
2021년 7월 19일에 작성된 문서 1번 입니다.
javascript 배운 내용을 정리했습니다.
클래스와 인스턴스
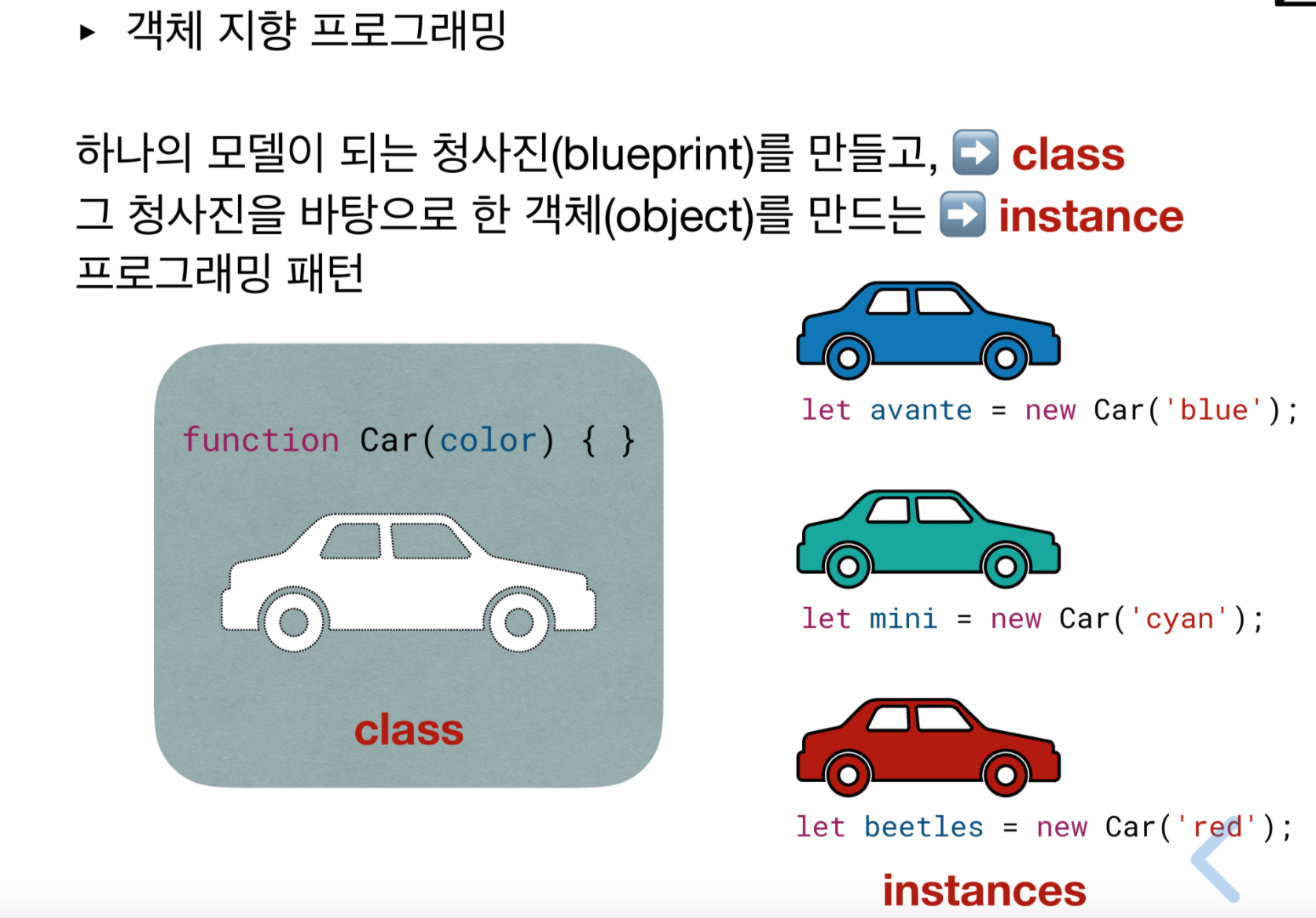
객체 지향 프로그래밍
하나의 모델이 되는 청사진(blueprint) 을 만들고, => Class****
function Car (color) { }
객체는 그냥 일반적인 함수를 정의하듯 만든다.
그 청사진을 바탕으로 한 객체를 만드는 => Instance (인스턴스 객체)
let mini = new Car('cyan');
새로운 인스턴스를 만드는 방법 : 함수를 이용할 때에는 new 키워드를 써서 만들자.
프로그래밍 패턴

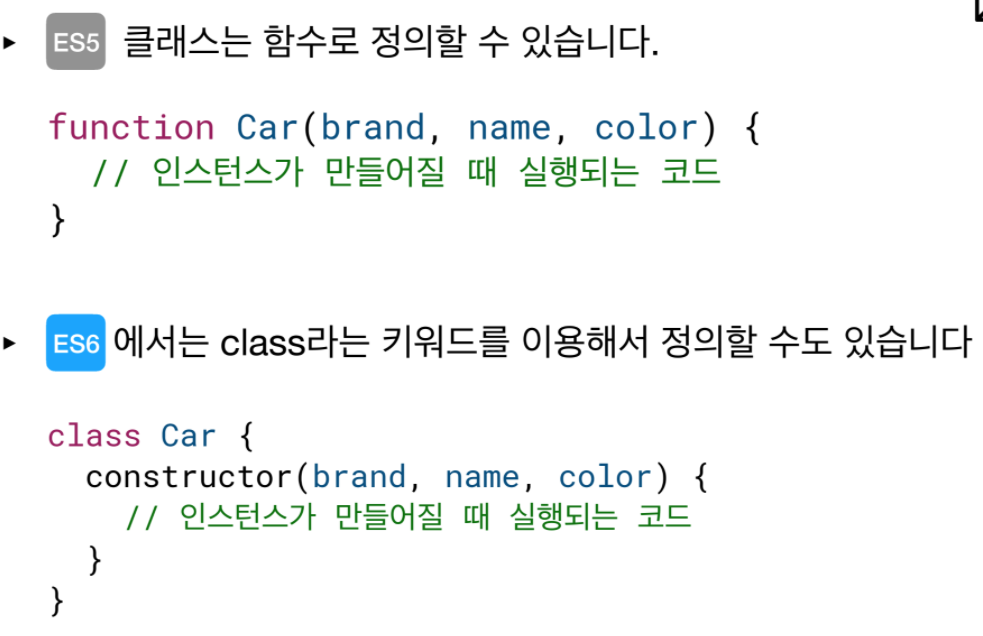
클래스를 만드는 새로운 문법 키워드 : Class
생성자(constructor) 함수 (최근에는 ES6 문법을 주로 사용)
- 인스턴스가 만들어질 때 실행되는 코드.
- 생성자 함수는 return값을 만들지 않는다.

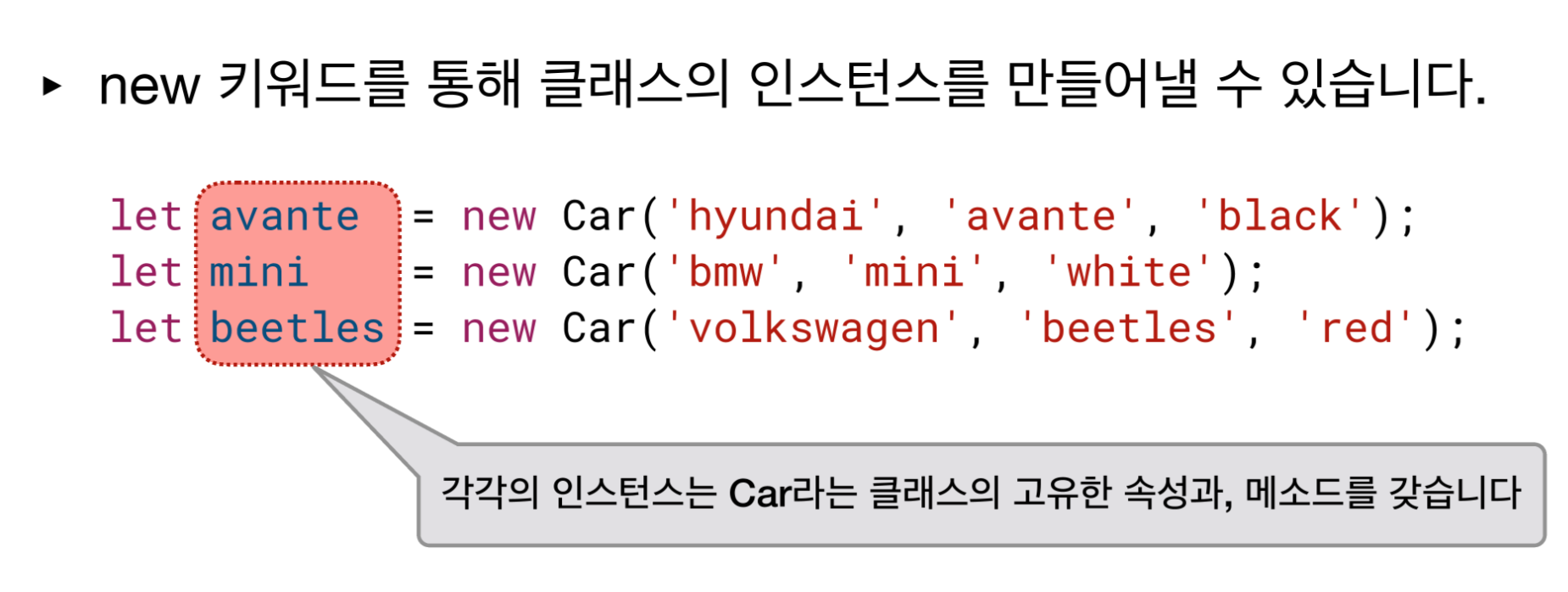
클래스의 인스턴스 만드는 키워드 : new
- 즉시 생성자 함수가 실행
- 변수에 클래스의 설계를 꼭 닮은 새로운 객체, 즉 인스턴스가 할당.
- 각각의 인스턴스는 클래스의 고유한 속성과 메소드를 갖게된다.

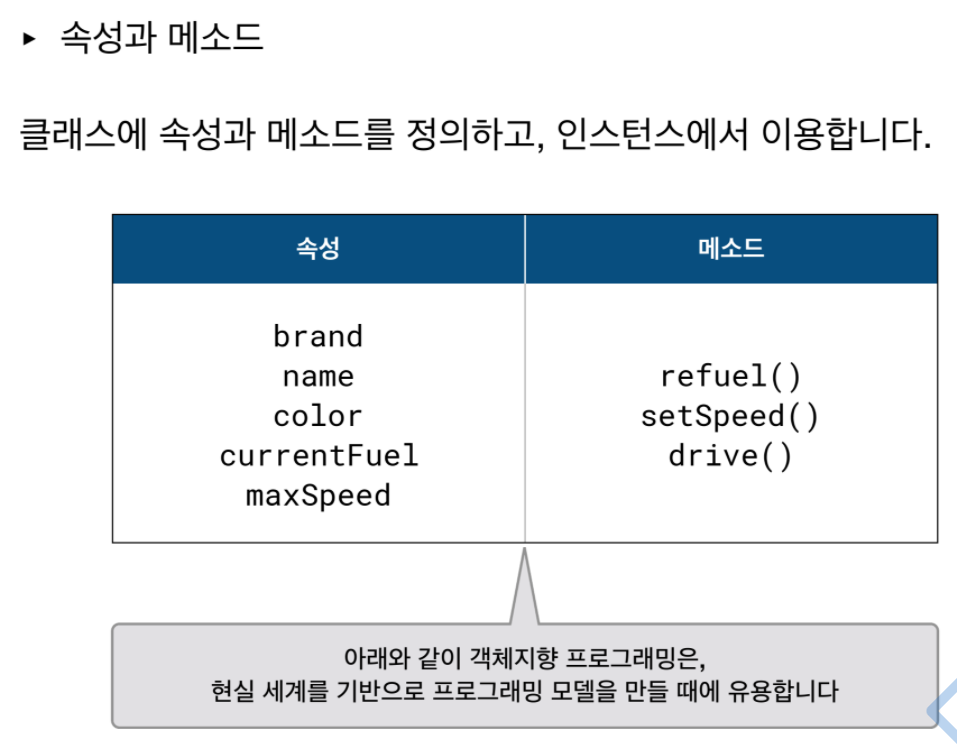
속성과 메소드
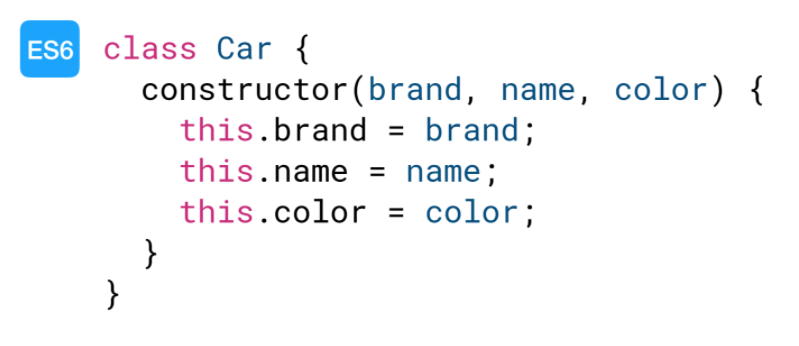
클래스 : 속성의 정의
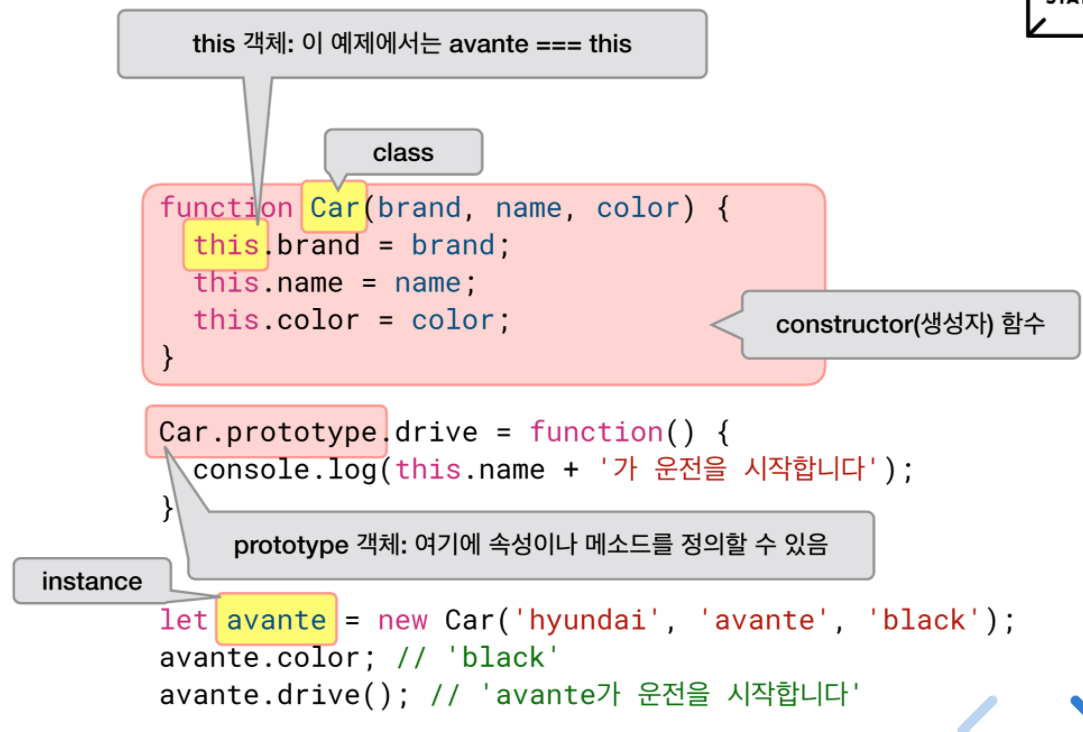
this: 인스턴스 객체를 의미.- parameter로 넘어온 브랜드, 이름, 색상 등은 인스턴스 생성시 지정하는 값
- this에 할당 : 만들어진 인스턴스에 해당 브랜드, 이름, 색상을 부여하겠다는 의미.

클래스 : 메소드의 정의
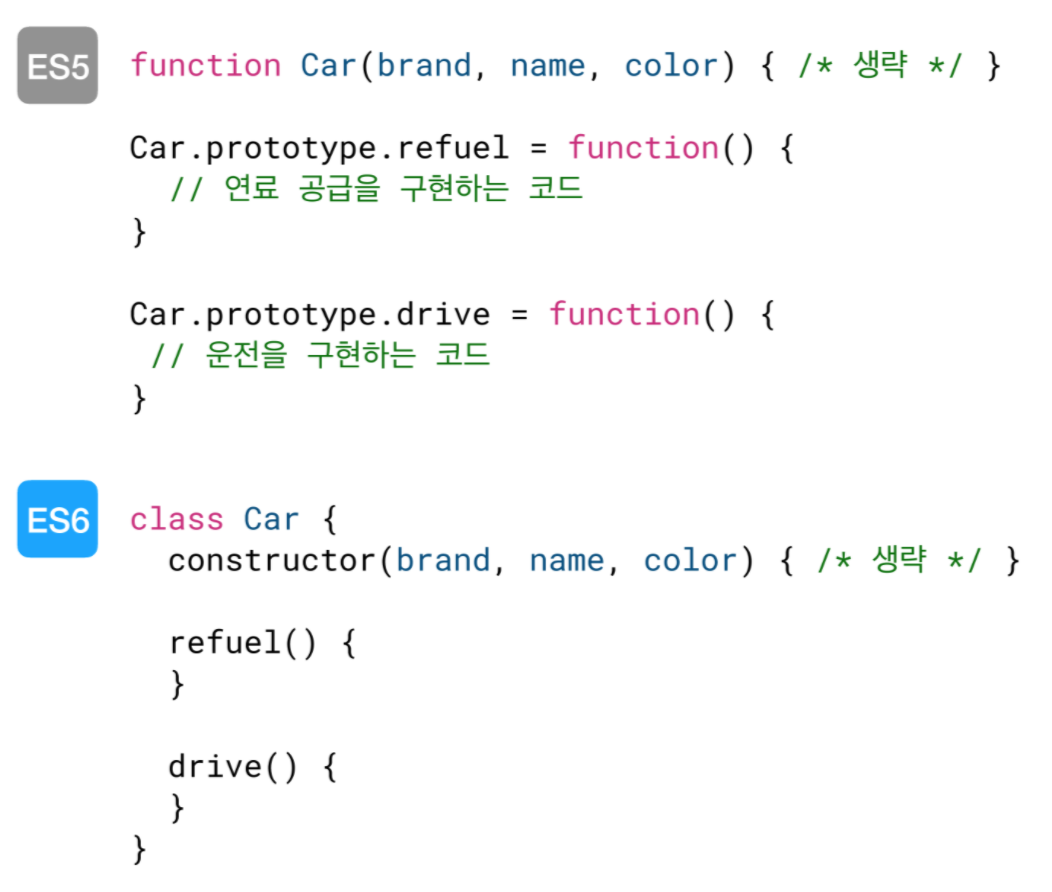
-
ES5
prototype이라는 키워드를 사용해야 메소드를 정의할 수 있다.
Car 클래스에 메소드를 추가하기 위해서는Car.prototype.refuel과 같이prototype을 이용한다. -
ES6
생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의.
refuel() {}, drive() {}와 같이 작성되어 있는 부분

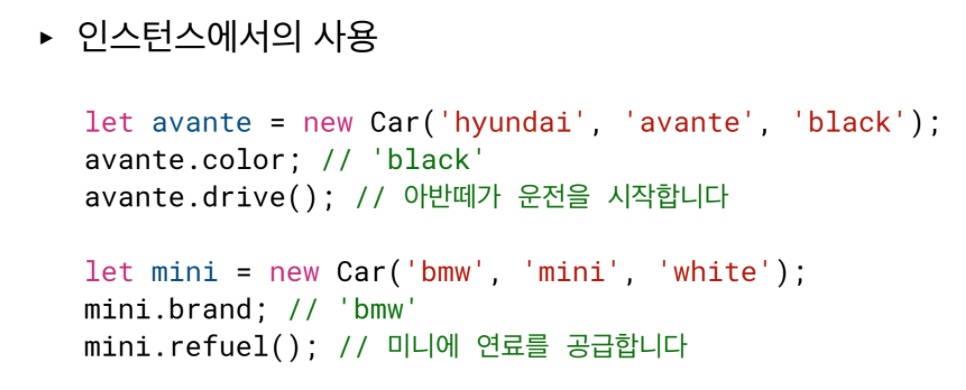
인스턴스에서 사용


Prototype, Constructor, This
이름 기능 prototype모델의 청사진을 만들 때 쓰는 원형 객체(original form) constructor인스턴스가 초기화 될 때 실행하는 생성자 함수 this함수가 실행될 때, 해당 스코프마다 생성되는 고유한 실행 context(execution context). new 키워드로 인스턴스를 생성했을 때는, 해당 인스턴스가 바로 this의 값이 된다.
아래의 그림들은 두고두고 눈에 익혀두자.

//ES6으로 위의 사진의 코드를 고쳐보았다.
class Car{
constructor(brand, name, color){
this.brand = brand;
this.name = name;
this.color = color;
}
drive(){
console.log(this.name + ' starts to drive.');
}
}
let avante = new Car('hyundai', 'avante', 'black');
console.log(avante.color); //black
avante.drive(); //avante starts to driveAction Items
클래스 문법을 이용하여 카운터를 만드는 실습
class Counter {
constructor() {
this.value = 0;
// 생성자 호출을 할 경우,
//this는 new 키워드로 생성한 Counter의 인스턴스
}
increase() {
this.value++
}
decrease() {
this.value--
}
getValue() {
return this.value
}
}
let counter1 = new Counter() // 생성자 호출
counter1.increase()
counter1.getValue() // 1
// OOP 패턴으로 구현한 counter 예시Written with StackEdit.
