
2021년 7월 27일에 작성된 문서 1번 입니다.
javascript 배운 내용을 정리했습니다.
비동기 호출
Callback Review
- 다른 함수(A)의 전달인자로 넘겨주는 함수
- 인자를 넘겨받는 함수(A)는 콜백함수(B)를 필요에 따라서 바로 실행(synchronously)할 수도 있고, 나중에 실행(asynchronously)할 수도 있다.
function B() {
console.log('called at the back!');
}
function A(callback) {
callback(); //callback === B
}
A(B);callback in action : iteration 반복 실행 함수
[1, 2, 3].map(fucntion(element, index){
return element * element;
})callback in action : event handler 이벤트에 따른 함수
document.querySelector('#btn')
.addEventListener('click', function(e){
console.log('button clicked');
})주의! 함수 자체를 연결해야한다.
Blocking VS Non-Blocking
| 전화 | 문자 |
|---|---|
| 하던 일을 멈추고 받아야 한다. (blocking) | 확인 후, 나중에 답장할 수 있다. (non-blocking) |
| 요청에 대한 결과가 동시에 일어난다. (synchronous) | 요청에 대한 결과가 동시에 일어나지 않는다. (asynchronous) |
커피 주문으로 알아보는 동기 & 비동기
동기 : 요청에 대한 결과가 동시에 일어난다.
- 손님 1이 아메리카노를 주문한다.
- 접수를 받은 직원이 아메리카노를 내린다.
- 직원이 손님 1에게 아메리카노를 전달한다.
- 손님 2가 카페라떼를 주문한다.
(손님 2는 손님 1이 아메리카노를 전달받을 때까지 주문도 못하고 계속 대기열에 기다려야한다.) - 접수를 받은 직원이 카페라떼를 만든다.
- 직원이 손님 2에게 카페라떼를 전달한다.
위의 문장들을 코드로 써보면 아래와 같다.
function waitSync(ms){
var start = Date.now();
var now = start;
while(now - start < ms){
now = Date.now();
}
}
// 현재 시각과 시작 시각을 비교해 ms 범위 내에서
// 무한 루프를 도는 blocking 함수다.
function drink(person, coffee){
console.log(person + '는 ' + coffee + '를 마십니다');
}
function orederCoffeeSync(coffee) {
console.log(coffee + '가 접수되었습니다');
waitSync(2000);
return coffee;
}
let customers = [{
name : 'Steve',
request : '카페라떼'
}, {
name : 'John',
request : '아메리카노'
}];
// call synchronously
customers.forEach(function(customer){
let coffee = orderCoffeeSync(customer.request);
drink(customer.name, coffee);
});비동기 : 요청에 대한 결과가 동시에 일어나지 않는다.
- 손님 1이 아메리카노를 주문한다.
(요청에 대한 blocking이 없다.)- 접수를 받은 직원이 아메리카노를 내린다.
- 아메리카노가 완성되면(이벤트) 직원이 손님 1을 부른다 (callback)
- 아메리카노를 손님 1에게 전달한다.
- 응답이 비동기적으로 일어난다.
- 손님 2가 카페라떼를 주문한다.
1. 접수를 받은 직원이 카페라떼를 만든다.
2. 카페라떼가 완성되면(이벤트) 직원이 손님 2를 부른다. (callback)
3. 카페라떼를 손님 2에게 전달한다.위의 문장들을 코드로 써보면 아래와 같다.
function waitASync(callback,ms){
setTimeout(callback, ms);
}
// 특정 시간 이후에 callback 함수가 실행되게 하는
// 브라우저 내장 기능
function drink(person, coffee){
console.log(person + '는 ' + coffee + '를 마십니다');
}
function orederCoffeeSync(coffee) {
console.log(coffee + '가 접수되었습니다');
waitSync(2000);
return coffee;
}
let customers = [{
name : 'Steve',
request : '카페라떼'
}, {
name : 'John',
request : '아메리카노'
}];
function orderCoffeeAsync(menu, callback){
console.log(menu + '가 접수되었습니다.');
waitAsync(function(){
callback(menu);
},2000);
}
// call asynchronously
customers.forEach(function(customer){
orderCoffeeAsync(customer.request, function(coffee){ drink(customer.name, coffee)
});
});비동기 함수 전달 패턴
1. callback 패턴
let request = 'caffelatte';
orderCoffeeAsync(request, function(response){
//response -> 주문한 커피 결과
drink(response);
});2. 이벤트 등록 패턴
let request = 'caffelatte';
orderCoffeeAsync(request).onready = function(response){
//response -> 주문한 커피 결과
drink(response);
};비동기의 주료 사례
- DOM Element의 이벤트 핸들러
- 마우스, 키보드 입력 (click, keydown 등)
- 페이지 로딩 (DOM ContentLoad 등)
- 타이머
- 타이머 API (setTimeout 등)
- 애니메이션 API (requestAnimationFrame)
- 서버에 지원 요청 및 응답
- fetch API
- AJAX (XHR)
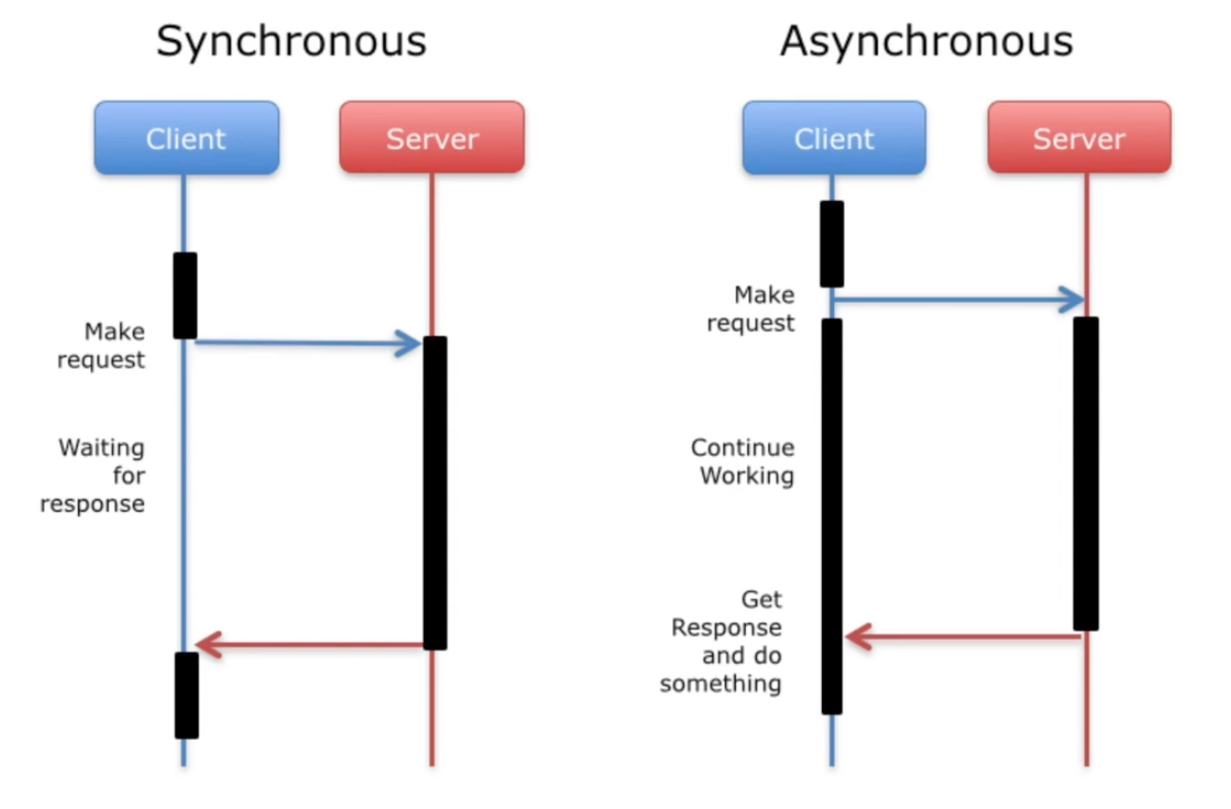
비동기 자바스크립트
비동기와 동기의 차이에 대한 아래의 그림을 참조하자.
클라이언트? 서버?
-
클라이언트
- 서버로 접속하는 컴퓨터
- 보통 우리들이 쓰는 컴퓨터라고 생각하자
-
서버
- 무언가(서비스나 리소스 등)를 제공하는 컴퓨터
- 예를 들자면, 웹 서버나 게임 서버 등이 있다.
Written with StackEdit.