📝 HTML
🖥️ semantic tag
- 의미론적 tag
- 문서의 정보를 보다 잘 표현하기 위해서는 의미에 맞는 태그를 잘 사용해야 한다. 특히 HTML5에서는 웹페이지에서 통상 많이 사용하는 구조에 의미를 분명히 부여하기 위해서
의미론적 태그(semantic element)를 새롭게 정의해서 제공하고 있다.
- SEO (Search Engine Optimization)
✔️ 검색을 최적화하기 위해서 우리가 제목, 부제목, 시멘틱 태그를 잘 활용한다면 특정 키워드로 검색했을 때 내가 만든 웹사이트가 검색창에 노출될 수 있다.
✔️ 다시 말해서 검색 엔진이 내가 만든 웹사이트를 어떤 결과에 띄워줘야 될지를 알려줄 수 있다.
- 유지보수성
✔️ 단순히 div tag로만 모든 구조를 짜는 것보다 더 한눈에 알아볼 수 있기 때문에, 다른 개발자들이 코드를 유지/보수하기가 더 편해진다.
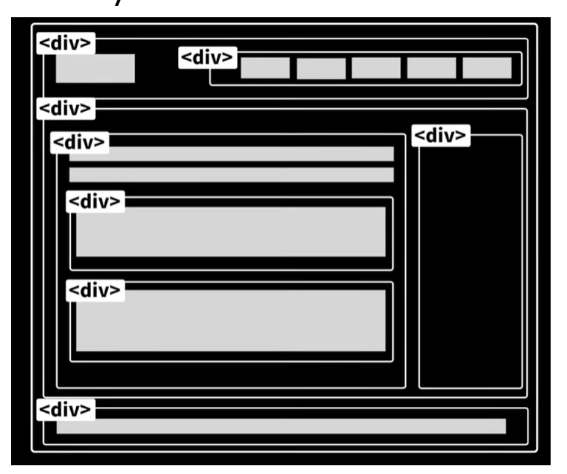
📌 div 태그로만 구조를 짤 경우
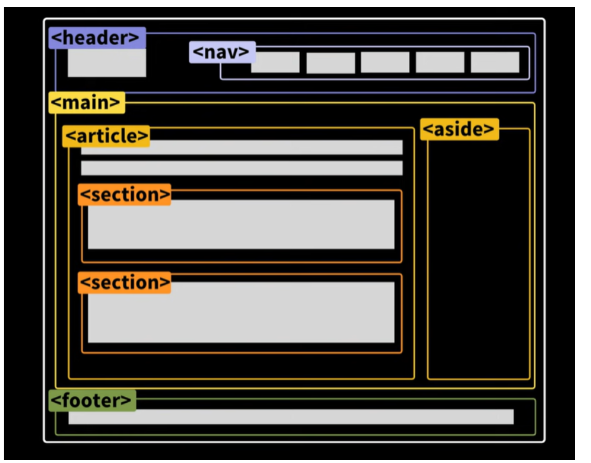
📌 semantic 태그를 사용할 경우