📝 JSP
🖥️ 1. Ajax
Asynchronous Javascript And XML
- 비동기적 통신
- 빠르게 동작하는 웹 페이지를 위한 개발 기법
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지의 일부분만을 갱신할 수 있고, 백그라운드 영역에서 서버와 통신하여 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
- 이때 서버와 데이터를 주고 받을 수 있는데 대표적인 데이터는 JSON, XML, HTML 텍스트 파일 등이 있다.
1-1. Ajax 장점
- 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지 일부분만 갱신할 수 있다.
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내거나 받을 수 있다.
- 다양한 UI 구현이 가능해진다.
1-2. Ajax 단점
- 페이지의 이동이 없기 때문에 히스토리 관리가 안 된다. (되긴 하나 한계가 있음)
- 반복적인 데이터 요청이 있으면 느려지거나 작동하지 않게 된다.
1-3. 서버에 요청하기 (request)
XMLHttpRequest 객체✔️ Ajax의 가장 핵심적인 구성 요소는 바로 XMLHttpRequest 객체이다.
✔️ 이 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용한다.
✔️ 웹 브라우저가 백그라운드에서 서버와 계속해서 통신할 수 있는 것은 바로 이 객체를 사용하기 때문이다.
✔️ Ajax는 우리가 직접 객체를 생성 후 서버와 통신을 요청한다.
open()메서드✔️ 서버로 보낼 Ajax 요청의 형식을 설정한다.
✔️ open("전달방식", "URL주소", "동기여부");
✔️ 전달방식 : GET, POST
✔️ URL 주소 : 요청을 처리할 서버의 파일 주소 전달
✔️ 동기여부 : 요청을 동기식으로 전달할지 비동기식으로 전달할지 선택 (true : 비동기, false : 동기)
send()✔️ 작성된 Ajax 요청을 서버로 전달
1-4. 서버로부터 응답 (response)
onreadystatechange 프로퍼티✔️ XMLHttpRequest 객체의 readyState 프로퍼티 값이 변할 때마다 자동으로 호출되는 함수를 설정
status✔️ 서버 문서 상태를 나타낸다.
✔️ HTTP 통신 상태 코드
✔️ 1XX / 2XX / 3XX / 4XX / 5XX
readyState 프로퍼티✔️ XMLHttpRequest 객체의 현재 상태
✔️ UNSET(숫자0) : XMLHttpRequest 객체가 생성
✔️ OPENED(숫자1) : open() 메소드가 성공적으로 실행됨
✔️ HEADERS_RECEIVED(숫자2) : 모든 요청에 대한 응답이 도착
✔️ LOADING(숫자3) : 요청한 데이터를 처리 중
✔️ DONE(숫자4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨
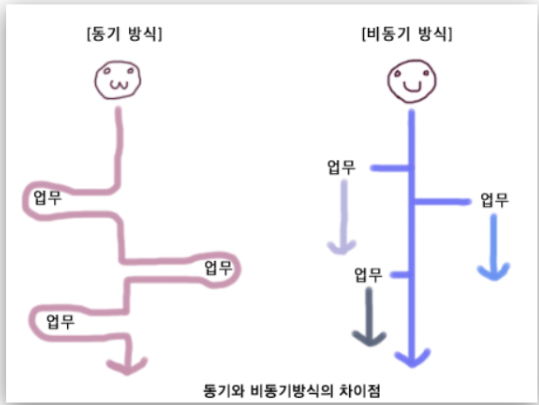
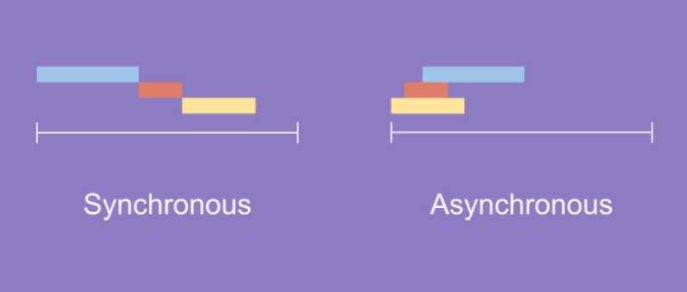
🖥️ 2. 비동기적 통신
- 비동기 방식은 웹 페이지를 리로드 하지 않고 데이터를 불러오는 방식이며, Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
🖥️ 3. JSON
- 경량화된 데이터 교환 형식
- 서로 다른 언어들 간 데이터를 주고 받을 수 있도록 만들어진 텍스트 기반의 형식
- 프로그래밍 언어가 아닌 데이터 표기 방법 중 하나이고 기본적으로 name : value 형태의 구조를 가지고 있다.
📝 예제
ajax_test.jsp
<body>
<h3>Ajax 요청 보내기 테스트</h3>
<input type="submit" value="GET 방식으로 요청 보내기" onclick="send1();" />
<input type="submit" value="POST 방식으로 요청 보내기" onclick="send2();" />
<p id="result"></p>
<script>
// get 방식으로 보내는 메소드
function send1(){
// XMLHttpRequest 객체 생성
let xhr = new XMLHttpRequest();
xhr.open("GET", "request_ajax.jsp?userid=apple&userpw=abc1234",true);
xhr.send();
xhr.onreadystatechange = function(){
// 응답, 성공
if( xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200 ){
document.getElementById("result").innerHTML = xhr.responseText;
// alert(xhr.responseText);
}
}
}
// post 방식으로 보내는 메소드
function send2(){
let xhr = new XMLHttpRequest();
xhr.open("POST", "request_ajax.jsp", true);
// POST 방식은 숨겨져 있기 때문에
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("userid=student&userpw=std1234");
xhr.onreadystatechange = function(){
// 응답, 성공
if( xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){
document.getElementById("result").innerHTML = xhr.responseText;
}
}
}
</script>
</body>
request_ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String userid = request.getParameter("userid");
String userpw = request.getParameter("userpw");
out.print("아이디 : " + userid + "<br>비밀번호 : " + userpw);
%>
EX) Ajax에서 JSON 사용 (json_test.jsp)
<body>
<script>
let xhr = new XMLHttpRequest();
xhr.open("GET", "data.json", true);
xhr.send();
xhr.onreadystatechange = function(){
// 응답, 성공
if( xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){
let obj = JSON.parse(xhr.responseText);
alert(obj.count);
alert(obj.result);
}
}
</script>
</body>🔍 오늘 배운 걸 정리하면?
Ajax는 비동기적 통신 방식을 쓰는데, 비동기적 통신은 웹 페이지를 리로드 하지 않고 데이터를 불러오는 방식을 말한다. 이때 서버와 데이터를 주고 받을 수 있는데, 대표적인 데이터에 JSON이 있다.