
Scope & Closure
🌻
closure와scope에 대해 구체적으로 이해하는 것이 JavaScript 초보자와 숙련자를 가르는 기준들 중 하나이다.
Scope
Achievement Goals
- JavaScript의
Scope의 의미와 적용 범위를 이해할 수 있다 - JavaScript의
Scope주요 규칙을 이해할 수 있다 - 중첩 규칙
- block scope(block-level scope) vs. function scope(function-level scope)
let,const,var의 차이- 전역 변수와 전역 객체의 의미
Scope란?
Scope: 변수 접근 규칙에 따른 유효 범위- 변수는 어떠한 환경 내에서만 사용 가능하며, 프로그래밍 언어는 각각의 변수 접근 규칙을 갖고 있다.
- 변수와 그 값이, 어디서부터 어디까지 유효한지를 판단하는 범위
- JavaScript는 기본적으로, 함수가 선언되는(
lexical) 동시에
자신만의Scope를 가진다.
Rule 1 : Local Scope vs. Global Scope
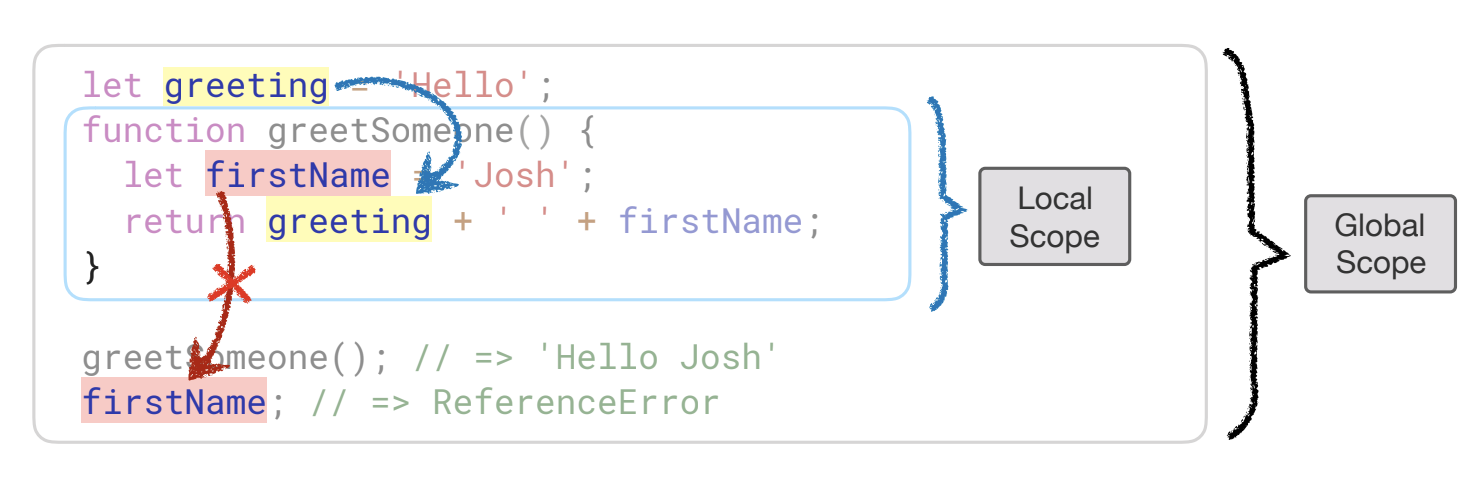
예시 1
let greeting = 'Hello';
function greetSomeone() {
let firstName = 'Josh';
return greeting + ' ' + firstName;
}
greetSomeone(); // "Hello Josh"
firstName; // ReferenceError- 안쪽
Scope에서 바깥 변수/함수에 접근하는 것은 가능 - 바깥쪽
Scope에서 안쪽 변수/함수에 접근하는 것은 불가능

Scope는 중첩이 가능하다.- 함수 안에 함수를 넣을 수 있다.
Global Scope는 최상단의Scope로, 전역 변수는 어디서든 접근이 가능하다.- 지역 변수는 함수 내에서 전역 변수보다 더 높은 우선순위를 가진다.
예시 2
let name = "Richard";
function showName() {
let name = "Jack"; // 지역 변수
// showName 함수 안에서만 접근 가능
console.log(name); // Jack
}
console.log(name); // Richard
showName();
console.log(name); // Richard예시 3
let name = "Richard";
function showName() {
name = "Jack"; // 전역 변수
// 선언(let)이 없기 때문에, 바깥 scope에 있는 name이라는 변수를 가져옴
console.log(name); // Jack
}
console.log(name); // Richard
showName();
console.log(name); // JackRule 2 : Block Scope vs. Function Scope
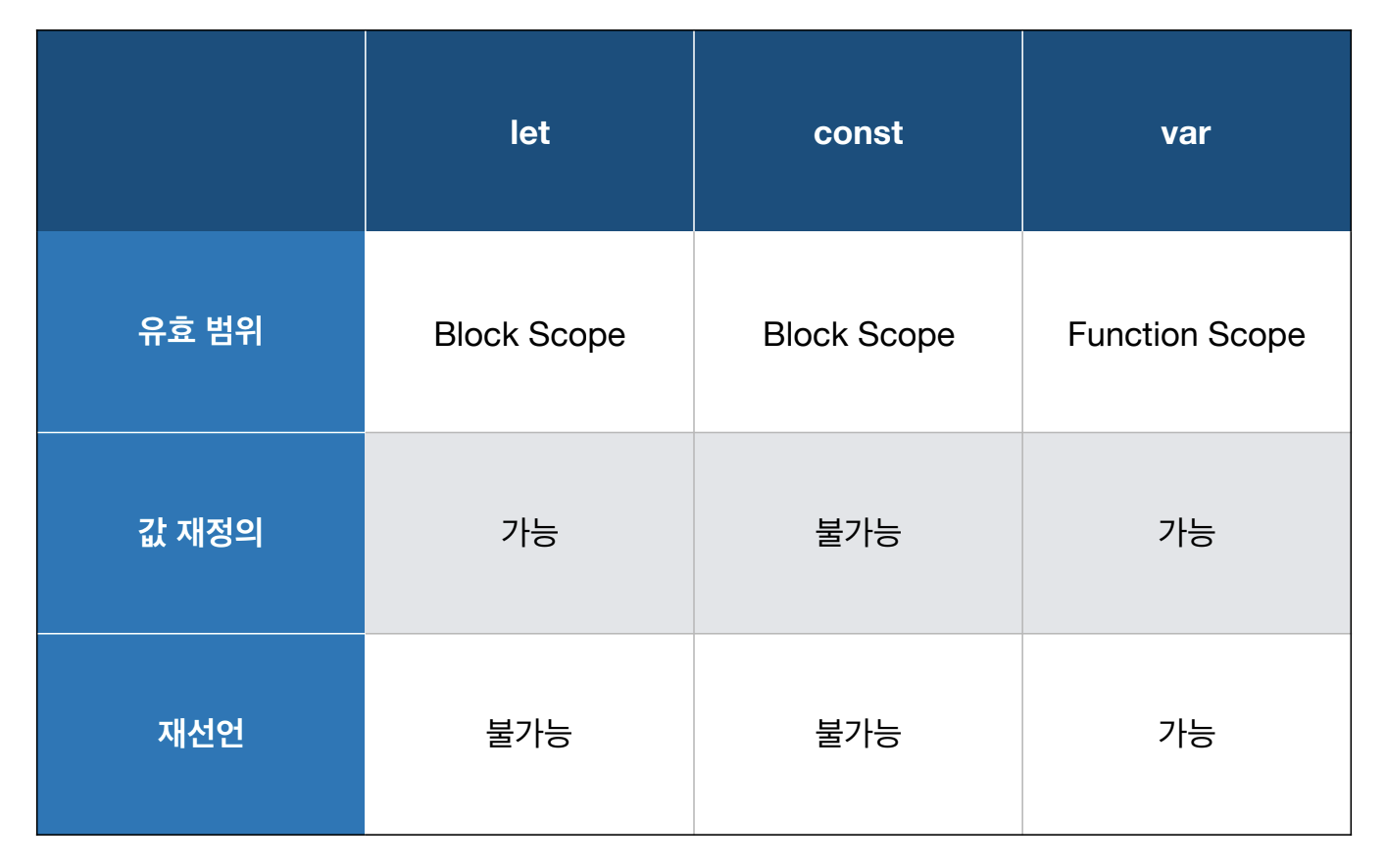
var 키워드 vs. let 키워드
JavaScript는 기본적으로, 함수 단위로 자신만의Scope를 가진다.var키워드 :old way
- 그러나,
Block단위로Scope를 구분했을 때에 예측하기 쉬운 코드
를 작성할 수 있다.let키워드
Block Scope
Block: 중괄호로 시작하고, 끝나는 단위
for (let i = 0; i < 5; i++) {
console.log(i); // 다섯번 iteration
}
console.log('final i:', i);
// ReferenceError
-> block 범위를 벗어나는 즉시 변수를 사용할 수 없다.Function Scope
-> var 키워드를 사용해서 변수를 선언했으므로,
for (var i = 0; i < 5; i++) {
console.log(i); // 다섯번 iteration
}
console.log('final i:', i); // 5
-> block 범위를 벗어나도 (같은 function scope 에서는) 사용이 가능하다.const 키워드
- 값이 변하지 않는 변수, 즉 상수를 정의할 때 사용하는 키워드
constlet키워드와 동일하게Block Scope를 따른다.- 값을 재정의하려고 하면
TypeError를 낸다.

Rule 3 : 전역 변수와 window 객체
- 전역 범위를 대표하는 객체
window Global Scope에서 선언된 함수, 그리고var키워드를 이용해 선
언된 변수는window객체와 연결
var myName = "Paul";
console.log(window.myName); // Paul
function foo() {
console.log('bar');
}
console.log(foo === window.foo); // true- 전역 범위에 너무 많은 변수를 선언하지 않도록 주의해야한다.
- 절대로, 선언 키워드 (
var,let,const) 없이 변수를 초기화하지 말아야 한다.
Closure
Achievement Goals
Closure의 의미와Closure가 가지는Scope Chain을 이해할 수 있다.Closure의 유용하게 쓰이는 몇 가지 코딩 패턴을 이해할 수 있다.
Closure란?
- 외부 함수의 변수에 접근할 수 있는 내부 함수 또는, 이러한 작동 원리를 일컫는 용어이다.
- 함수 내부에 함수를 작성할 때마다, 클로저를 생성한 것이다. 내부에 작성된 함수가 바로 클로저이다.
- 클로저 함수 안에서는 지역 변수(
innerVar), 외부 함수의 변수(outerVar), 전역 변수(globalVar)의 접근이 모두 가능하다.
예시 1 : 함수도 리턴할 수 있다
function outerFn() {
let outerVar = 'outer';
console.log(outerVar);
function innerFn() {
let innerVar = 'inner';
console.log(innerVar);
}
return innerFn;
}
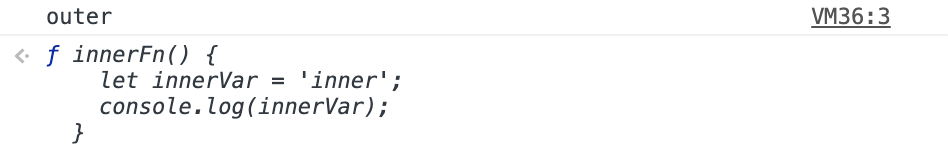
outerFn();- 콘솔창에
outerVar의 값이 찍히고, 아직 실행되지 않은 함수(innerFn)가 리턴된다.

그렇다면 다음의 경우는?
function outerFn() {
let outerVar = 'outer';
console.log(outerVar);
function innerFn() {
let innerVar = 'inner';
console.log(innerVar);
}
return innerFn;
}
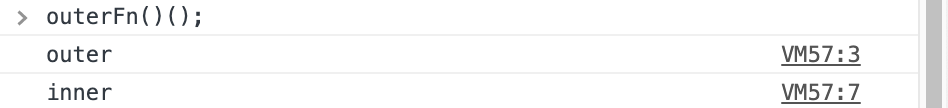
outerFn()(); // 1
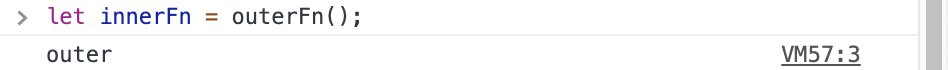
let innerFn = outerFn(); // 2
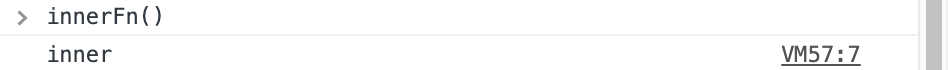
innerFn(); // 3-
외부 함수와 내부 함수를 연달아 호출한다.

-
외부 함수의 리턴값을
innerFn이라는 변수에 담는다.

-
내부 함수가 담긴
innerFn을 호출한다.

예시 2 : 커링
function adder(x) {
return function(y) {
return x + y;
}
}
adder(2)(3); // 5
let add100 = adder(100); // x의 값을 고정해놓고 재사용할 수 있다
add100(2); // 102
add100(10); // 110
let add5 = adder(5);
add5(2); // 7- 함수 하나가 n개의 인자를 받는 대신, n개의 함수를 만들어 각각 인자를 받게 하는 방법
예시 3 : 템플릿 함수
function htmlMaker(tag) {
let startTag = '<' + tag + '>';
let endTag = '</' + tag + '>';
return function(content) {
return startTag + content + endTag;
}
}
let divMaker = htmlMaker('div');
divMaker('nayce'); // <div>nayce</div>
let h1Maker = htmlMaker('h1');
h1Maker('Headline'); // <h1>Headline</h1>- 외부 함수의 변수가 저장되어 마치 템플릿 함수와 같이 사용 가능
예시 4 : 클로저 모듈 패턴
function makeCounter() {
let privateCounter = 0;
return {
increment: function() {
privateCounter++;
},
decrement: function() {
privateCounter--;
},
getValue: function() {
return privateCounter;
}
}
}
let counter1 = makeCounter();
counter1.increment();
counter1.increment();
counter1.getValue(); // 2
let counter2 = makeCounter();
counter2.increment();
counter2.decrement();
counter2.increment();
counter2.getValue(); // 1
-> 두 카운터에 각기 다른 privateCounter를 다루면서, privateCounter를 밖으로 노출시키지 않는다.- 변수를 스코프 안쪽에 가두어 함수 밖으로 노출 시키지 않는 방법
