공식문서에 따르면,
Next.js uses the App component to initialize pages. You can override it and control the page initialization ...
Custom App, Document
_app.tsx
export default function App({ Component, pageProps }: AppProps) {
return (
<RecoilRoot>
<MobileWrapper> {/* 전체 레이아웃 틀 잡아주기 위해 사용 */}
<Component {...pageProps} />
</MobileWrapper>
</RecoilRoot>
)
}서버로 요청이 들어왔을 때, 가장 먼저 실행되는 컴포넌트 를 의미한다.
모든 페이지는 이곳을 통하게 되고 공통 레이아웃을 만들고 global CSS를 적용하는데 사용한다.
1) { Component } : AppProps
렌더링 되고 있는 페이지로, 페이지 변경 시 해당 컴포넌트는 변경된다.
2) { pageProps } : AppProps
페이지 컴포넌트에 props를 전달하는데 사용된다.
_document.tsx
export default function Document() {
return (
<Html lang="en">
<Head>
<meta charSet="utf-8"></meta>
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
)
}_app.tsx 다음에 실행되는 파일로,
공통적으로 사용할 head, meta 정보, 폰트, 웹 접근성 설정, body 등을 커스터마이징 할 때 활용한다.
Pre-Rendering
Next에서는 모든 페이지가 사용자에게 전해지기 전에 HTML을 미리 생성해서 Pre-Rendering을 수행한다.
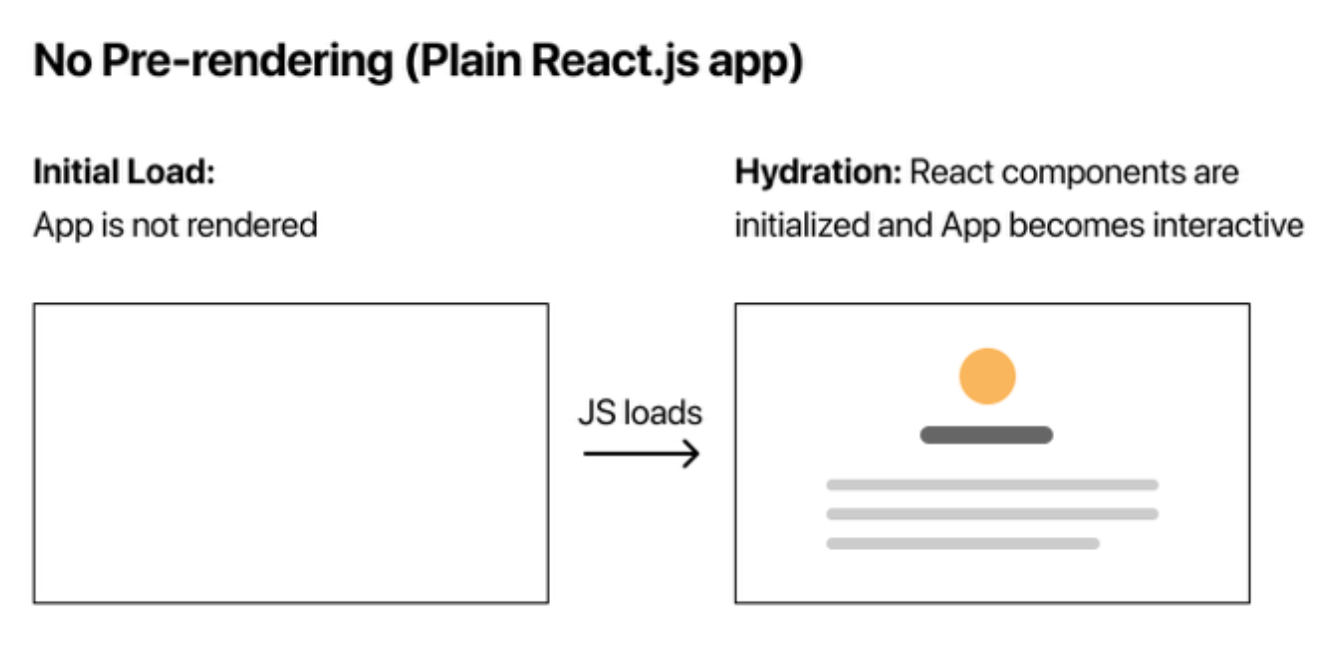
Pre-Rendering X
Pre-Rendering이 없다면 js 전체가 로드되어야 하기 때문에 최초 Load 시 사용자에게 아무것도 보이지 않게 된다.

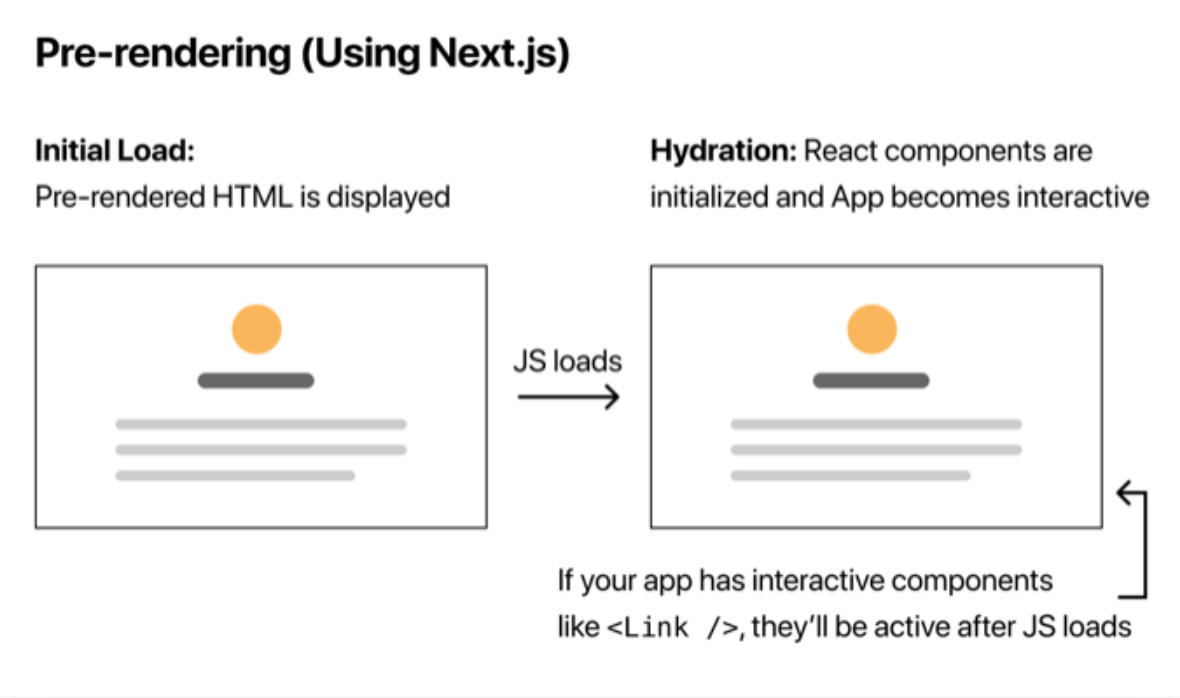
Pre-Rendering O
1) initial load html : js 동작만 없는 html을 먼저 로드한 뒤,
2) hydration : js 파일을 서버로부터 받아 html과 연결시킨다.

이때, SSR(SSG) 환경을 구축했더라도 js에 의해 동적으로 CSS가 생성되는 styled-componenets의 경우, SSG 과정에서 생성되는 html에 우리의 코드가 함께 빌드되지 않는다.
참고한 블로그
Next.js Custom App
정직하게 배워보는 Next.js의 두 번째 핵심 Pre-Rendering
Next.js 새로고침 시 CSS가 이상해지는 문제
