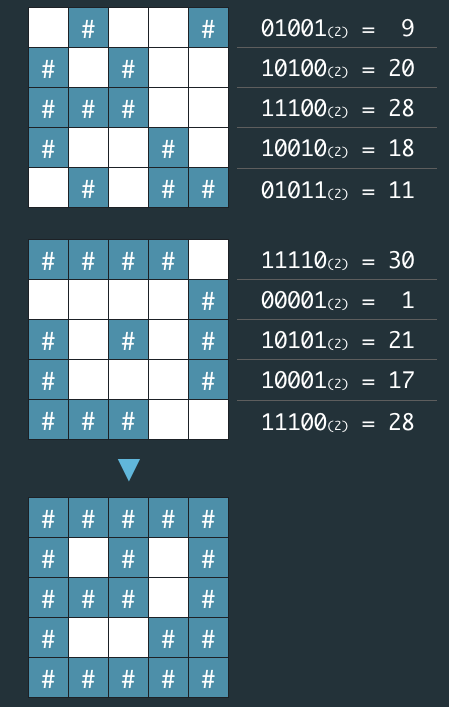
- 지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다.
- 전체 지도는 두 장의 지도를 겹쳐서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다.
- "지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다.
- 암호화된 배열은 지도의 각 가로줄에서 벽 부분을 1, 공백 부분을 0으로 부호화했을 때 얻어지는 이진수에 해당하는 값의 배열이다.

네오가 프로도의 비상금을 손에 넣을 수 있도록, 비밀지도의 암호를 해독하는 작업을 도와줄 프로그램을 작성하라.
입출력 예
| 매개변수 | 값 |
|---|---|
| n | 5 |
| arr1 | [9, 20, 28, 18, 11] |
| arr2 | [30, 1, 21, 17, 28] |
| 출력 | ["#####","# # #", "### #", "# ##", "#####"] |
| 매개변수 | 값 |
|---|---|
| n | 6 |
| arr1 | [46, 33, 33 ,22, 31, 50] |
| arr2 | [27 ,56, 19, 14, 14, 10] |
| 출력 | ["######", "### #", "## ##", " #### ", " #####", "### # "] |
나의 풀이
function solution(n, arr1, arr2) {
const getBinary = (arr) => {
const result = arr.map((v) => {
const binary = v.toString(2);
return binary.length !== n ? "0".repeat(n - binary.length) + binary : binary
});
return result;
}
const binaryArr1 = getBinary(arr1);
const binaryArr2 = getBinary(arr2);
let answer = [];
for (const i in binaryArr1) {
const arr = binaryArr1[i].split("").map((item, j) =>
item === "1" || binaryArr2[i][j] === "1" ? "#" : " "
);
answer.push(arr.join(""));
}
return answer;
}- 10진수로 주어진 배열의 요소들을
toString()을 이용해서 2진수로 변환한다. 그런데 이때 만약 변환한 값이 "00001"일 경우 "1"만 출력되기 때문에 변환한 값의length가n과 다를 경우 그 차이만큼 앞에 "0" 추가해줬다. getBinary함수를 이용해서arr1과arr2를 각각 2진수를 담은 배열로 변환한다.- 이중 반복문을 이용해서
binaryArr1과binaryArr2의 각 요소들을 순회하며 둘 중 하나의 요소라도 "1"을 가지고 있다면 "#"을 출력하고, 둘 모두 "0"의 값을 가졌다면 " "을 출력하도록 했다. - for문 안에서 암호를 해독한 값을 배열에
push하여 최종적으로answer를 출력했다.
개인적으로 더 효율적이고 가독성 좋은 코드를 작성했으면 좋았겠다는 아쉬움이 남지만 처음에 생각했던 접근법대로 성공했던 풀이였다.
다른 사람의 풀이
풀이 1
function solution(n, arr1, arr2) {
return arr1.map((v, i) => addZero(n, (v | arr2[i]).toString(2)).replace(/1|0/g, a => +a ? '#' : ' '));
}
const addZero = (n, s) => {
return '0'.repeat(n - s.length) + s;
}map을 한 번만 돌려서 문제를 풀었다. 핵심은 정규식을 사용했다는 점.replace()메서드의 두 번째 파라미터인replacement에 함수를 이용해 문자열을 한 글자씩 탐색하며 동적으로 할당했다는 점이 인상 깊었다.
풀이 2
var solution=(n,a,b)=>a.map((a,i)=>(a|b[i]).toString(2).padStart(n,0).replace(/0/g,' ').replace(/1/g,'#'))(a|b[i])이 부분이 이해가 안돼서 비트 연산자를 검색해 봤다.padStart()메서드를 이용해서 n의 길이에 맞게 문자열의 앞에 '0'을 추가해 주었다.
비트 연산자
- 비트 연산자(bitwise operator)는 2진수(binary)를 연산할 때 사용하는 연산자로, 비트(bit) 단위로 논리 연산을 수행한다.

- OR 연산자는 두 비트 중 하나라도 1일 경우에는 1를 반환하며, 두 비트가 모두 0인 경우에만 0를 반환한다.
String.prototype.padStart()
str.padStart(targetLength [, padString])
const str1 = '5';
console.log(str1.padStart(2, '0')); // Expected output: "05"padStart()메서드는 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환한다. 채워넣기는 대상 문자열의 시작(좌측)부터 적용된다.- Parameters
targetLength목표 문자열 길이.padString현재 문자열에 채워넣을 다른 문자열.
