

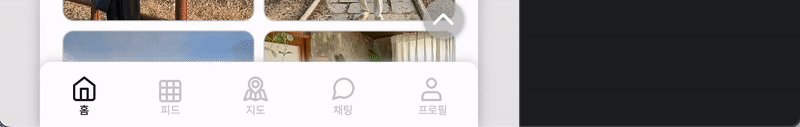
각 페이지에 해당하는 하단 메뉴바 아이콘 클릭 시 아이콘이 활성화되고 해당 페이지로 이동하도록 했다. 해당 페이지로 이동은 잘 되지만 아이콘을 2번 클릭해야만 활성화가 됐다.
🤔 뭐가 문제일까?
일단 코드를 보자!
import { Link } from 'react-router-dom';
import { useState } from 'react';
...
const NavBar = () => {
const [navIcon, setNavIcon] = useState(1);
return (
<NavWrap>
<NavUlStyle>
<Link to="/home" onClick={() => setNavIcon(1)}>
<img src={navIcon === 1 ? iconHomeActive : iconHome} alt="" />
<NavItemStyle
style={
navIcon === 1 ? { color: 'black' } : { color: 'var(--gray)' }
}
>
홈
</NavItemStyle>
</Link>
<Link to="/feed" onClick={() => setNavIcon(2)}>
<img src={navIcon === 2 ? iconFeedActive : iconFeed} alt="" />
<NavItemStyle
style={
navIcon === 2 ? { color: 'black' } : { color: 'var(--gray)' }
}
>
피드
</NavItemStyle>
</Link>
<Link to="/map" onClick={() => setNavIcon(3)}>
<img src={navIcon === 3 ? iconMapActive : iconMap} alt="" />
<NavItemStyle
style={
navIcon === 3 ? { color: 'black' } : { color: 'var(--gray)' }
}
>
지도
</NavItemStyle>
</Link>
<Link to="/chat" onClick={() => setNavIcon(4)}>
<img src={navIcon === 4 ? iconMessageActive : iconMessage} alt="" />
<NavItemStyle
style={
navIcon === 4 ? { color: 'black' } : { color: 'var(--gray)' }
}
>
채팅
</NavItemStyle>
</Link>
<Link to="/profile" onClick={() => setNavIcon(5)}>
<img src={navIcon === 5 ? iconUserActive : iconUser} alt="" />
<NavItemStyle
style={
navIcon === 5 ? { color: 'black' } : { color: 'var(--gray)' }
}
>
프로필
</NavItemStyle>
</Link>
</NavUlStyle>
</NavWrap>
);
};
export default NavBar;아이콘 활성화 여부를 useState로 관리하여 초기값을 1로 설정하고, 해당 페이지 클릭 시 값을 새로 설정했다. 이게 문제였다!
각 메뉴마다 NavBar를 호출하고 있기 때문에 페이지를 이동할 때 다시 state가 1로 초기화 되는 현상이 발생한다.

console.log 로 찍어보면 아이콘을 처음 클릭하면 1이 찍히고, 두번 클릭했을 땐 지정했던 숫자가 찍히며 아이콘이 활성화되는 것을 확인할 수 있다.
♻️ 어떻게 해결할까?
useLocation 을 사용하자!
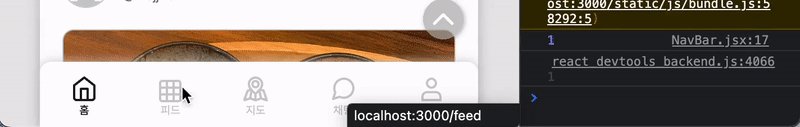
클릭했을 때 아이콘을 활성화 하기보다는 현재 라우팅된 주소로 활성화 여부를 판단하도록 코드를 수정했다.
import { Link, useLocation } from 'react-router-dom';
...
const NavBar = () => {
const location = useLocation();
const target = location.pathname;
return (
<NavWrap>
<NavUlStyle>
<Link to="/home">
<img src={target === '/home' ? iconHomeActive : iconHome} alt="" />
<NavItemStyle
style={
target === '/home' ? { color: 'black' } : { color: 'var(--gray)' }
}
>
홈
</NavItemStyle>
</Link>
<Link to="/feed">
<img src={target === '/feed' ? iconFeedActive : iconFeed} alt="" />
<NavItemStyle
style={
target === '/feed' ? { color: 'black' } : { color: 'var(--gray)' }
}
>
피드
</NavItemStyle>
</Link>
<Link to="/map">
<img src={target === '/map' ? iconMapActive : iconMap} alt="" />
<NavItemStyle
style={
target === '/map' ? { color: 'black' } : { color: 'var(--gray)' }
}
>
지도
</NavItemStyle>
</Link>
<Link to="/chat">
<img
src={target === '/chat' ? iconMessageActive : iconMessage}
alt=""
/>
<NavItemStyle
style={
target === '/chat' ? { color: 'black' } : { color: 'var(--gray)' }
}
>
채팅
</NavItemStyle>
</Link>
<Link to="/profile">
<img src={target === '/profile' ? iconUserActive : iconUser} alt="" />
<NavItemStyle
style={
target === '/profile'
? { color: 'black' }
: { color: 'var(--gray)' }
}
>
프로필
</NavItemStyle>
</Link>
</NavUlStyle>
</NavWrap>
);
};
export default NavBar;현재 라우팅된 페이지에 대한 정보를 가지고 있는 useLocation 훅을 사용했다. URL의 경로를 알 수 있는 pathname 속성으로 비교하여 아이콘 활성화 여부를 결정했다.