💡 CSS 문법
div {
font-size: 20px;
color: red;
}- div : 선택자
- font-size, color : 속성
- 20px, red : 값
💡 CSS 선언 방식
인라인
HTML 태그에 직접 작성하기 때문에 선택자가 필요하지 않다.
<div style="color: red;">태그에 직접 작성1</div> <!-- red -->인라인 작성 비추
- 일일이 다 써야함
- 변경하기 힘듦
👉🏻 JS가 html에 css를 강제로 삽입할 때 사용
내장 (embeded)
CSS만 따로 작성하기 때문에 선택자가 필요하다.
<head>
<style>
div {
color: red;
}
</style>
</head>HTML 외부에서 불러오기
- CSS 코드를 완전히 분리할 수 있다.
- 분리된 하나의 CSS 파일을 여러 HTML 문서에 적용 가능
<head>
<link rel="stylesheet" href="/css/main.css">
</head>
<body>
<div>HTML에 외부에서 불러오기1</div> <!-- red -->
</body>/* main.css */
div {
color: red;
}💡 선택자
HTML에 스타일( CSS )을 적용하기 위해 HTML의 특정한 요소를 선택하는 sign이다.
태그로 찾기
선택자를 입력하는 부분에 적용하려는 태그의 이름을 입력한다.
h1 {
color: red;
}
p {
color: blue;
}클래스로 찾기
.title {
color: red;
}
.main-text {
color: blue;
}<h1 class="title">제목1</h1> <!--red-->
<h1>제목2</h1>
<p class="main-text">본문1</p> <!--blue-->
<p>본문2</p>- .title , .main-text : 클래스 선택자
💡 속성
크기, 여백, 색상 같은 눈에 보이는 스타일을 지정할 수 있다.
※ 참고
CSS 속성 - property
HTML 속성 - attribute
크기
-
width : 요소의 가로 너비 지정
-
height : 요소의 세로 너비 지정
-
font-size : 요소 내용의 글자 크기 지정
거의 대부분의 font-size = 16px (기본)
여백
-
margin : 요소의 바깥 여백을 지정 (단축 속성)
-
padding : 요소의 내부 여백을 지정 (단축 속성)
-
개별속성 : top, height, bottom, width
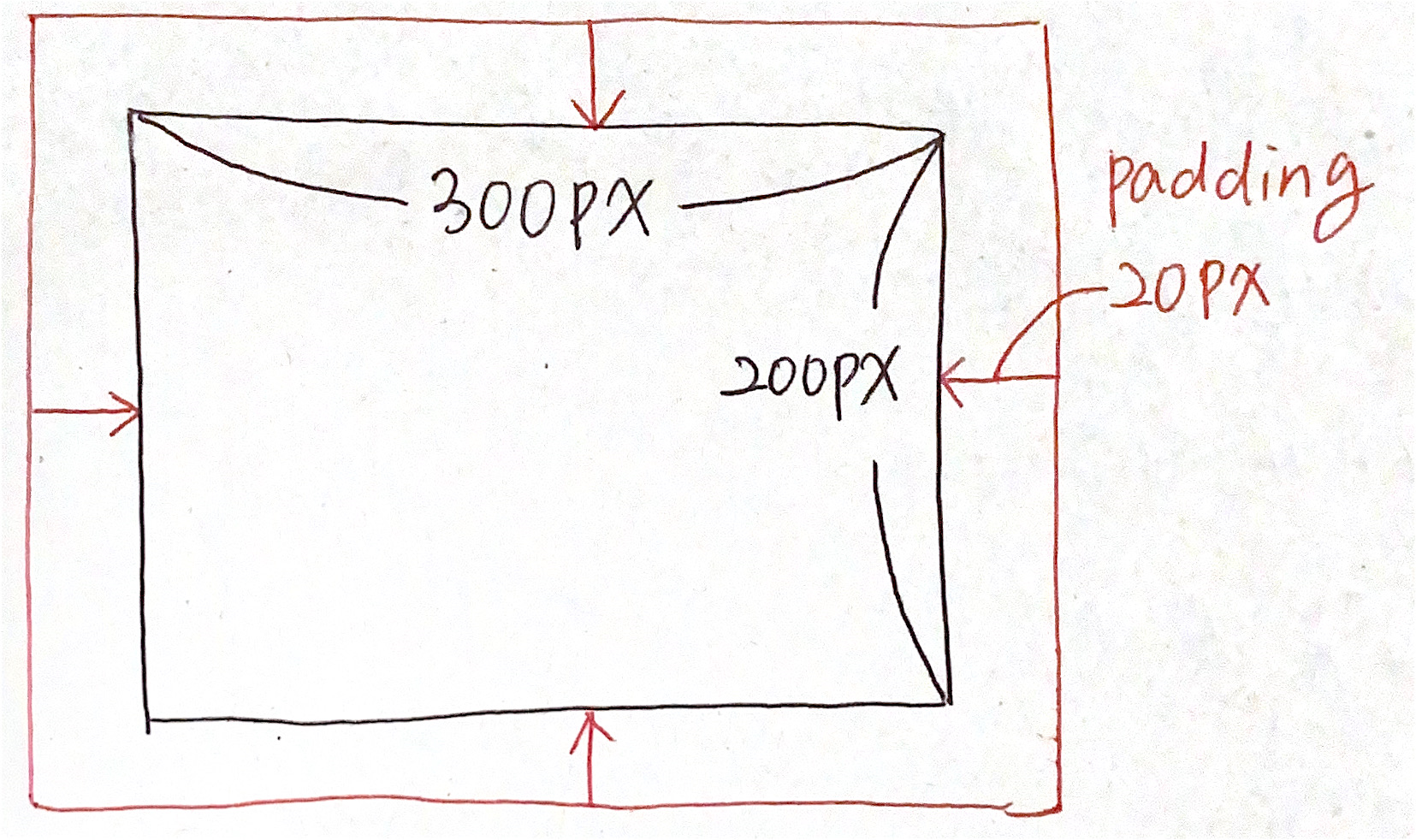
⭐ padding - 기존 크기보다 커짐

총 가로 길이 = 300 + 20 + 20 = 340px
총 세로 길이 = 240px
색상
-
color : 요소 내용의 글자 색상을 지정
-
backgraound : 요소의 배경 색상을 지정 (단축 속성)
