
Create myYouTube with React
🌻 이번 스프린트를 가장 즐겁게 몰입했다. 항상 그러하듯, 처음에는 정말 막막했다. 하지만 처음으로 API도 적용해보고 계속 안되던 것이 결국 될 때, '역시 하면 되는구나'를 또 한번 느끼게 해준 고마운 스프린트였다.
컴포넌트(구성 요소) 단위로 생각하라 !
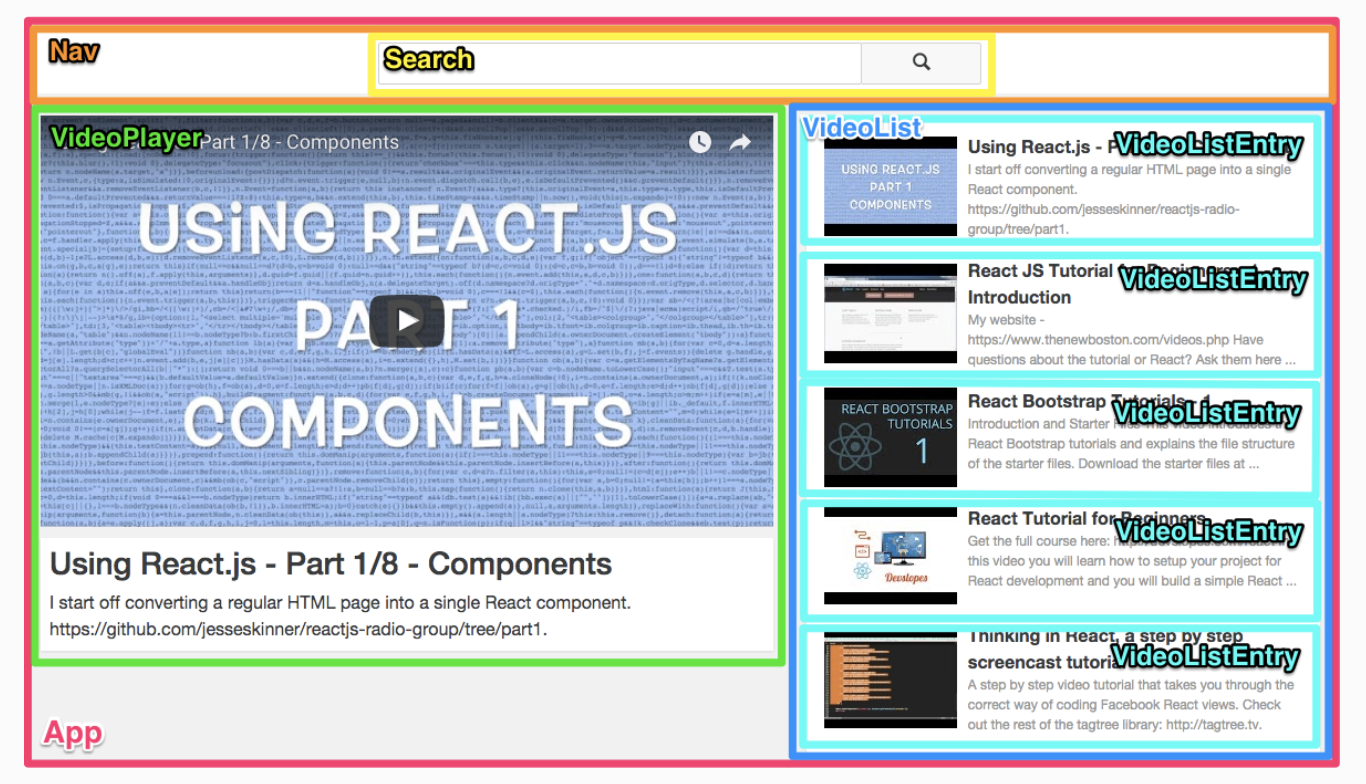
React로 구현된 Front-end 애플리케이션은 React 컴포넌트(이하 컴포넌트)로 구성된다. 컴포넌트에는 다른 컴포넌트가 포함될 수 있지만, 각 컴포넌트는 보통 한가지 일을 수행해야 한다. 이 애플리케이션의 컴포넌트들의 상호작용을 구현하고, YouTube Data API와 연결되도록 컴포넌트를 변형해보자. 
App- 전체 애플리케이션의 최상위 컨테이너,DOM에 직접 렌더링되는 컴포넌트이다.Nav- 상단 내비게이션 바에 대한 컨테이너 컴포넌트이다.Search- 검색 입력 필드(<input>)에 대한 정보를 알고 전달해야한다.VideoPlayer- 선택한 비디오를 재생하고, 이에 대한 정보를 표시하는 작업을 담당한다.VideoList- 동영상 목록을 나열하는 컨테이너 컴포넌트이다.VideoListEntry- 재생할 동영상의 미리보기 이미지를 표시한다. 이 비디오의 제목을 클릭하면, 해당 비디오가VideoPlayer컴포넌트에서 재생된다.

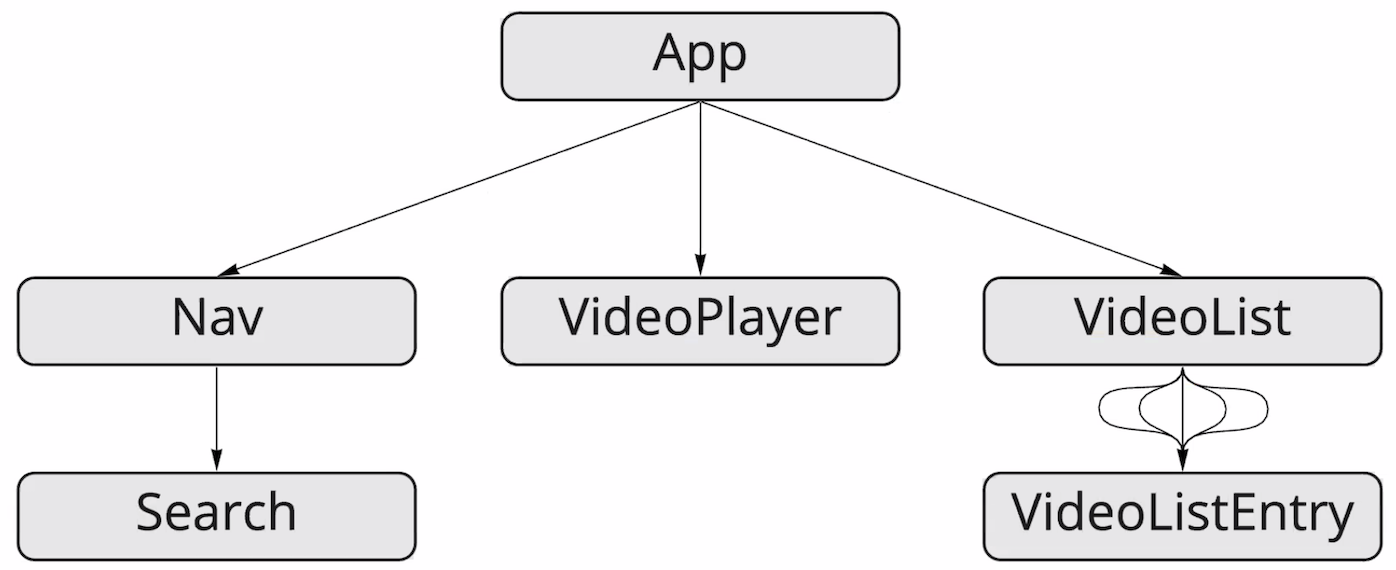
- 스프린트에서의 컴포넌트 트리 구조이다.
1. App 띄워보기
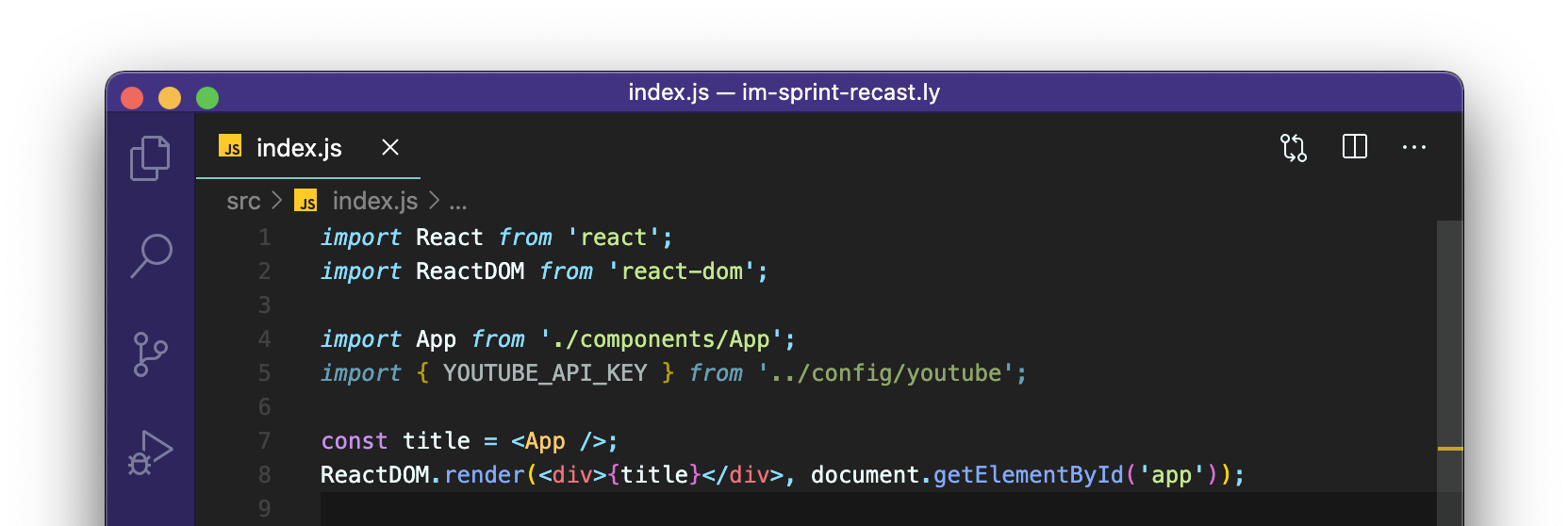
먼저 React 애플리케이션이 화면에 어떻게 표시되는지 확인했다. index.js 파일에서 App 컴포넌트가 제대로 렌더링 될 수 있도록 수정하였다. 여기까지는 당연하게도 어렵지 않았다.


2. 동적 VideoList 컴포넌트 만들기
fakeData.js 파일로 저장되어 있는 샘플 데이터를 통해 VideoList 컴포넌트를 만들어야 했다. fakeData를 import를 통해 불러오고, 동적으로 VideoListEntry 컴포넌트를 렌더링하는 과정을 거쳤다. 
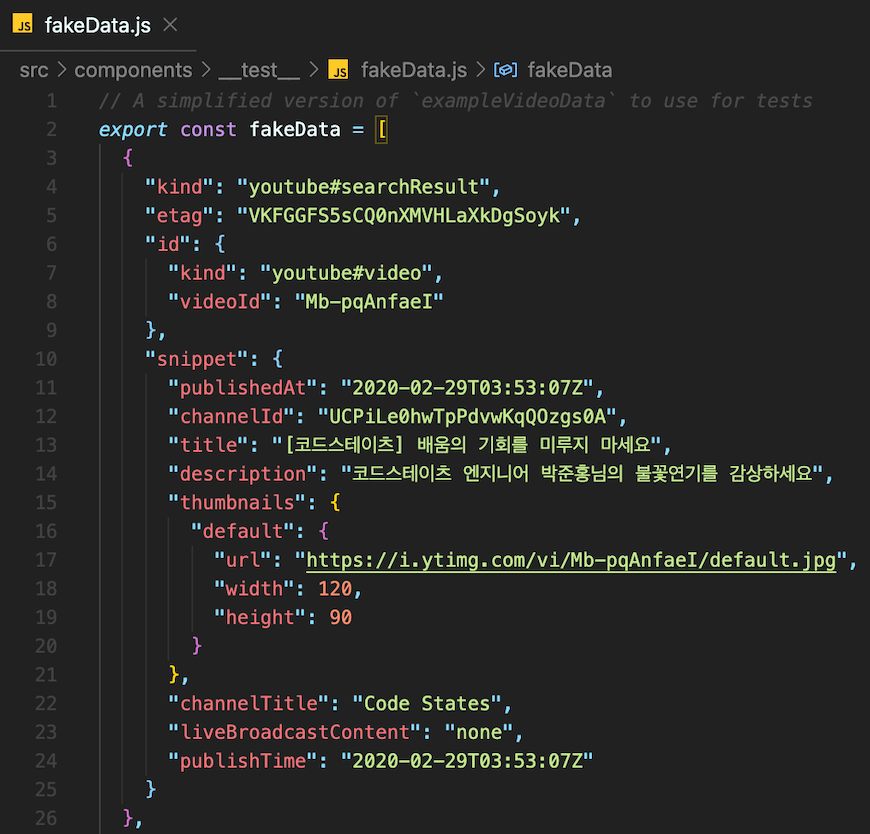
fakeData이다. 다음과 같이 배열의 형태로 각각의 비디오 정보를 객체로써 담고 있다.

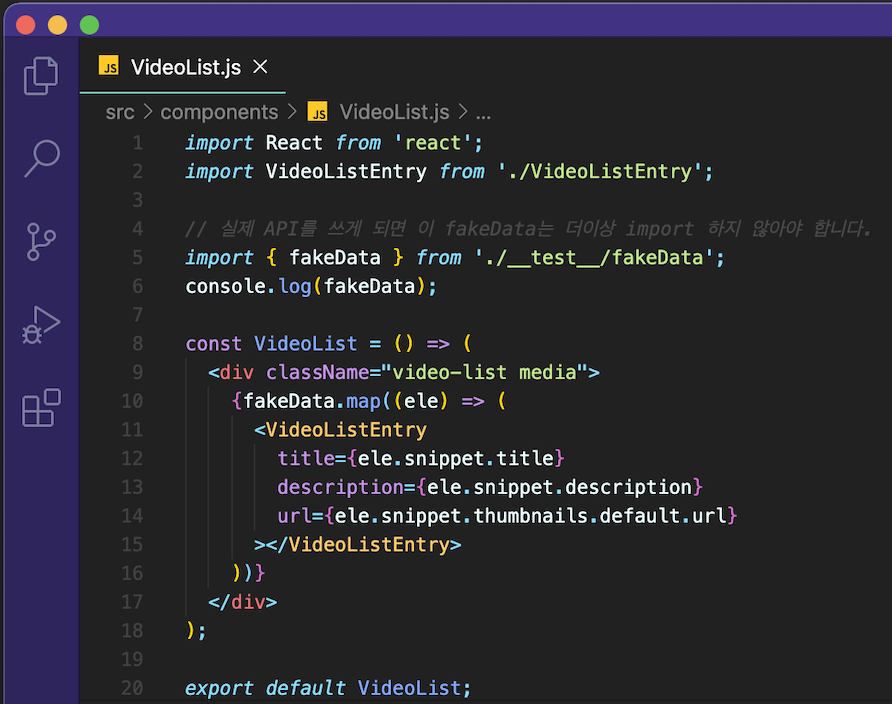
VideoListEntry컴포넌트와fakeData를import하고,VideoListEntry컴포넌트props객체 안에 비디오의title,description,url정보를 추가하고,map함수를 통해 리스트를 렌더링 했다.

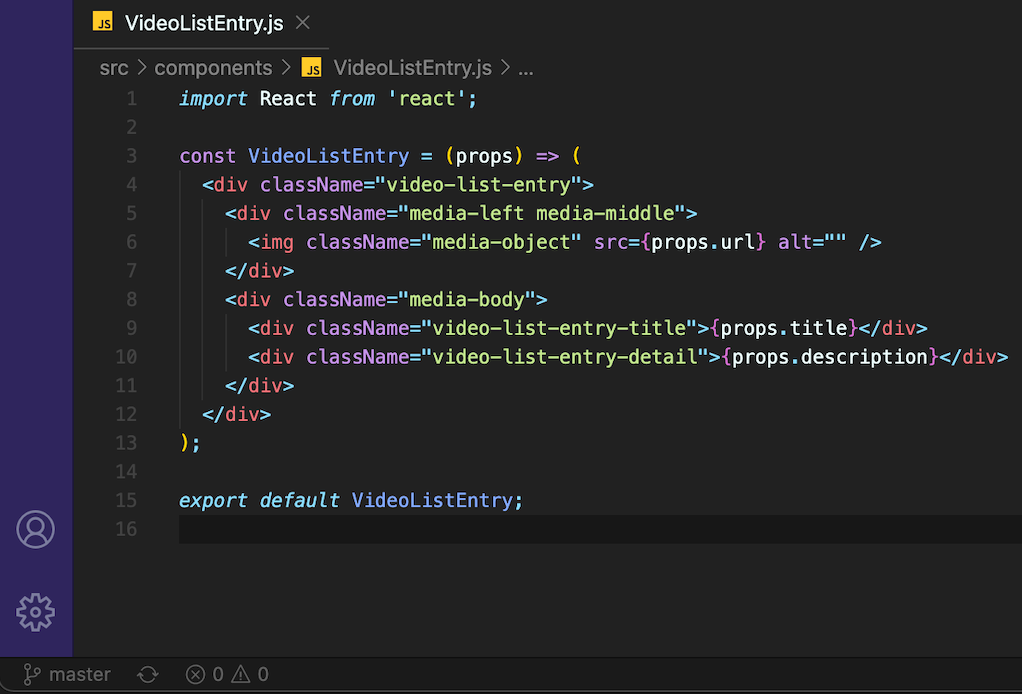
VideoList컴포넌트로부터props를 전달 받아 각각의 비디오 정보를 리턴한다.
Unique Key Prop
Warning: Each child in a list should have a unique 'key' prop. See https://fb.me/react-warning-keys for more information.
- 리스트를 렌더링 할 때, 키 누락 문제로 인한 이 경고 메세지를 없애기 위해
fakeData안에 키로 지정할만한 고유한 값이 어떤 것이 있는지 확인하여videoId값을key로 지정하였다. 리액트 공식 문서(https://ko.reactjs.org/docs/lists-and-keys.html)에8.Lists and Keys를 살펴보면 Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것 이라고 명시되어 있다.
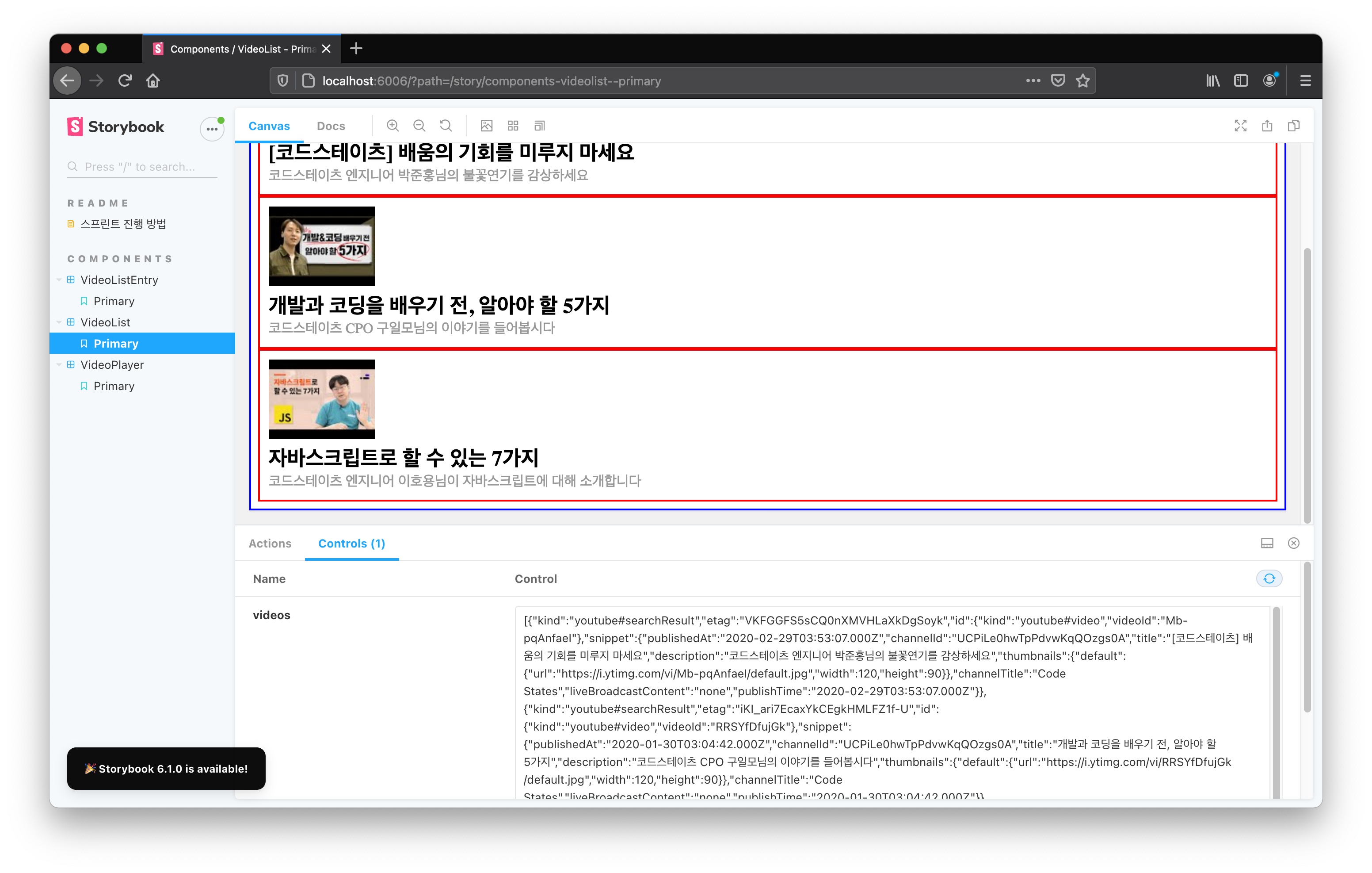
Storybook
개발 과정에 있어 시각적으로 컴포넌트 단위를 확인하기 좋다. 내가 만드려는 컴포넌트가 어떻게 화면에 표시되는지 확인할 수 있게 도와준다.
3. VideoPlayer 컴포넌트 만들기
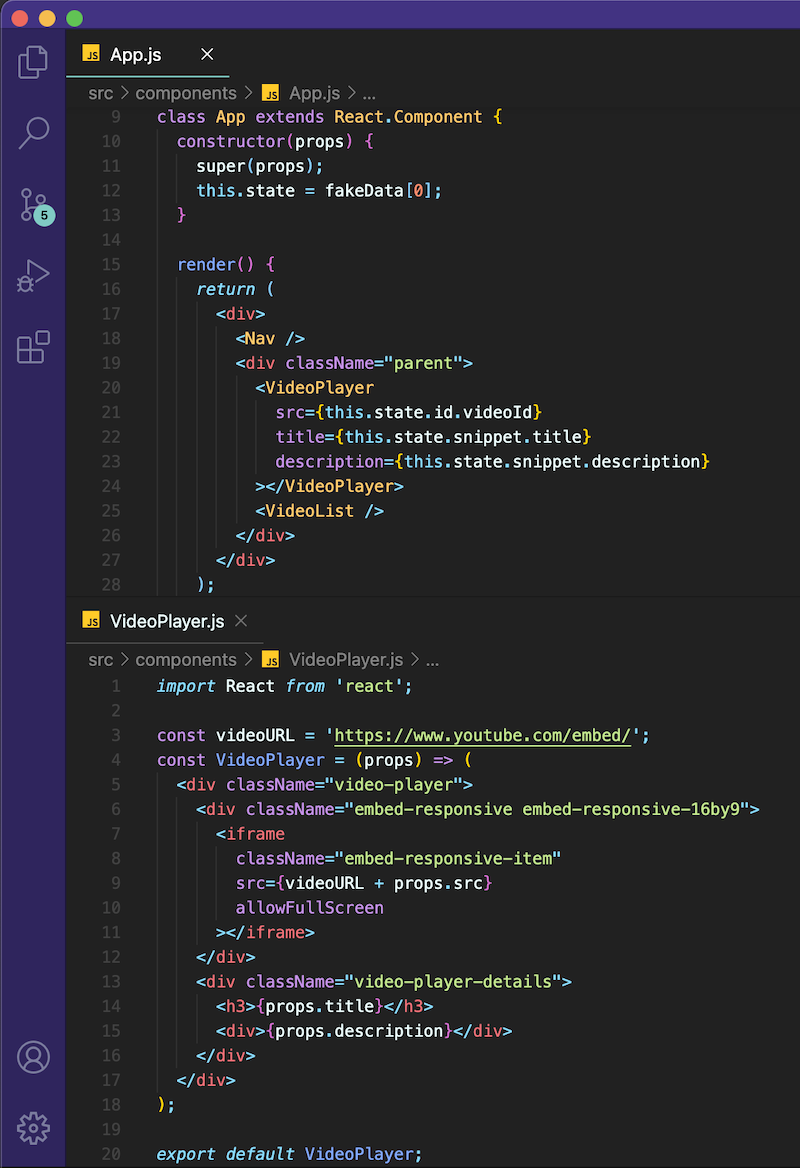
여기서부터 갑자기 어려웠다. fakeData를 불러온 후, 하나를 선택해서 VideoPlayer로 전달해야했고, 전달한 비디오를 재생하고 제목과 설명을 표시할 VideoPlayer를 업데이트 해야했다. 일단은, 이것을 구현하기 위해 App.js에서 VideoPlayer 컴포넌트에게 props를 통해 fakeData의 첫 번째 비디오 정보를 넘겨주어봤다.

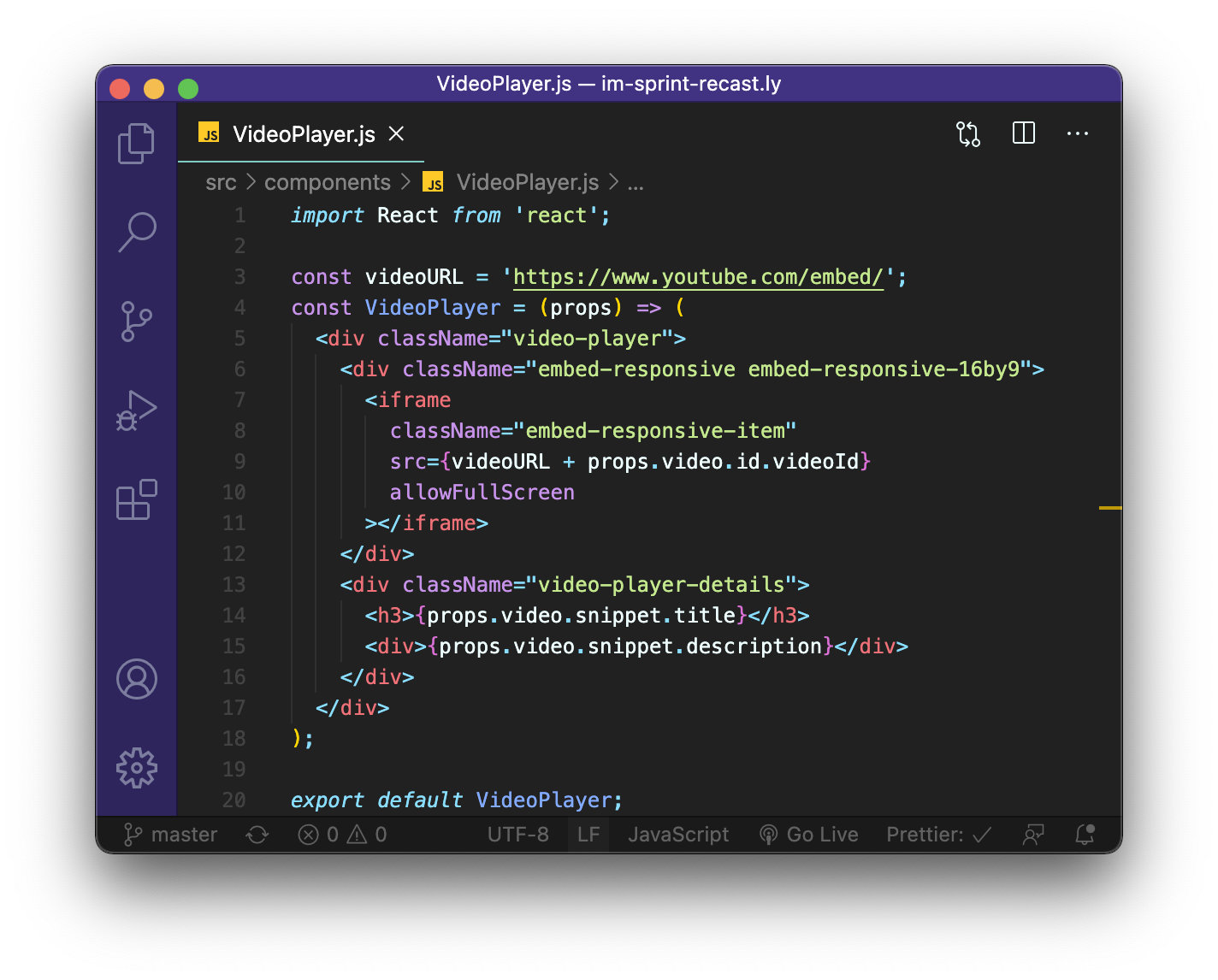
src,title,description을props로 전달 받아서iframe태그로 재생했다. 일단 브라우저에 재생할 비디오 하나를 렌더링하고 비디오 리스트까지 렌더링 하는데까지는 성공했다. 하지만 실제 데이터를 받았을 때를 고려하여 동적으로VideoPlayer컴포넌트를 만드는 것에 대해 고민해야했다.
4. VideoList와 VideoPlayer를 연결하기
VideoListEntry의 제목을 클릭하면 해당 동영상이 플레이어에 표시되도록 해야했다. React 에서는 형제 컴포넌트는 서로 직접 엑세스 할 수 없기 때문에 stateful한 컴포넌트를 만들어 서로 상호작용하도록 만들기 위해서 리액트 공식문서의 Lifting State Up을 보고 또 봐도 이해가 잘 가지 않았다. React의 하향식 단방향 데이터 흐름을 이해하기 위해 순수 JavaScript 코드를 통해 이해해봤다.
또한 3번에서 동적인 VideoPlayer를 어떻게 구현해야할지 생각해야 했는데, 스프린트 문서에 나와있는 App을 class 키워드를 사용하여 리팩토링하고, App의 state를 초기화하여, 동영상 목록의 모든 동영상과 플레이어의 현재 동영상을 관리하라는 말이 큰 힌트가 되었다.
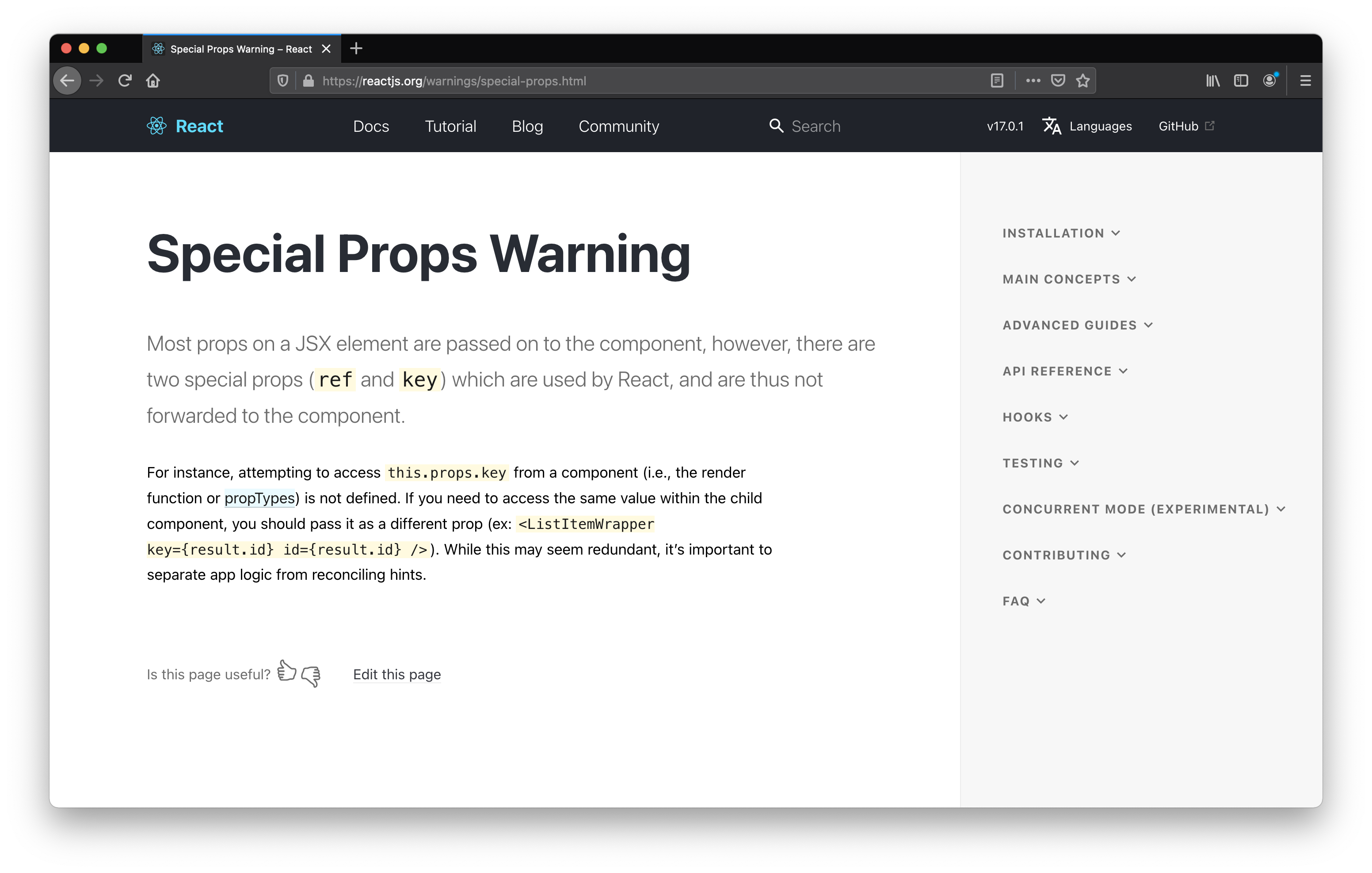
Special Props Warning

- 구현을 진행하던 와중에 이러한 경고 메시지를 만났다.
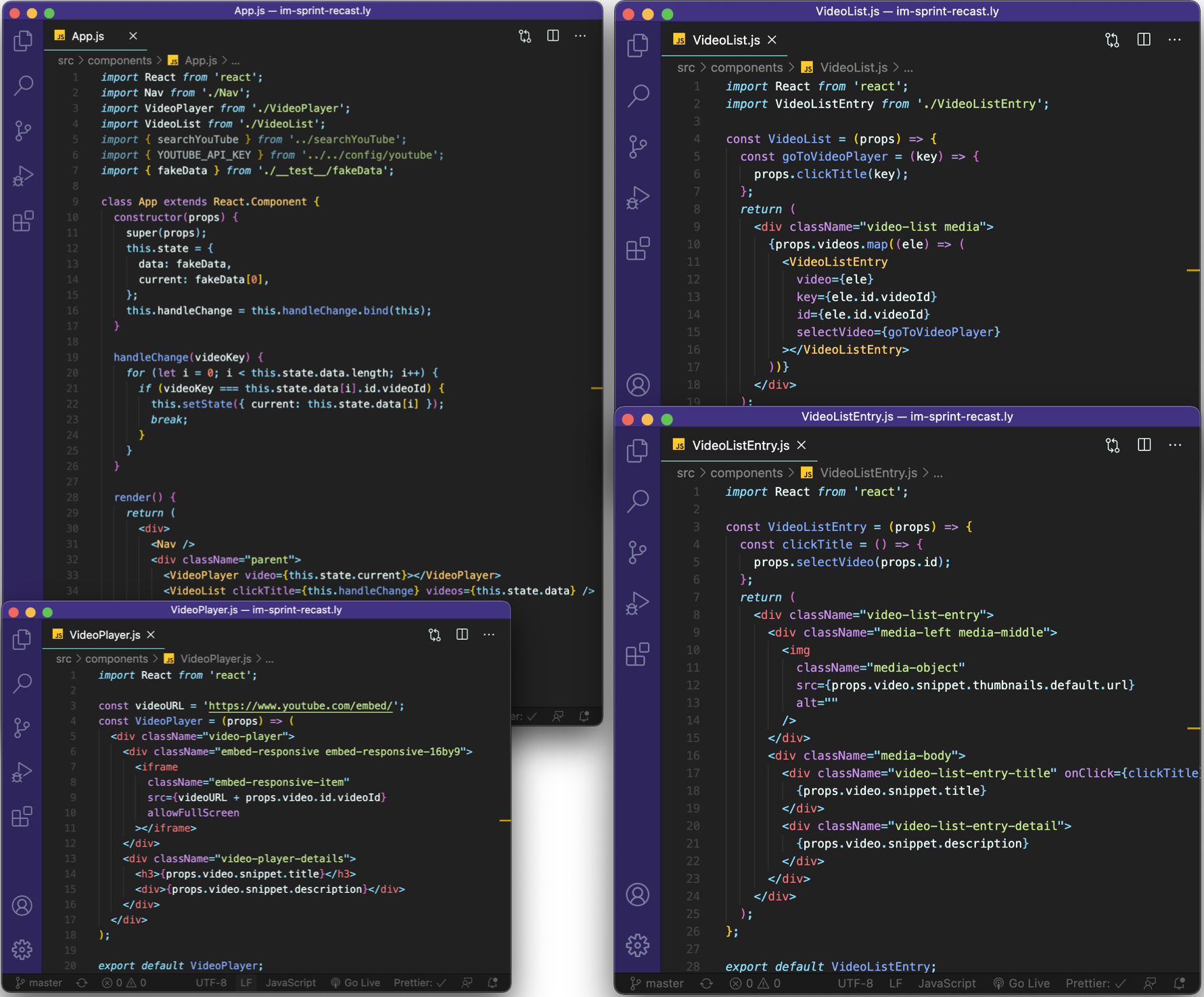
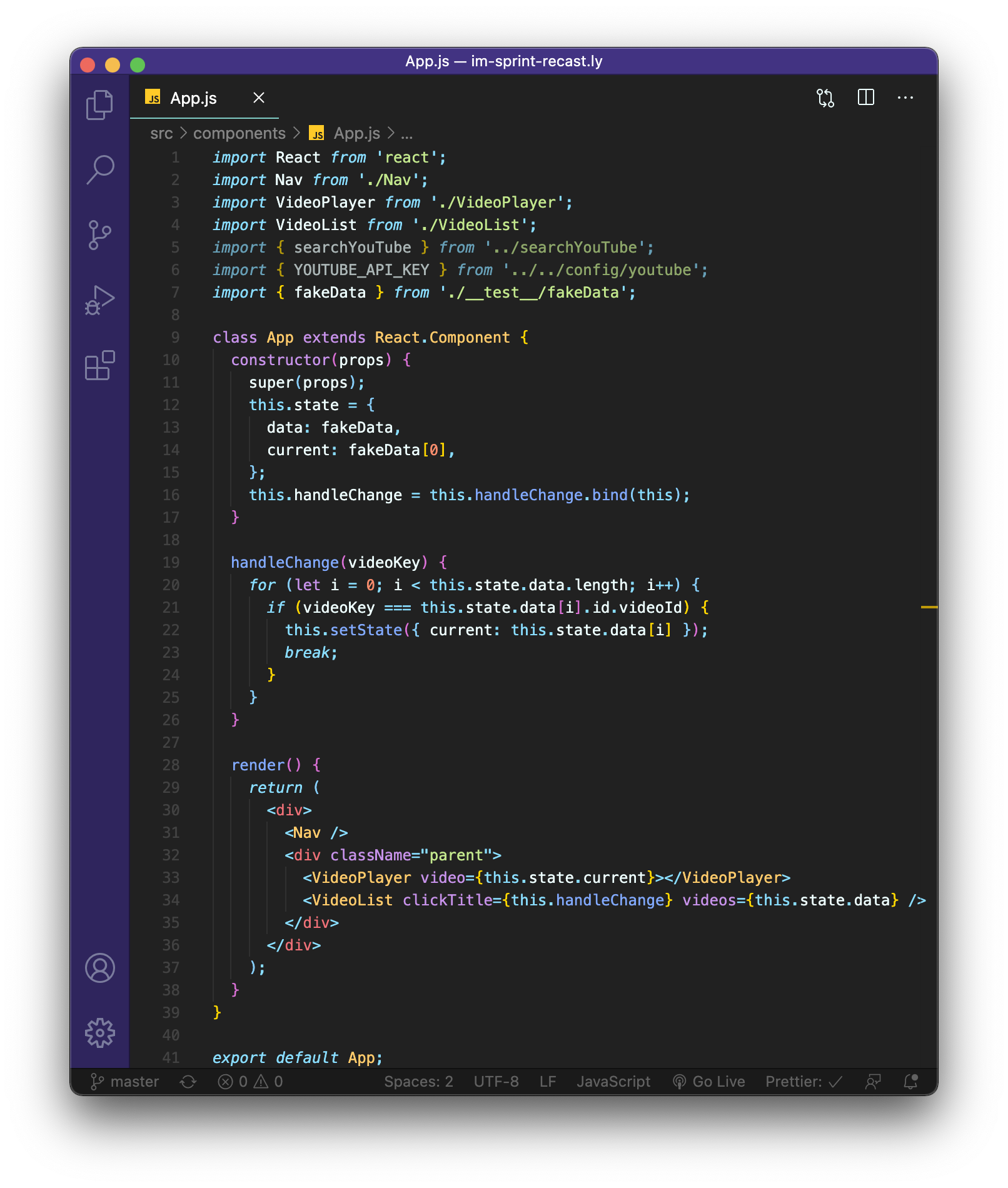
JSX엘리먼트의 대부분의props는 컴포넌트로 전달되지만 두 개의 특수props(ref및key)는 컴포넌트로 전달되지 않는다는 것이다! 예를 들어, 컴포넌트에서this.props.key를render함수에서 접근하면 그 값은undefined이다. 자식 컴포넌트 내에서key값에access하려면 다른 프로퍼티로 전달해야한다는 얘기다. 그래서 나도key값을 전달하기 위해id에 똑같은 값으 넣어서 전달했다. 아래는 최종적으로 4번까지 구현한 코드이다.

-
App.jsㅤ→ㅤVideoList.js
ㅤㅤㅤㅤ ↘︎ ㅤㅤㅤㅤ ㅤㅤㅤㅤ ㅤㅤ↘︎
ㅤㅤㅤㅤㅤㅤVideoPlayer.jsㅤㅤVideoListEntry.js

-
App.jsstate에는 배열 전체(data)와 현재 재생할 비디오 정보(current)를 담고 있다.VideoPlayer에는props.video로 현재 비디오를 전달한다.VideoList에는props.clickTitle에 제목을 클릭했을 때 동작하는 함수를 전달하고,props.videos에는 모든 비디오 목록을 전달한다.handleChange메소드는 비디오의 고유한videoKey를 받아 전체 동영상 목록에서 일치하는 비디오를 찾아서setState를 통해 해당 비디오를render한다.

VideoPlayer.jsApp컴포넌트로부터 전달받은props를 통해 비디오를 재생하고 해당 비디오의 제목과 설명을 나타내준다.

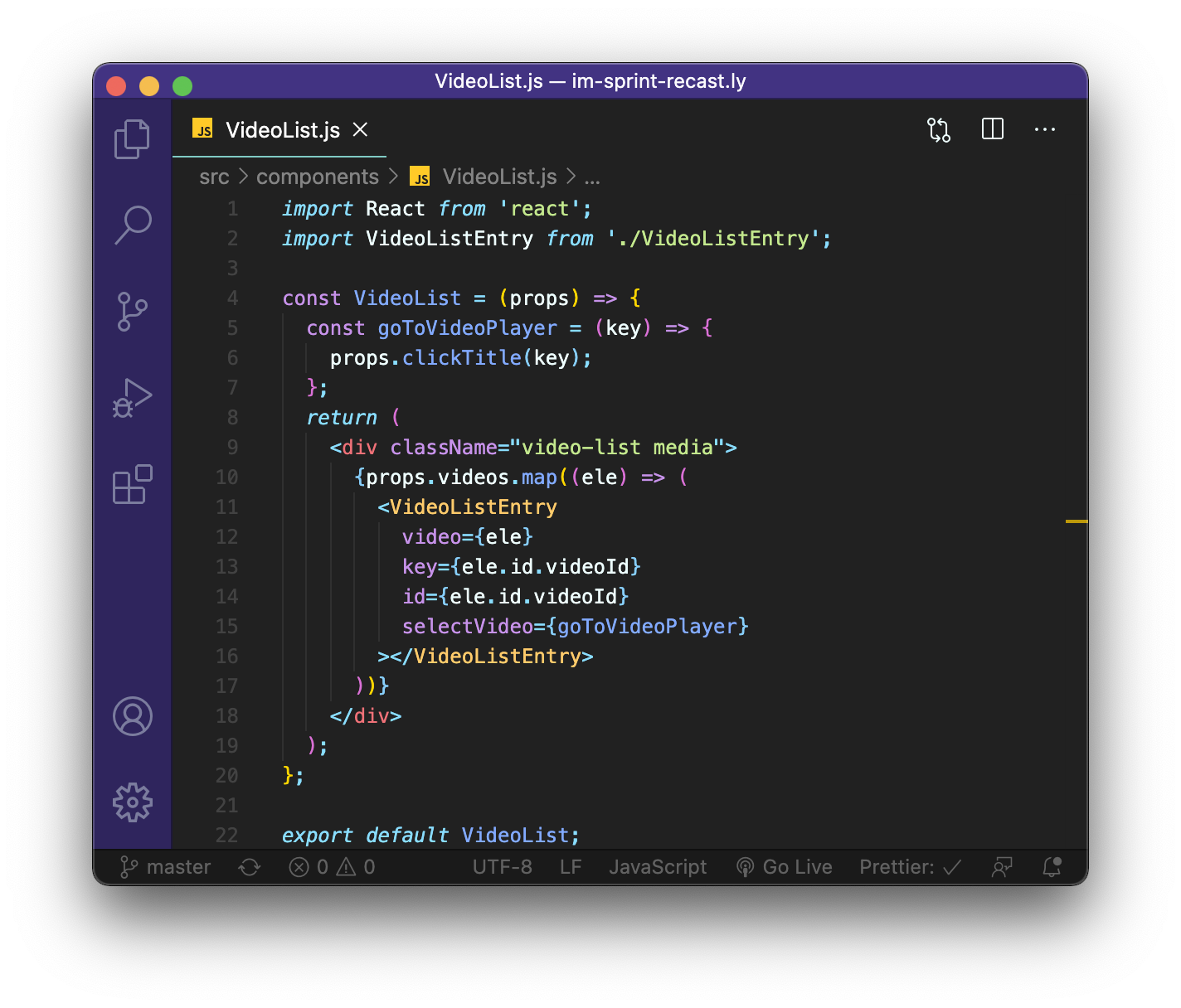
VideoList.jsApp컴포넌트로부터 전달받은props를 통해 모든 비디오 목록을 동적으로 렌더링한다.VideoListEntry에는props.video에 비디오 정보,props.id에key,props.selectVideo에는goToVideoPlayer함수를 전달한다.goToVideoPlayer함수는 자식 컴포넌트에서 실행되게 되는데 함수가 호출되면props.clickTitle함수를 호출한다. 즉,App.js에 있는handleChange메소드가 실행된다. 함수의 매개변수로 비디오의 키를 넘겨준다.

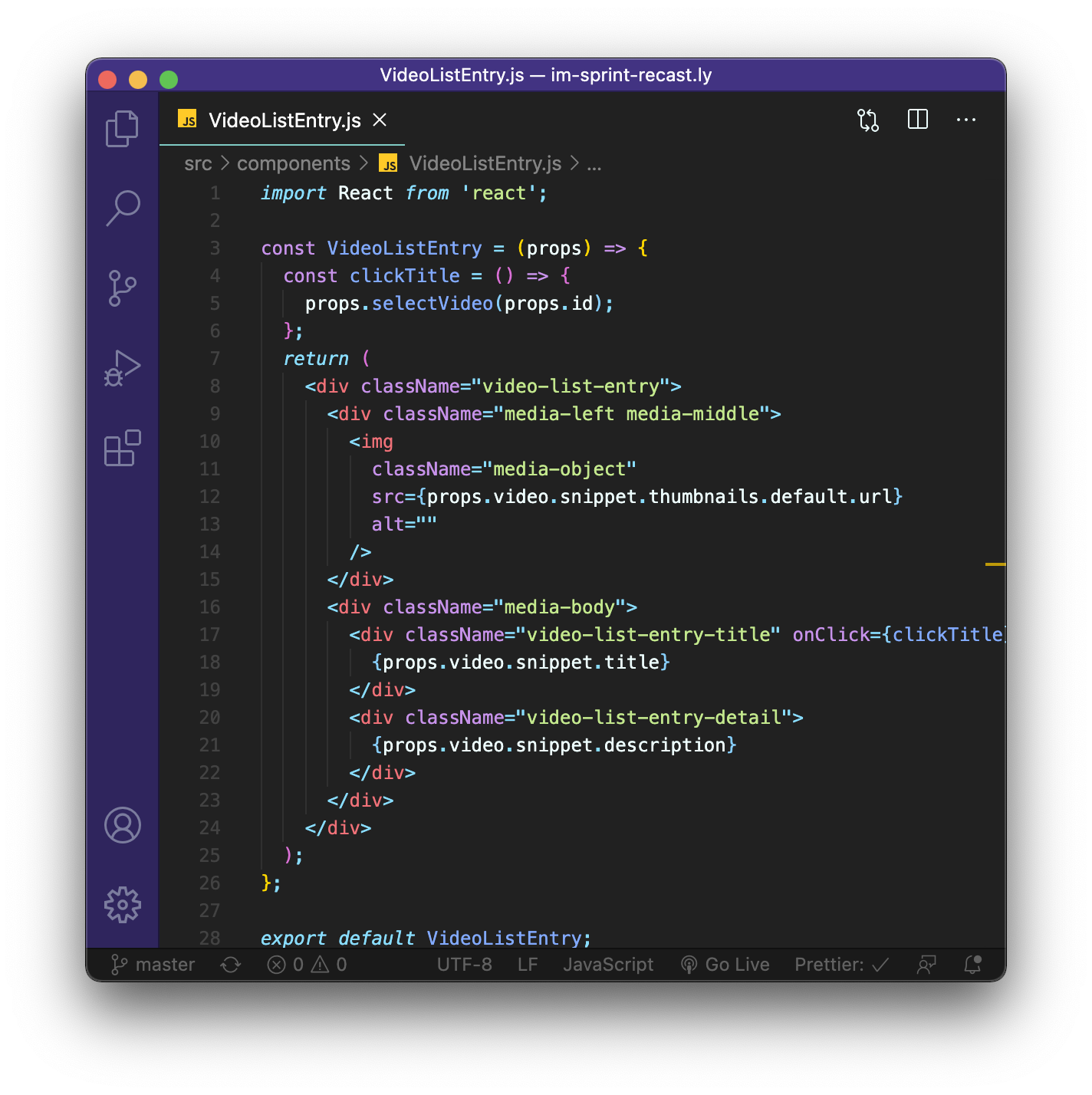
VideoListEntry.jsVideoList컴포넌트로부터 전달받은props를 통해 비디오의 미리보기 이미지와 정보를 표시하고, 해당 비디오의 제목을 클릭하면clickTitle함수를 실행한다.clickTitle함수는props.selectVideo함수에 비디오의key값(props.id)을 넘겨 호출한다. 즉,VideoList.js에 있는goToVideoPlayer함수가 실행된다.

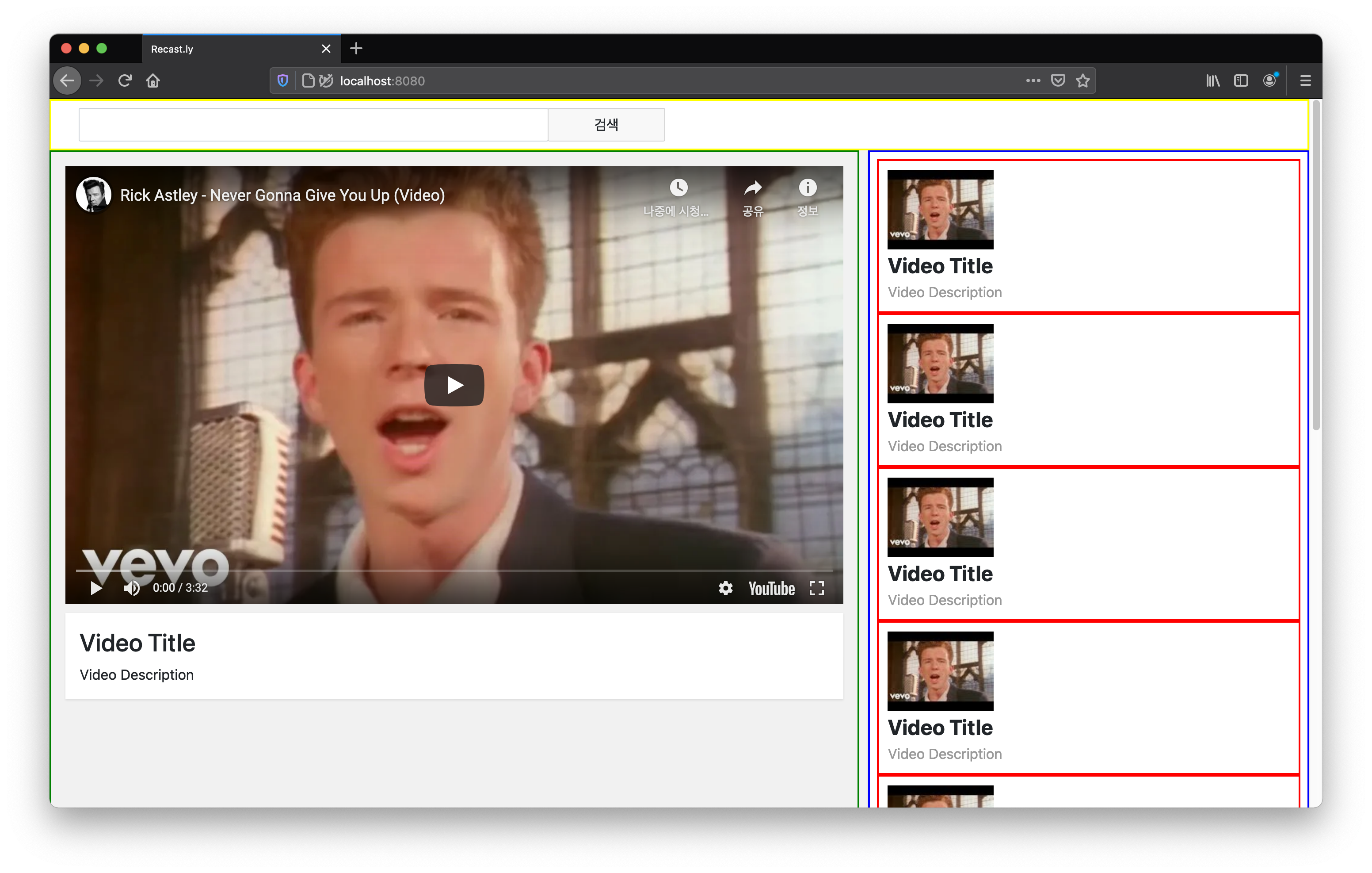
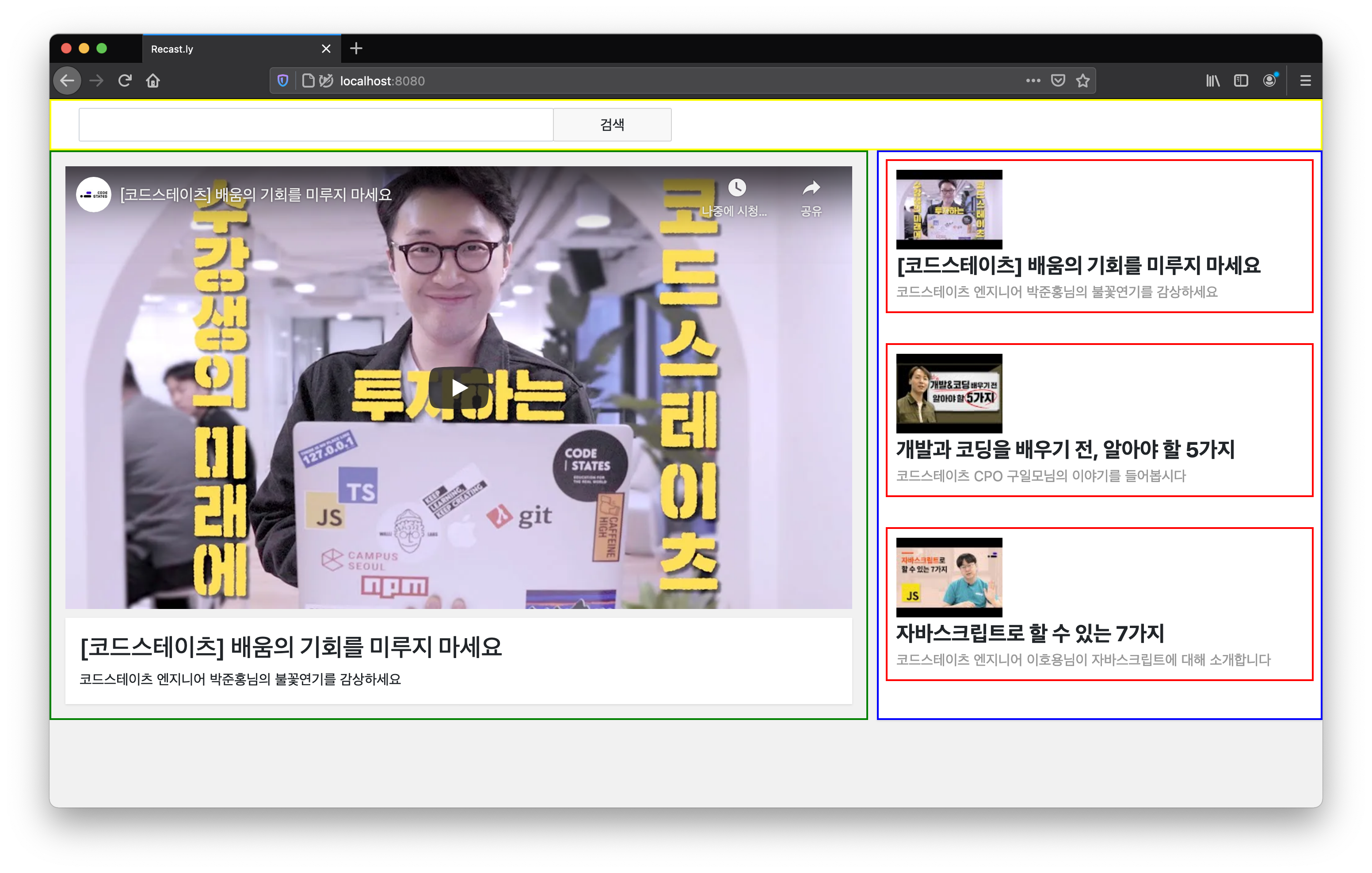
- 구현 코드의 결과 브라우저 화면이다. 비디오 목록 중 첫 번째 비디오는
VideoPlayer컴포넌트를 통해 큰 화면으로 렌더링 되어 있고VideoList컨테이너에도 비디오 목록들이 잘 나타나고 있는 모습이다. 자, 이제YouTube API를 적용해보자.
