spread, 얕은 복사/깊은복사
let a = [1,2,3];
let b = a; // b가 a의 주소 참조
let c = [...a]; // 새로운 메모리
console.log(a === b); // true
console.log(a === c); // falsets, tsx 확장자
- tsx 리액트 컴포넌트를 사용하는 파일
- ts typescript만 사용하는 파일
redux
- 상태 관리 라이브러리
- 앱이 커지면 관리가 힘들어지고 소스 코드의 가독성이 떨어는 것을 방지하기 위해 사용
redux-flow
Action(객체) Dispatch(함수) (함수안에 객체를 인수로 넣어서 전달) →
Reducer(함수) type return →
Redux Store State 업데이트 →
React components rerendering
- toolkit에서는 reducer을 생성하기 위해 slice 필요
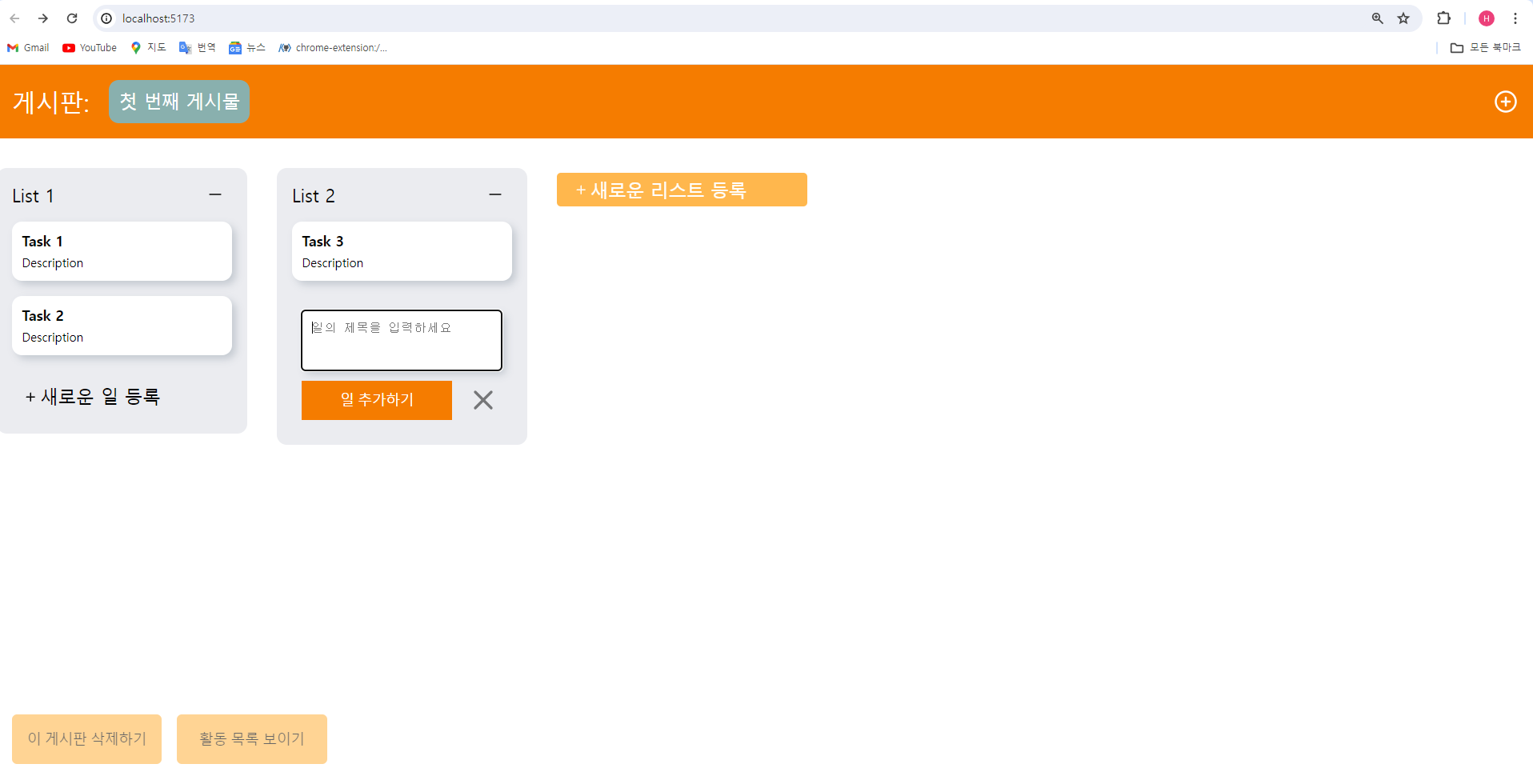
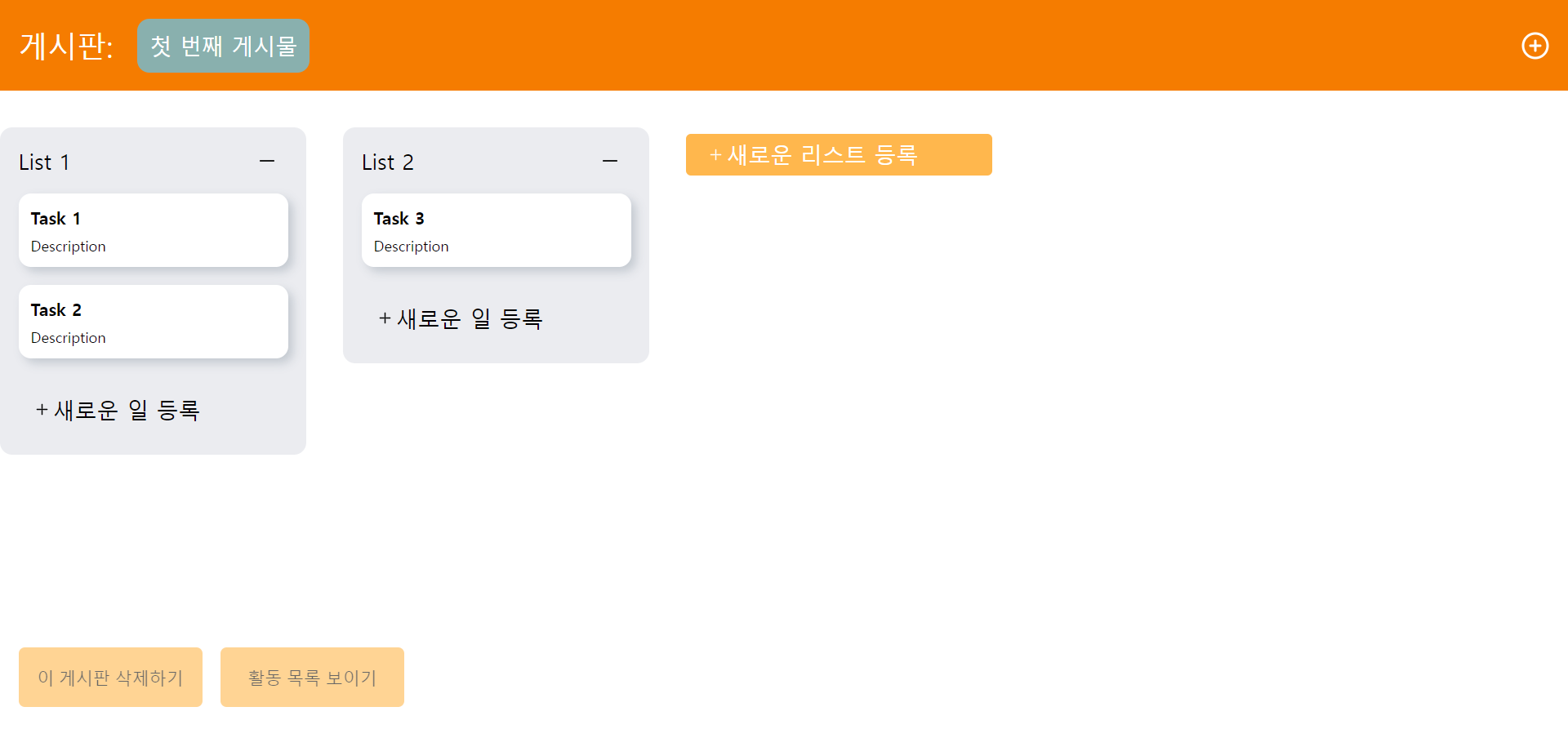
task app 클론 코딩

사진과 같은 task 앱 클론 코딩을 진행했다. 이번 강의는 프로젝트에 대한 설명이 부족하고 같이 설계하면서 구현하는 것이 아닌 이미 만든 코드를 거의 따라치기만 해서 아쉬움이 남았다. 리덕스에 대해 조금 더 학습한 뒤 혼자서 다시 만들어보며 복습해봐야겠다.