
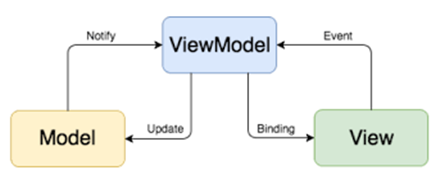
MVVM패턴은 MVP패턴에서 파생된 패턴으로 View,Model,ViewModel으로 구성되어있다.
Model: 데이터의 저장 및 처리를 담당한다.
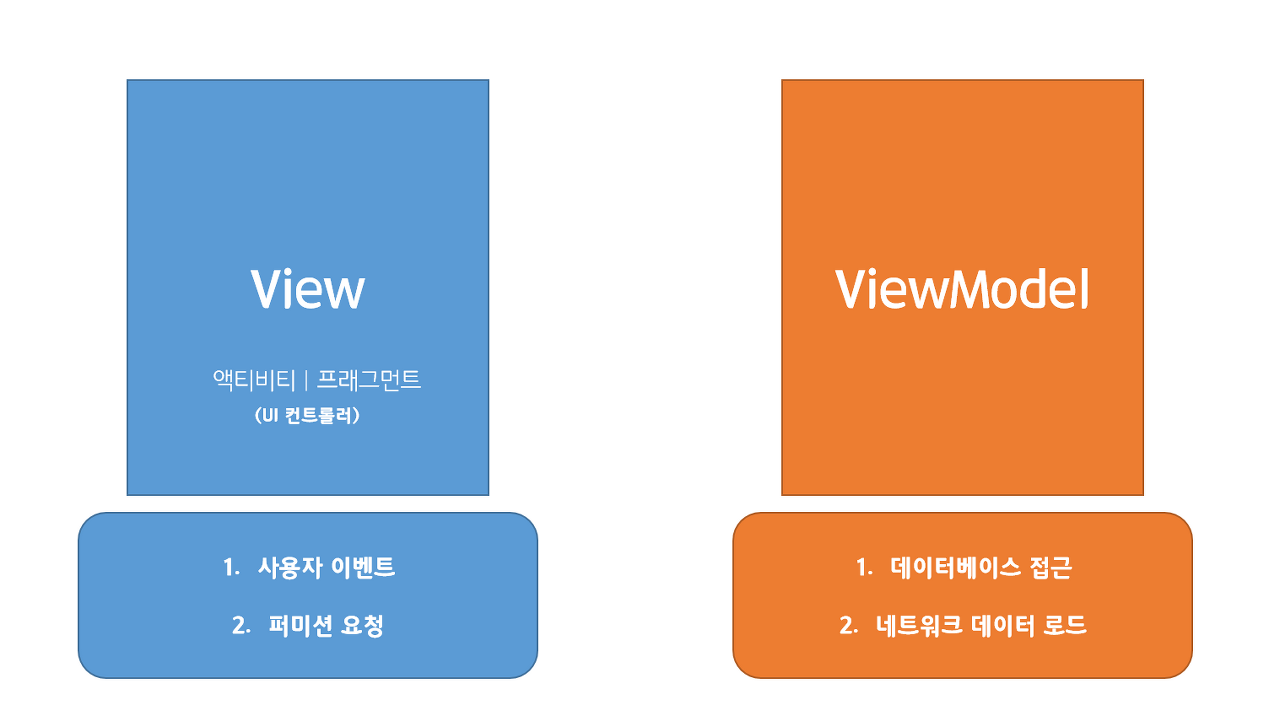
View: UI 요소를 표시하며 사용자가 발생한 이벤트를 받는 역할을 한다
ViewModel: UI 요소에 들어갈 데이터를 관리한다. 그리고 Model과 View사이에어 중간매게 역할을 하여 의존성을 낮춰준다.

화면에서 사용자 이벤트가 발생해 동작을 하게된다면
1.View에 event가 들어오면 Command패턴으로 ViewModel에 event를 전달해준다.
2.ViewModel은 Model에게 event의 결과에 적합한 데이터를 요청한다.
3.Model은 Viewmodel에게 데이터를 전달한다.
4.ViewModel은 응답받은 데이터를 UI형식에 맞게 가공하여 저장한다.
5.View는 ViewModel과 databinding을 하여 UI를 출력한다.

MVVM 패턴의 특징
-
Model의 상태나 데이터가 변경되면 해당하는 ViewModel을 이용하는 View가 자동으로 업데이트 된다.
-
databinding이란?
databinding은 선언적 데이터 바인딩이라고 불린다. 여기서
선언적 = 미리 사용목표가 명시됨을 의미하고
데이터 바인딩은 = 데이터들을 동기화하는것을 의미한다.
즉 View에 미리 명시된 사용목표들을 ViewModel에서 데이터들과 연결함으로써 코드 양이 적어지고 각 부분의 역할이 명확해지는 장점이 있다.
Command패턴이란?
-객체의 행위(메서드)를 클래스로 만들어 캡슐화하는 패턴이다. 이러한 패턴은 매개변수를 써서 여러 가지 다른 요구 사항을 집어 넣을수도 있고 요청 내역을 큐에 저장하거나 로그로 기록을 남길수도 있다.
또한 기능이 수정되거나 변경이 일어날 때 해당 객체만 수정해주면 되기 때문에 확장성이 있으며 유연해진다.
MVVM 패턴의 장점
-
View Model 사이의 의존성이 없다. 또한 Command 패턴과 data binding,을 상용하여 View와 ViewModel 사이의 의존성 또한 없앤 패턴이다.
-
생명 주기로부터 안전하며 메모리 누수를 방지한다.
ViewModel을 통해 데이터를 참조하기 때문에 Activity/Fragment의 생명주기를 따르지 않는다.
MVVM 패턴의 단점
-ViewModel의 설계가 쉽지않다
선언적 데이터바인딩을 하고 시작하기 때문에 바인딩되는 데이터의 양이 많을 경우 메모리 사용률이 증가한다.
또한 단순 UI 화면을 생성하더라도 ViewModel과 같이 구성해야할 것이 많아진다.
코드 예시
CSCenterActivity
class CSCenterActivity : BaseActivity<CSViewModel, ActivityCsCenterBinding>() {
override fun getViewBinding(): ActivityCsCenterBinding = ActivityCsCenterBinding.inflate(layoutInflater)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
}
위의 코드는 현재 제가 프로젝트하고 있는 코드의 일부분입니다.
해당 코드에서는 BaseActivity를 상속받고 있으며 생성자 파라미터로 CSViewModel과 ActivityCsCenterBinding을 받고있다. getViewBinding에 ActivityCsCenterBinding을
inflate시켜 값을 넣어준다.
이렇게 코드를 작성하면 Activity가 시작되면서 Binding된 View가 생성된다.
CSCenterFragment
class CSCenterFragment : BaseFragment<CSViewModel,FragmentCsCenterBinding>(){
override fun getViewBinding(): FragmentCsCenterBinding =
FragmentCsCenterBinding.inflate(layoutInflater)
override fun observeData() {
initViewPager()
}CSCenterFragment 클래스는 Activity와 같이 생성자 파라미터들은 상속받아 Binding데이터를
inflate하여 View를 보여주고 이 화면에서 초기화되어진 initViewPager()를 observer하여
데이터의 변경이 일어나는지 확인하여 최신정보를 출력해줄 수 있도록 해준다.
끝으로
다음 MVVM패턴 (2)로 돌아오겠습니다.
