📝 태그 설명
<ol\>, <ul\> 태그는 목록의 범위를 명시한다.
1. <ol> ~ <ol/> 태그
순서 있는 목록(OrderList)
포함하는 항목 앞에 일련 번호 표시
2. <ul> ~ <ul/> 태그
순서 없는 목록(UnorderList)
포함하는 항목 앞에 아이콘 표시
3. <li> ~ <li/> 태그
각 항목을 명시하며 원하는 수만큼 반복 가능
4. <hr> ~ <hr/> 태그
직선을 표시하는 태그
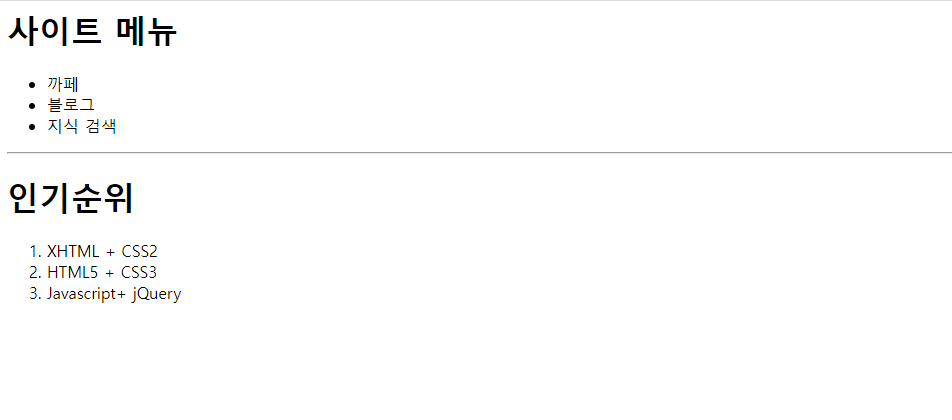
📝 예시
<h1>사이트 메뉴</h1>
<ul>
<li>까페</li>
<li>블로그</li>
<li>지식 검색</li>
</ul>
<hr/>
<h1>인기순위</h1>
<ol>
<li>XHTML + CSS2</li>
<li>HTML5 + CSS3</li>
<li>Javascript+ jQuery</li>
</ol>


정리가 잘 된 글이네요. 도움이 됐습니다.