
2021년 9월 13일에 작성된 문서 7번 입니다.
http 배운 내용을 정리했습니다.
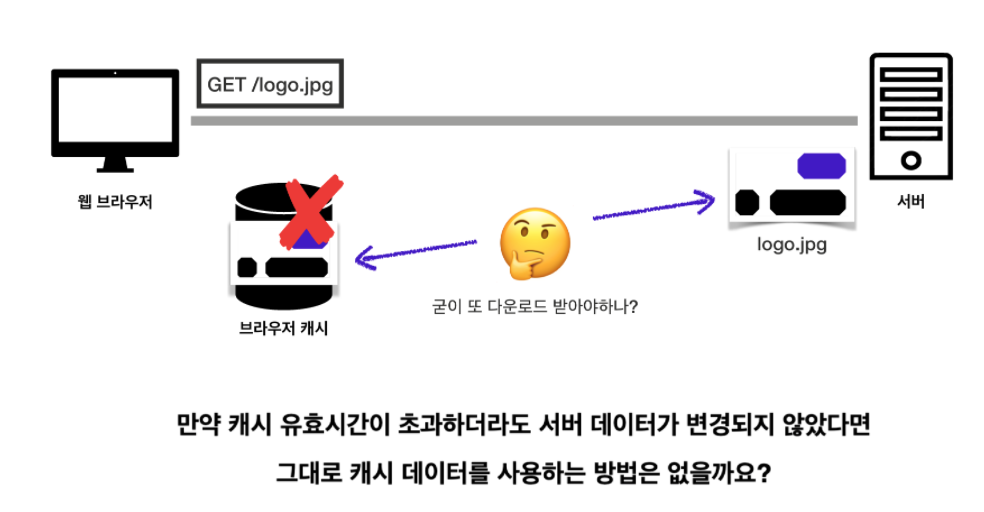
캐시 검증 헤더와 조건부 요청

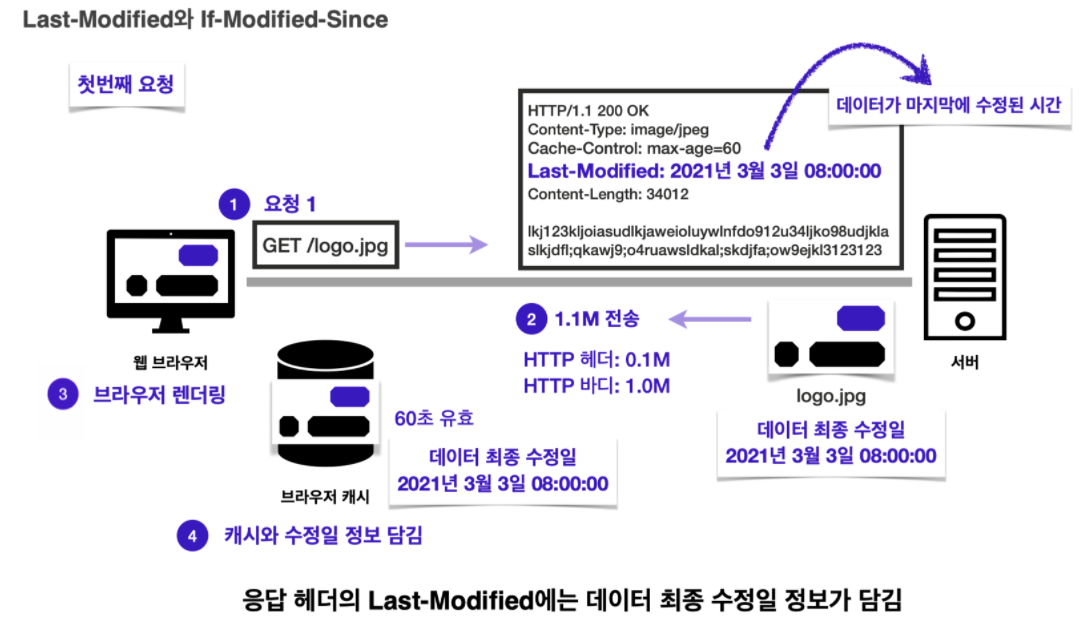
Last-Modified & If-Modified-Since

- 검증 헤더
Last Modified로 캐시의 수정시간을 알 수 있다.Last Modified: 데이터가 마지막으로 수정된 시간정보를 헤더에 포함. (데이터 최종 수정일 정보)- 응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장.

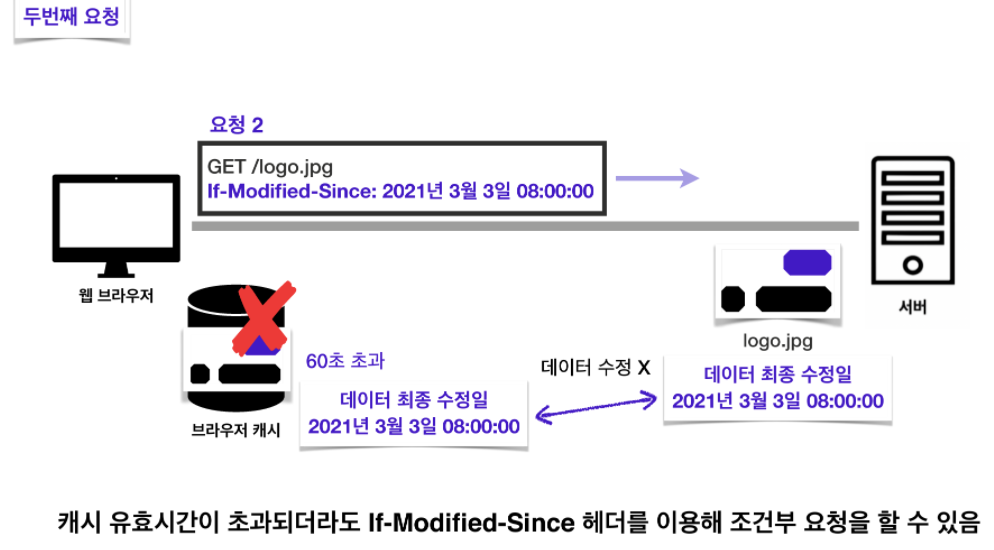
- 캐시의 유효시간이 초과되도
If-Modified-Since헤더를 이용해서 조건부 요청을 할 수 있다.

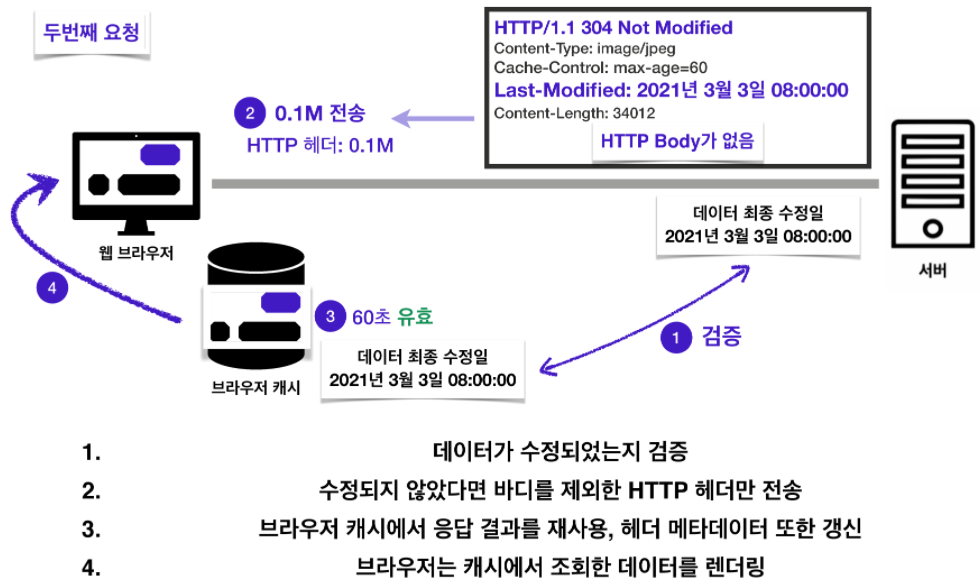
- 서버의 해당 자료의 최종 수정일과 비교해 데이터 수정이 안되었을 경우 응답 메세지에 이를 담아서 알려준다.
- 이때 HTTP Body는 응답 데이터에 없음
- 상태코드 304
Not Modified: 변경된 것이 없다는 뜻.
- 상태코드 304
- 이때 HTTP Body는 응답 데이터에 없음
- 전송 데이터에 바디가 빠졌기 때문에 헤더만 포함된 0.1M만 전송.
- 클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신해주고 다시 일정시간(60초)동안 유효하게 됨.
Last-Modified와 If-Modified-Since를 정리
- 캐시 유효 시간이 초과해도 서버의 데이터가 갱신되지 않으면?
- 304
Not Modified+ 헤더의 메타데이터만 응답 (바디X)
- 304
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 데이터를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터를 재활용
- 결과적으로 네트워크 다운 로드가 발생하지만, 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
Last-Modified와 If-Modified-Since 단점
- 1초 미만의 단위로는 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터의 결과가 똑같은 경우
- 서버에서 별도로 캐시 로직을 관리하고 싶은 경우
- 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
ETag와 If-None-Match 검증헤더
서버에서 완전히 캐시를 컨트롤하고 싶은 경우 ETag를 사용

ETag와 If-None-Match의 작동방식

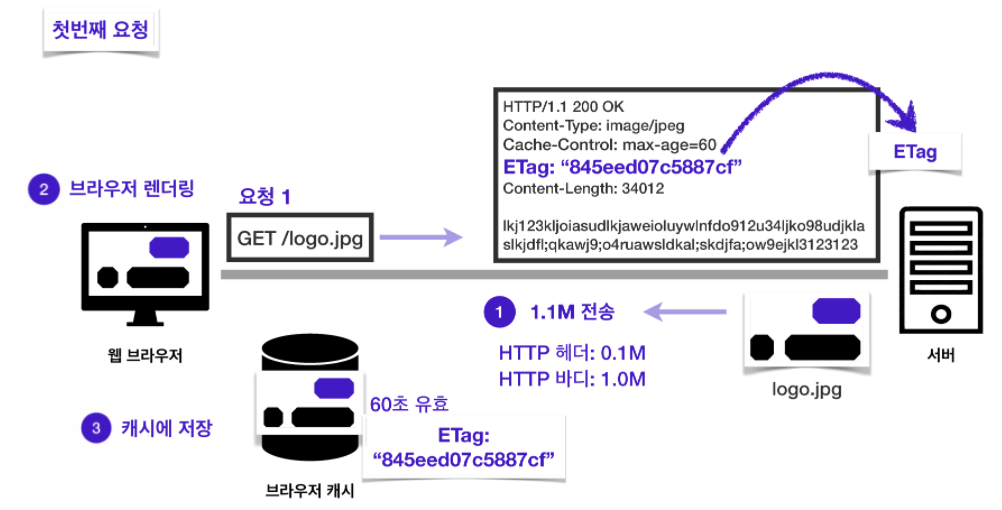
- 서버에서 헤더에 ETag를 작성해 응답.
- 클라이언트의 캐시에서 해당 ETag 값을 저장.

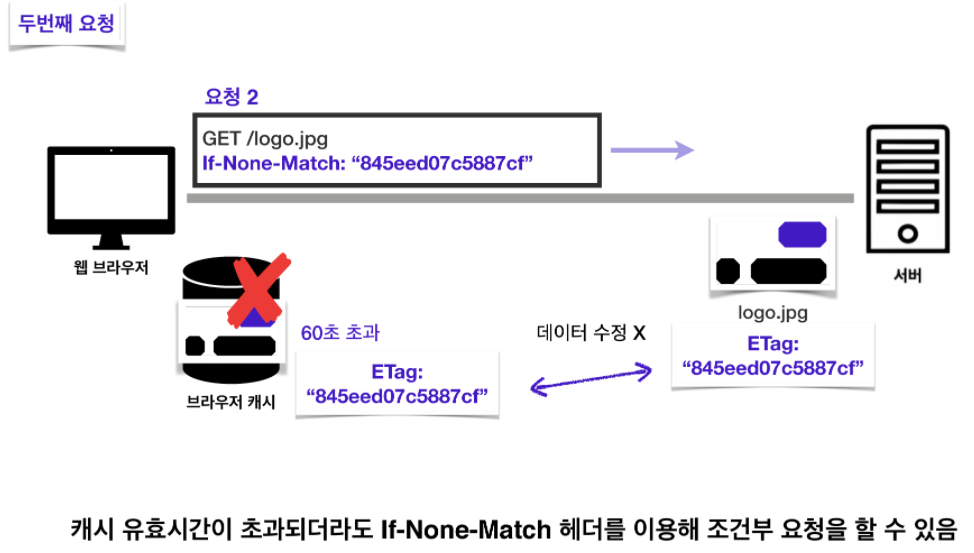
- 캐시시간이 초과되서 다시 요청을 해야하는 경우
- ETag값을 검증하는 If-None-Match를 요청 헤더에 작성해서 보낸다.

- 서버에서 데이터가 변경되지 않았을 경우 ETag는 동일해서 If-None-Match는 거짓.
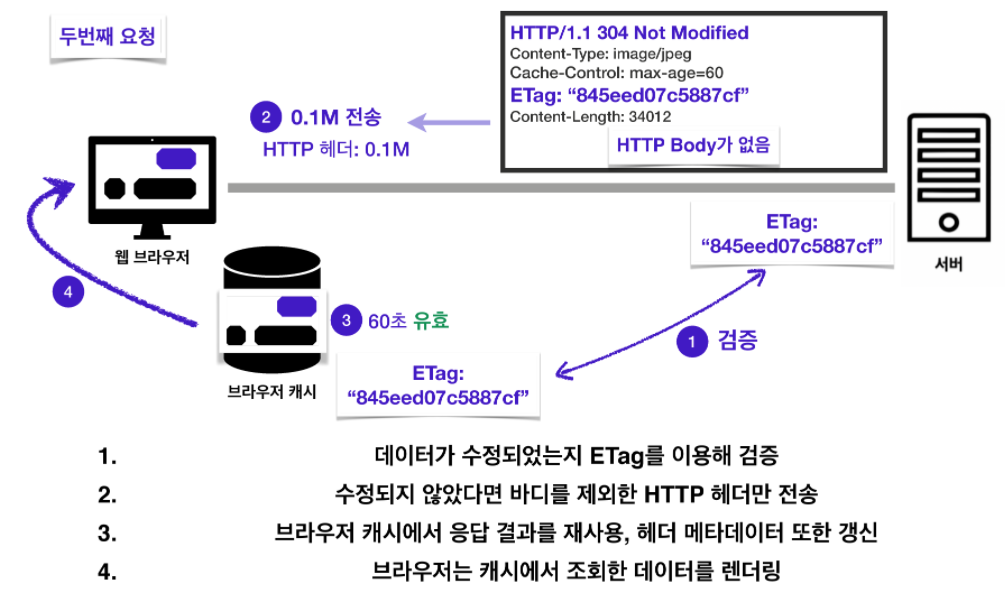
- 서버에서는 304 Not Modified를 응답
- HTTP Body는 없다.
- 브라우저 캐시에서는 응답 결과를 재사용하고 헤더 데이터를 갱신
ETag와 If-None-Match를 정리
- 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 형식
- 캐시 제어 로직을 서버에서 완전히 분리
- 클라이언트는 단순하게 이 값을 서버에 제공
- 클라이언트는 캐시 매커니즘을 모름.
캐시와 관련된 헤더들과 조건부 요청 헤더
| 캐시 지시어 | 설명 |
|---|---|
Cahce-Control: maxage | 캐시 유효기간: 초단위 |
Cahce-Control: no-cache | 데이터는 캐시해도 되지만, 항상 원래 서버에 검증하고 사용 |
Cahce-Control: no-store | 데이터에 민감한 정보가 있어 저장하면 안됨. 메모리에서 사용하고 최대한 빨리 삭제 |

Written with StackEdit.
