💡HTML이란?
HTML(HyperText Markup Language)은
프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다.
- 웹을 이루는 가장 기초적인 구성 요소이다.
- 웹 콘텐츠의 의미와 구조를 정의할 때 사용한다.
- HTML 말고도 웹 페이지의 외형과 표현을 서술하고(CSS), 기능과 동작을 서술하는(JavaScript)기술도 있다.
Hypertext 란?
웹 페이지를 다른 페이지로 연결하는 링크를 말한다.
MarkUp
HTML은 웹 브라우저에 표시되는 글, 이미지 등의 다양한 컨텐츠를 표시하기 위해 마크업(MarkUp)을 사용한다.
HTML 마크업은 <head>, <title>, <body>, <header>, <footer>, <article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <output>, <progress>, <video> 처럼 수많은 '요소(element)'를 사용한다.
Element
요소들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠의 여러 부분들을 감싸고 마크업 한다.
HTML 요소는 문서의 다른 텍스트와 '태그(tag)'로 구분한다.
Tag
태그는 <, 태그 이름, >로 이루어지며 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나 단어를 강조하는 등의 역할을 한다.
참고: 태그 안의 요소명은 대소문자를 구분하지 않는다.
▶ 예를 들어<title>요소는<Title>,<TITLE>등 그 외 가능한 모든 방법으로 작성할 수 있다.
( 하지만 대게는 가독성과 기타 이유 때문에 소문자로 작성함 )
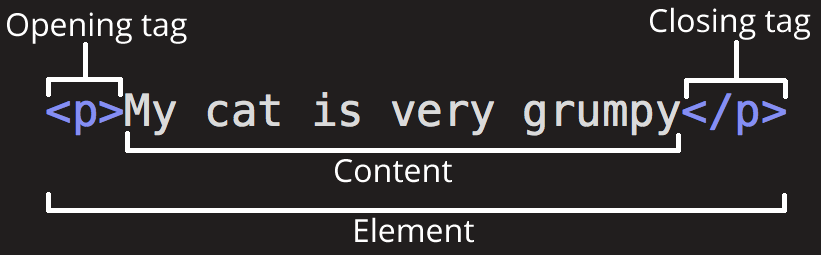
HTML 요소(Element)의 구조

1. 여는 태그(Opening tag)
요소의 이름과, 열고 닫는 꺽쇠 괄호로 구성된다. 요소의 시작
2. 닫는 태그(Closing tag)
요소 이름 앞에 /가 있는 것을 제외하면 여는 태그와 같으며, 요소의 끝에 위치한다.
※ 닫는 태그를 적지 않는 실수를 하지 않도록 주의!
3. 내용(Content)
요소의 내용이며, 위 그림에서는 My cat is very grumpy ( 단순한 텍스트 )
4. 요소(Element)
여는 태그 + 닫는 태그 + 내용
포함(내포)된 요소(Nesting elements)
요소 안에 다른 요소가 들어갈 수 있다. 그런 요소를 내포되었다고 표현한다.
예시)
"고양이가 매우 사납다" 라는 문단을 강조하기 위해서, '매우'라는 단어를 강조하는 <strong>요소를 중첩해서 사용할 수 있다.
<p>My cat is <strong>very</strong> grumpy</p>
▼ 잘못된 문장
<p>My cat is <strong>very</p> grumpy</strong>
내포되어 지는 요소는 다른 요소 속에서 열고 닫혀야 하며 다른 요소를 포함시키는 요소는 그 바깥에서 열고 닫혀야 한다.
블럭 레벨 요소 vs 인라인 요소
HTML에는 두 가지 종류의 요소가 있다.
블럭 레벨 요소(Block-level elements)
- 웹 페이지 상에 블럭을 만드는 요소이다.
- 블럭 레벨 요소 이전과 이후 요소사이의 줄을 바꾼다.
- 일반적으로 페이지의 구조적 요소를 나타낼 때 사용된다.
- 블럭 레벨 요소를 사용하여 단락(Paragraphs), 목록(lists), 네비게이션 메뉴(Navigation Menus), 꼬리말(Footers) 등을 표현할 수 있다.
- 인라인 요소에 중첩될 수 없다. 그러나 다른 블록 레벨 요소에 중첩될 수 있다.
인라인 요소(Inline elements)
- 항상 블록 레벨 요소내에 포함되어 있다.
- 문서의 한 단락같은 큰 범위에는 적용될 수 없고 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있다.
- 새로운 줄을 만들지 않는다. 즉, 인라인 요소를 작성하면 그것을 작성한 단락내에 나타나게 된다.
- 인라인 요소에는 하이퍼링크를 정의하는 요소인
<a>, 텍스트를 강조하는 요소인<em>,<strong>등이 있다.
빈 요소(Empty elements)
모든 요소가 여는 태그, 내용, 닫는 태그 패턴을 따르는 것은 아니다.
주로 문서에 무언가를 첨부하기 위해 단일 태그(Single tag)를 사용하는 요소도 있다.
▼ 예를 들어 <img>요소는 해당 위치에 이미지를 삽입하기 위한 요소이다.
<img src="이미지 주소">
※ 빈 요소는 가끔 Void 요소로 불리기도 한다.
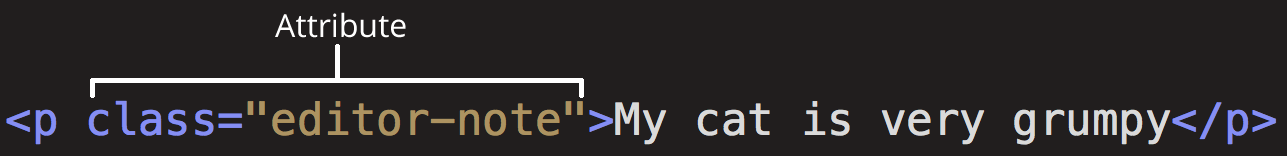
속성(Attributes)
요소는 아래 이미지와 같이 속성을 가질 수 있다.

속성은 요소에 실제론 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용한다.
속성을 사용할 때 지켜야 하는 것
- 요소 이름 다음에 바로 오는 속성은 요소 이름과 속성 사이에 공백이 있어야 되고, 하나 이상의 속성들이 있는 경우엔 속성 사이에 공백이 있어야 한다.
- 속성 이름 다음엔 등호(=)가 붙는다.
- 속성 값은 열고 닫는 따옴표로 감싸야 한다.
참과 거짓 속성(Boolean attributes)
때때로 값이 없는 속성을 볼 수 있다. 이를 불 속성이라고 하며, 일반적으로 속성의 이름과 동일한 하나의 값만을 가질 수 있다.
▼ 예를 들어 disabled속성을 양식 입력 요소에 할당하면 사용자가 데이터를 입력할 수 없도록 비활성화( 회색으로 표시 )할 수 있다.
<input type="text" disabled="disabled">
이것은 다음과 같이 줄여서 쓸 수 있다.
<input type="text" disabled>
속성 값의 따옴표
작은 따옴표와 큰 따옴표 중 어느 것을 사용할 지는 스타일의 문제로, 좋아하는 방법을 사용하면 된다.
※ 단, 두 개를 섞어서 사용하면 안된다.
만약, 한 가지 따옴표를 사용했다면 다른 따옴표로 속성값을 둘러싸서 오류를 방지할 수 있다.
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>
따옴표 안에 같은 따옴표를 사용하고 싶을 때
▼ 잘못된 예시
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>
▼ HTML entites사용
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>
참고📚
2020-01-14
