웹사이트와 웹페이지
웹페이지
웹 페이지는 웹 브라우저를 통해 볼 수 있는 문서입니다.
특징
- HTML로 작성합니다.
- 문서
스타일, 비디오와 이미지 같은미디어 파일, 상호 작용성을 추가 하는스크립트처럼 다양한리소스를 담을 수 있습니다.
웹사이트
웹 사이트는 웹 페이지의 모음입니다.
URL
URL이란 무엇인가요?
URL은 웹 리소스의 고유한 주소. 리소스에 접근할 수 있는 수단입니다.
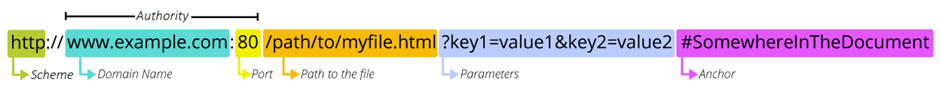
URL은 어떻게 구성되어 있나요?

사전적 정의와 실제 예시를 참고해 이해하여 봅시다.
스키마(scheme)
- 브라우저가 사용할 프로토콜*.
평상시 주로 접할 수 있는 것은 웹 프로토콜인 http와 https**입니다.
이외에 파일 전송 프로토콜(FTP), DNS통신 프로토콜(DNS) 등이 있습니다.
권한(Authority)
- 도메인과 포트를 표시한다.
도메인 네임(Domain Name)
- 사람이 기억하기에 직관적이지 않은
IP 주소*를 이해하기 쉽게 만든 웹 서버 주소이다.
통신시에 서로를 인식하기 위해 사용하는 번호입니다.
즉 어플리케이션 수준이 아닌 네트워크 수준에서 사용하는 웹 서버의 주소입니다.
포트(Port)
- 웹서버에 접근할 수 있는 게이트. 랜선같은 물리적인 통로가 아닌 논리적인 통로이다.
- 프로세스의 종류를 구분하기 위해 사용한다.
- 프로토콜마다 표준 포트가 존재한다.
스키마에서 표시한 프로토콜의 표준 포트와 접근하고자 하는 포트가 서로 같다면 URL에서 생략해도 된다.
리소스 경로(Path)
- 웹 서버에서 리소스가 위치한 경로를 나타낸다.
반드시 실제 리소스 경로와 일치하는 것은 아니다.
예시 1 : 웹페이지 URL 분석하기
내일배움캠프 React 7기 Zep 페이지의 URL.
zep.us는 도메인 네임입니다. 그 뒤에 있는 /play/8GIEVR은 리소스 경로입니다.
도메인이 zep.us인 서버가 사용하는 IP 주소 목록
Zep은 호스팅으로 AWS*를 이용하고 있으며, 미국에 서버가 있군요.
내일배움캠프 React 7기 Zep에 접속할 때에 우리가 모르는 컴퓨터 뒷편에서는..
- 미국에 위치한 Zep 서버에 443번 포트**로 접근하여
- play라는 폴더 안에 있는 8GIEVR라는 파일을 요청하는 작업을 진행하고 있습니다.
물론 리소스 경로는 서버의 실제 리소스 구조가 아니라
서버가 리소스 요청을 처리하기 위해 정해놓은 데이터 처리 체계에 불과할수도 있습니다.
일정한 사용 금액을 지불하기만 하면 직접 서버를 구축하고 관리할 필요 없이
웹사이트를 호스팅할 수 있어 편리합니다.
** 포트 번호가 생략되어 있지만 지금까지 알아본 URL 형성 규칙에 따라
Zep은 https의 표준 포트인 443포트로 서비스를 하고 있다고 생각할 수 있습니다.
예시 2 : 네트워크 통신을 하지 않고 브라우저에서 파일을 연다면?
HTML 파일을 브라우저를 이용하여 열었을 때 주소창에 나타나는 정보.
네트워크에 접속하여 통신하지 않고
내 컴퓨터에 저장된 파일을 열었기 때문에 scheme가 없습니다.
대신에 File이라는 글자 뒤로 리소스 경로가 적혀있습니다.
내 컴퓨터의 파일 탐색기에서 확인할 수 있는 파일의 저장 위치와 일치합니다.
매개변수(Parameters)
?로 시작한다.- 리소스 반환 전 추가적인 작업을 위한 변수이다.
- 리소스 위치와 무관하다.
예시
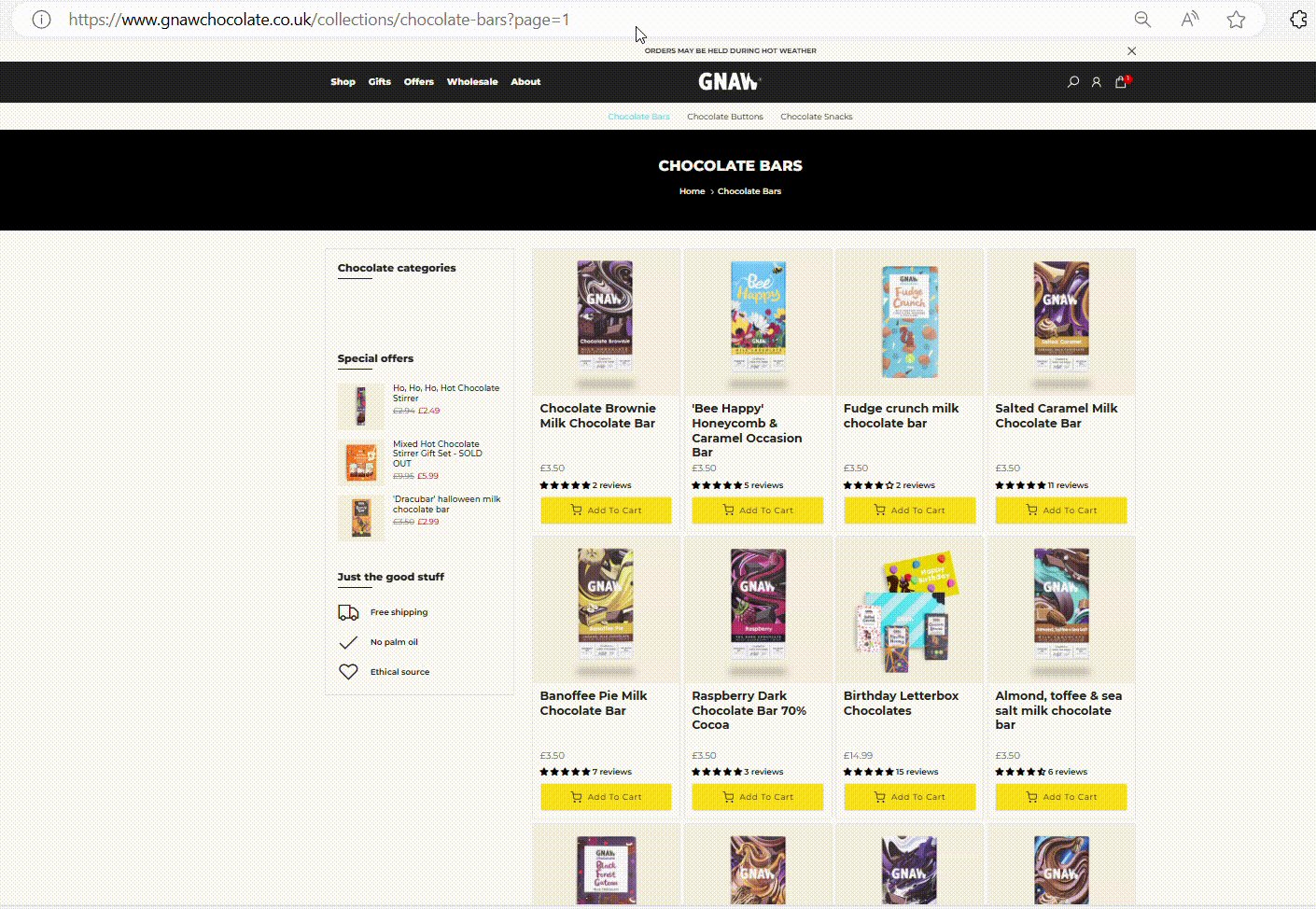
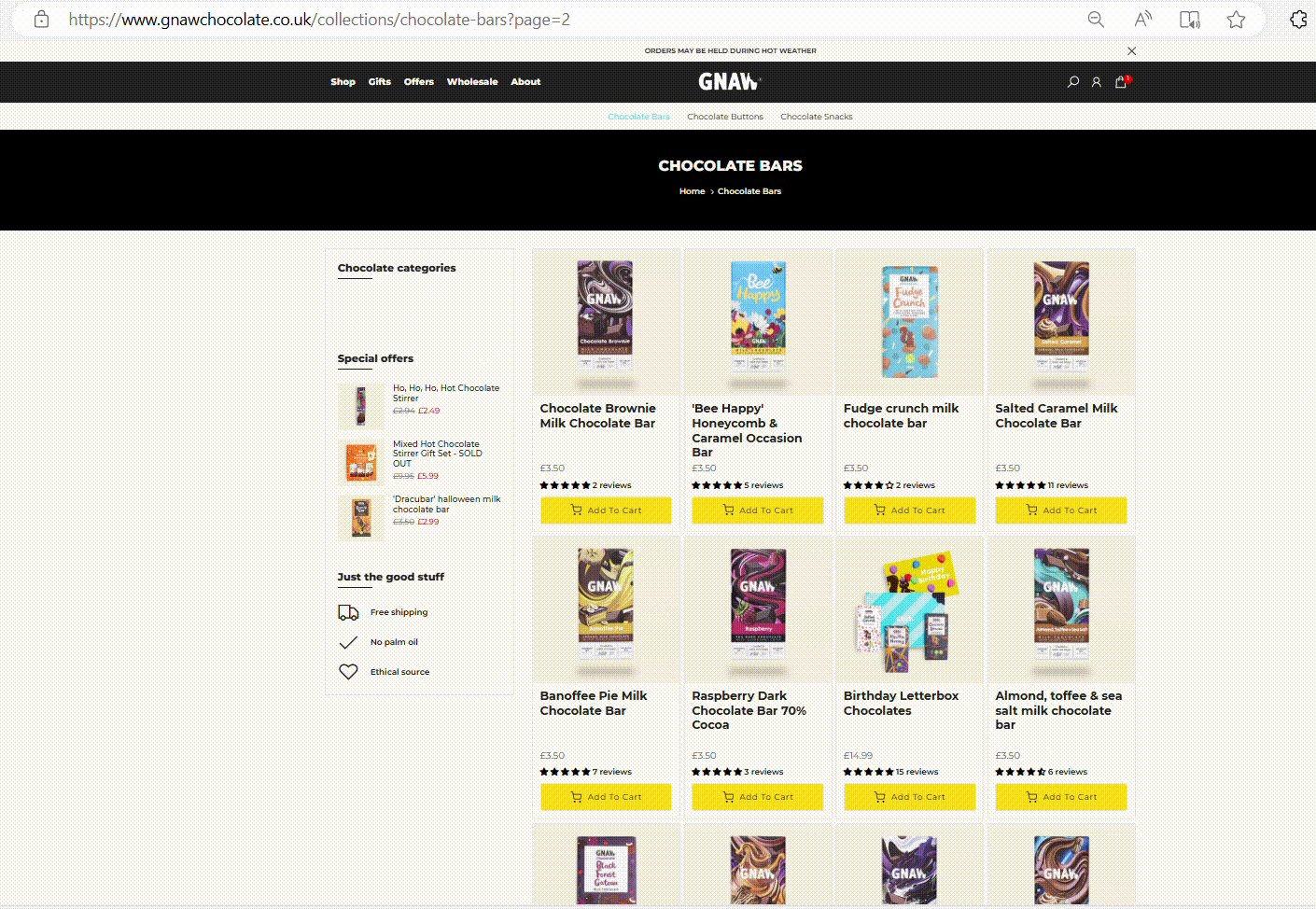
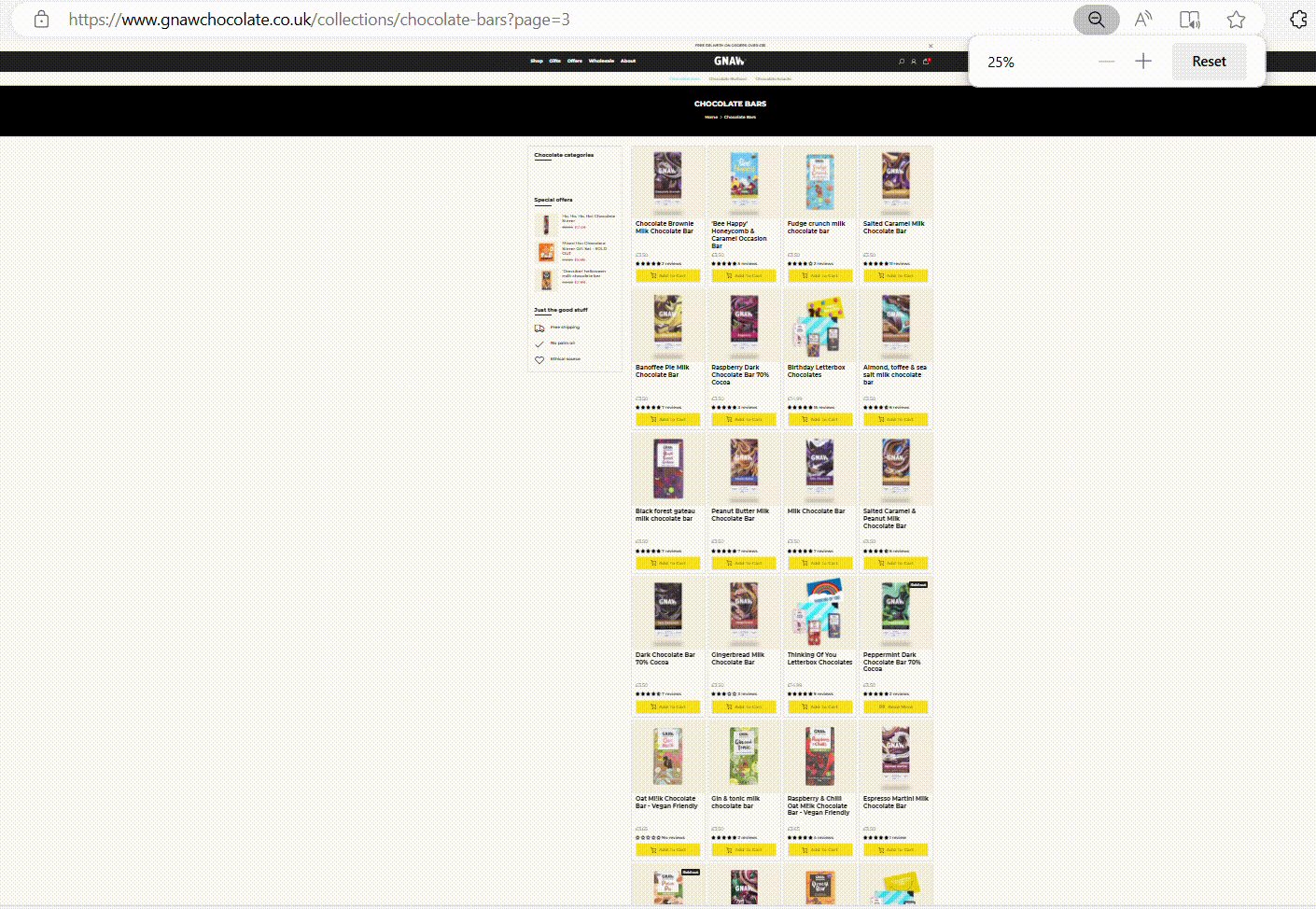
아래는 어느 초콜릿 회사의 웹 사이트입니다.
페이지의 길이에 따라서 화면에 표시되는 상품 목록을 동적으로 생성해주는 기능이 있습니다.
Parameter를 이용하여 구현한 것으로 보입니다.
URL에서 ?page=(숫자)가 어떻게 변화하는지 주목해주세요.
앵커
#로 시작한다.- 리소스 내부의 특정 위치를 표시한다(예시: 페이지 끝, 세번째 소제목).
- URL에 앵커가 있다면, 앵커가 표시한 위치로 자동 스크롤된다.
예시
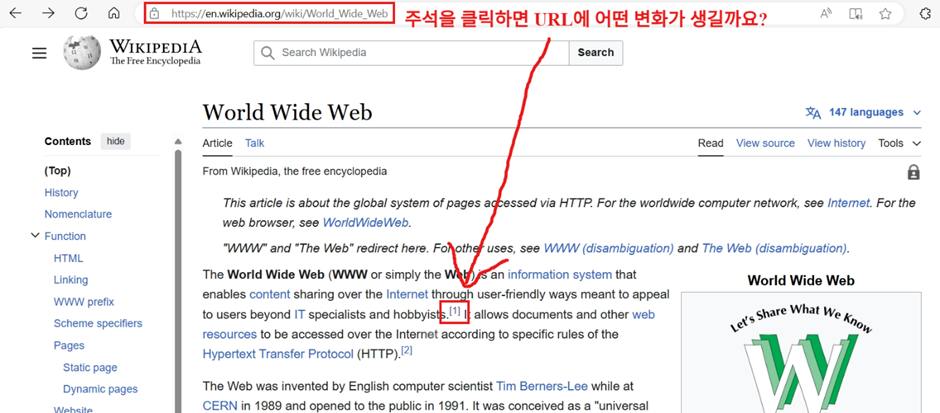
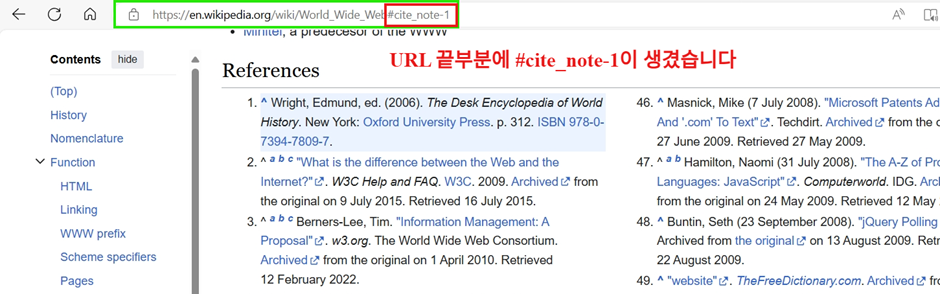
위키피디아에는 주석 번호를 클릭하면 페이지 내부에서 해당 주석이 적힌 위치로 이동을 하는 기능이 있습니다. 이 기능이 바로 앵커를 사용한 예시입니다.
브라우저
브라우저란 무엇인가요?
브라우저는 월드 와이드 웹에서 컨텐츠에 접근하고, 볼 수 있도록 해주는 소프트웨어입니다. 주된 기능은 웹 리소스 탐색 기능입니다. 이외에 사용자 편의를 위한 다양한 기능들을 제공합니다.
사용자 편의를 위한 부가적인 기능 예시
- 즐겨찾기
- 방문기록
- 탭
- 툴바를 검색엔진과 연결하여 검색엔진 웹사이트에 방문하지 않아도 검색할 수 있도록 하기
브라우저는 어떻게 웹페이지를 보여줄까요?
브라우저의 주 기능인 웹 리소스 탐색 기능은 어떤 과정을 거쳐 작동하는지 알아봅시다.
- 사용자가 URL을 사용한다
- 리소스 요청
- 리소스 받기
- 렌더링
- 렌더링 완료
1. 사용자가 URL을 사용한다
사용자가 URL을 주소창에 입력하거나, 링크를 클릭합니다.
브라우저는 사람이 이해하는 주소인 도메인 네임을
네트워크에서 통용되는 IP 주소로 변환해야 합니다.
1.1 최근에 방문한 적이 있는 주소
최근에 방문한 웹페이지의 IP 주소들은
브라우저가 임시로 저장해 놓습니다(캐싱해둔다고 합니다).
저장된 주소 목록에서 IP 주소를 찾아냅니다.
1.2 아주 오래 전에 방문했거나, 처음 방문하는 주소
원하는 IP 주소가 저장된 주소 목록에 없습니다.
가까운 DNS 서버에 접근하여 도메인 네임에 대응하는 IP 주소를 요청합니다.
DNS서버?
도메인 네임에 대응하는 IP 주소 데이터를 가지고 있는 서버입니다.
전 지구에 수만대가 존재합니다.
서버 한대 한대가 웹의 모든 주소 데이터를 가지고 있지는 않습니다.
마치 컴퓨터 디렉토리처럼 DNS 서버들의 관계는 계층적으로 이루어져 있습니다.
사용자가 처음에 접근한 DNS서버에서 주소 데이터를 찾지 못한다면 상위 DNS서버가
해당 IP주소를 갖고 있는 다른 하위 DNS 서버는 없는지 찾는 식으로 작업합니다.
2. 리소스 요청
드디어 적절한 IP 주소로 리소스 요청을 합니다.
리소스 요청이 어떻게 이루어지는지는 URL을 다루며 간략히 알아보았습니다.
3. 리소스 받기
웹 서버가 브라우저에게 응답을 합니다. 요청받은 리소스를 넘겨 줍니다.
4. 렌더링
웹 서버로부터 받은 리소스는 아직은 코드 덩어리입니다.
브라우저가 사람이 보고 이해할 수 있는 화면으로 렌더링합니다.
5. 렌더링 완료
이제 사용자가 웹 페이지를 이용할 수 있습니다.