📝 JSP
🖥️ 1. 디렉티브 태그
<%@ include file="파일명" %>
1-1. 디렉티브 태그란?
- 현재 JSP 페이지의 특정 영역에 외부 파일의 내용을 포함시키는 태그
- 보통 header와 footer는 대부분의 페이지에 동일한 내용으로 작성되기 때문에 유지보수 및 편의를 위하여 외부 파일로 만든 후 include하여 사용한다.
1-2. 예시
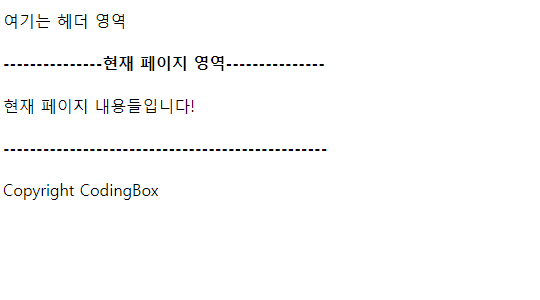
EX) include_test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%@ include file="header.jsp" %>
<h4>---------------현재 페이지 영역---------------</h4>
<p>현재 페이지 내용들입니다!</p>
<h4>----------------------------------------</h4>
<%@ include file="footer.jsp" %>
</body>
</html>EX) header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>여기는 헤더 영역</p>
</body>
</html>EX) footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
Copyright CodingBox
</body>
</html>