
📝 JavaScript
연산자와 조건문은 JAVA와 문법이 같은 부분이 많아 생략된 부분 多
🖥️ 1. 연산자
1-1. 대입 연산자
1-2. 사칙 연산자
EX)
<body>
<script>
var num1 = 100 + 30;
var num2 = 100 - 30;
var num3 = 100 * 30;
var num4 = 100 / 30;
var num5 = 100 % 30;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
console.log(num5);
</script>
</body>☑️ 콘솔창에 130 / 70 / 3000 /3.3333333333333335 / 10 표출
1-3. 단항 연산자
var x = 100;
x = x + 5;
-----------
x += 5;EX)
<body>
<script>
var num = 100;
num += 5;
console.log(num);
num -= 3;
console.log(num);
num *= 5;
console.log(num);
num /= 3;
console.log(num);
num %= 3;
console.log(num);
</script>
</body>1-4. 증감 연산자
EX)
<body>
<script>
var plus_num = 1;
plus_num = plus_num + 1;
plus_num++;
++plus_num;
console.log(plus_num);
var minus_num = 4;
minus_num = minus_num - 1;
minus_num -= 1;
minus_num--;
--minus_num;
console.log(minus_num);
</script>
</body>☑️ 콘솔 창에 4, 0 표출
EX2)
<script>
var a1 = 100;
var x1 = 1;
var y1 = a1 + x1++;
console.log(x1);
console.log(y1);
</script>
</body>☑️ 콘솔 창에 2, 101 표출
1-5. 비교 연산자
1-6. 논리 연산자
🖥️ 2. 조건문
2-1. if문
2-2. if ~ else문
EX)
<body>
<script>
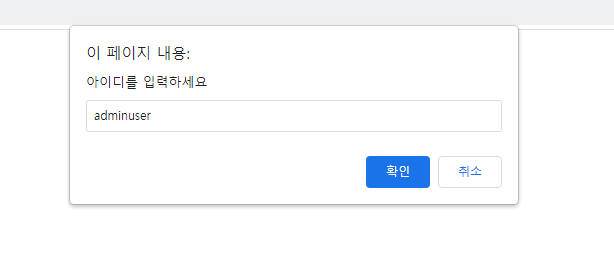
var id = prompt("아이디를 입력하세요");
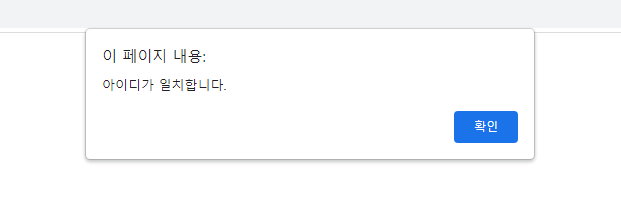
if( id == "adminuser" ){
alert("아이디가 일치합니다.");
} else { alert("아이디가 일치하지 않습니다."); }
</script>
</body>2-3. if else if ~ else문
EX1)
<body>
<script>
/*
- 아이디를 입력해주세요 : 아이디 입력 받기
조건 : 아이디가 usertest가 맞으면 패스워드 입력 받기
아이디가 맞지 않을 경우 '인증에 실패했습니다' 라는 alert 출력
- 패스워드를 입력해주세요 : 패스워드 입력받기
조건 : 패스워드가 1234이면 '인증 성공' alert 출력
비밀번호가 틀렸을 경우 '인증에 실패했습니다' alert 출력
*/
var id = prompt('아이디를 입력해주세요');
if( id == 'usertest' ){
var password = prompt('비밀번호를 입력해주세요');
if( password == '1234' ){
alert('인증성공');
} else {
alert('인증에 실패했습니다');
}
} else {
alert('인증에 실패했습니다');
}
</script>
</body>EX2)
<body>
<script>
var point = 50;
var grade = null;
/*
90점 초과, 100점 이하 : grade = A
80점 초과, 90점 이하 : grade = B
70점 초과, 80점 이하 : grade = C
나머지 : grade = F
*/
if( 90 < point && point <= 100 ){
grade = 'A';
} else if( 80 < point && point <= 90 ){
grade = 'B';
} else if( 70 < point && point <= 80 ){
grade = 'C';
} else {
grade = 'F';
}
var msg = "<h1>" + grade + "학점입니다.</h1>"
document.write(msg)
</script>
</body>2-4. switch문
EX)
<body>
<script>
var grade = "B";
switch( grade ){
case "A" :
document.write("<h1>91 ~ 100점 사이입니다.</h1>");
break;
case "B" :
document.write("<h1>81 ~ 90점 사이입니다.</h1>");
break;
case "C" :
document.write("<h1>71 ~ 80점 사이입니다.</h1>");
break;
default :
document.write("<h1>70점 이하입니다.</h1>");
break;
}
</script>
</body>2-5. 삼항연산자
EX)
<body>
<script>
/*
삼항연산자
condition ? expTrue : expFalse
*/
var age = 26;
var beverage = (age > 21) ? "Beer" : "Juice";
document.write(beverage);
</script>
</body>


큰 도움이 되었습니다, 감사합니다.