mark up
웹에서 공유하는 문서 중에는 하이퍼텍스트가 존재한다. 하이퍼텍스트는 이름에서 알 수 있듯이 text document의 일종이다. 다음과 같은 text document을 가정해보자.
이름 : kim heeyoon
나이 : 22
skill : HTML
CSS
JS우리는 문서의 데이터(kim heeyoon, 22, HTML,CSS,JS) 를 설명하기 위해 이름, 나이, skill 을 mark up 했다.여기서 mark up을 기술적인 용어로 해석하기 보다는 그저 표시하다 의 영어 표현으로 이해하자. 그럼 컴퓨터가 알아들을 수 있게 markup하는 방법은 무엇일까?
kim heeyoon이건 이름에 대한 정보이지만, 이것이 이름에 대한 정보임을 나타내는 정보(정보에 대한 정보, 메타데이터)가 존재하지 않는다.
(name) Kim heeyoon이렇게 하면 이름을 나타내는 정보가 Kim 까지인지 Kim heeyoon 전체인지 모르겠다.
<name> Kim heeyoon <name>name 조각을 정보의 양쪽에 붙이고, name 조각은 다른 부호 대신에 위와 같이 <, >만을 이용하기로 약속했다. 따라서 이것들로 감싸져 있으면 text가 아니라 markup인 것이다.
그리고 시작과 끝을 명확하게 하기 위해
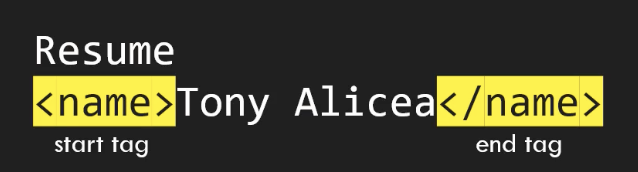
<name> Kim heeyoon </name>end markup 에 forward slash(/)을 달아주기로 약속했다. 이 일련의 과정을 “making up the document”라고 표현한다.
이러한 makup 조각들을 tag 라고 부른다.
저 태그가 “노란색으로 만들어라” 라거나 “크게 만들어라" 와 같은 것이 아니고 태그 사이에 존재하는 text에 대한 개념적 묘사이다. 이때 이 마크업은 semantic하다고 얘기할 수 있으며, 해당 태그를 시멘틱 태그라고 부른다.

attribute
attributeName = "attributeValue"관련된 부가 정보를 attribute라고 한다
element
<name type="first"> heeyoon </name>이것이 전제 모습이다. heeyoon이라는 데이터에 name이라는 시멘틱 태그를 이용해 heeyoon이 이름임을 알려준다. 또한 이름 데이터의 우형이 first라는 부가 정보를 통해 heeyoon이 first name(성 씨를 뺀 이름)임을 알 수 있다. 그리고 이 밑줄 전체를 element라고 부른다.
Connect two ideas : Elements and Trees
다음과 같은 문서를 가정할 때
<name>
<firstName>Kim</firstName>
<lastName>heeyoon</lastName>
</name>각각의 element들을 tree의 node라 생각해보자.

위 코드를 아래와 같이 작성할 수 있다.
<name><firstName>Kim</firstName><lastName>heeyoon</lastName></name>위 코드는 유효하며, 컴퓨터가 쉽게 이해할 수 있다. 그러나 markup은 컴퓨터만 이해하기 쉽게 만드는게 아니라, 인간도 이해하기 쉽게 작성해한다.
<name>
<firstName>
Kim
</firstName>
<lastName>
heeyoon
</lastName>
</name>위와 같이 작성하는 것이 올바른 방법이다.
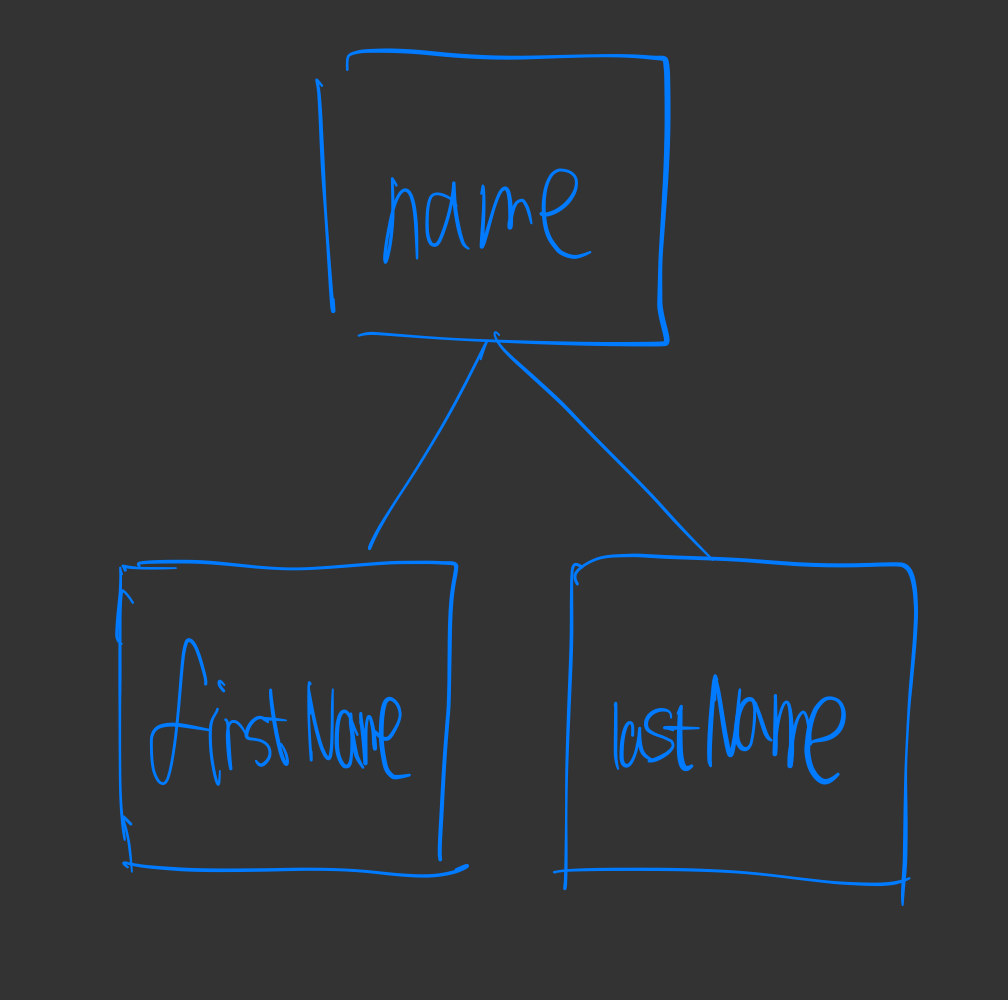
이렇게 하면 tree 자료구조가 눈에 보여 이해하기 쉽다.
root : name
two children : firstName & lastName
mark up language
나는 지금까지 문서를 작성하는 방법을 설명했다. 문서를 작성할 때 중요한 점은 mark up을 통해 문서에 존재하는 정보에 대한 정보(메타데이터)를 추가하는 것이다.
마크업을 하는 방법이 곧 마크업 랭귀지이며, 세상에는 다양한 마크업 랭귀지가 존재한다.
예) word 문서는 xml이라는 markup language 로 만들어짐
그러나 이제부터 markup 중 하이퍼 텍스트 마크업 언어에 집중 할 것이다.
hyper text markup language는 hypertext를 작성하는 마크업 언어이다.
