Confeti 서비스의 디자인 시스템을 구축하는데 스토리북을 사용할 예정이라, 스토리북이 무엇인지와 도입 과정을 작성합니다.
📍 StoryBook이란?

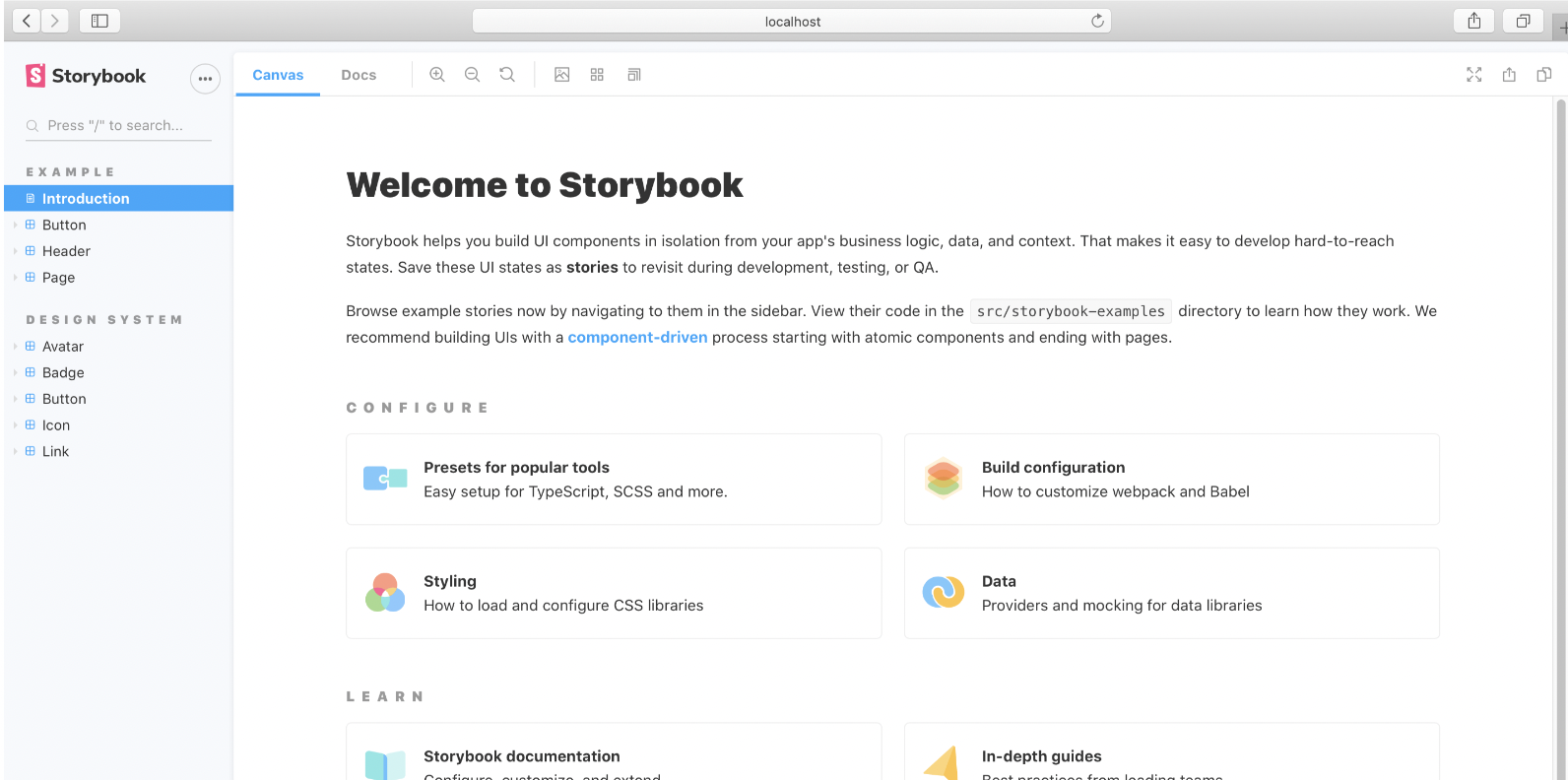
스토리북은 UI 요소와 페이지를 독립적으로 구축하기 위한 프론트엔드 라이브러리이다. UI 개발, 테스트, 문서화에 사용한다.
- UI 컴포넌트를 독립적인 환경에서 그려볼 수 있는 툴, 즉 한마디로 컴포넌트들이 정리되어 있는 문서
Microsoft Fluent UI React Storybook 예시
- 애플리케이션과 다른 별도의 개발 서버로 실행된다.(독립적인 환경에서 테스트할 수 있게 해줌)
- 스토리북 환경에서 컴포넌트의 다양한 상태를 확인하고 테스트할 수 있다. (시각적으로 보면서 개발 가능)
들어가기 앞서..
💡 Story란?
스토리는 컴포넌트의 다양한 상태와 변형을 시각적으로 보여주기 위해 작성된 예제라고 할 수 있다. 각 컴포넌트는 여러개의 스토리를 가질 수 있으며, 각 스토리는 해당 컴포넌트의 특정 상태의 외관과 동작을 검증할 수 있게 해준다.
💡 Addon이란?
Storybook의 기능을 확장해주는 플러그인을 말한다. 스토리북에서 기본으로 제공해주는 addon이 있지만, 필요시 추가로 설치해주면 된다.
문서화, 접근성 테스트, 인터랙티브 컨트롤 등 대부분의 Storybook 기능은 애드온으로 구현된다고 한다.
설치 시 자동으로 설치되는 필수 애드온
🎸 Button 컴포넌트로 알아보는 스토리북 작성 방법
1️⃣ 먼저 스토리북 설치
pnpm dlx storybook@next init
pnpm run storybook- 실행 화면

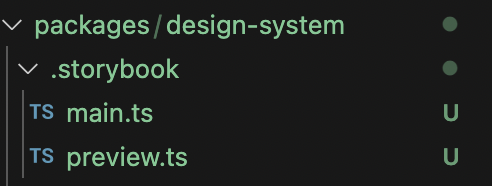
- 다음과 같이 .storybook 폴더와 파일들이 기본 생성 -> storybook의 설정 파일들을 모아두는 폴더

main.tsx
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
addons: [
'@storybook/addon-onboarding',
'@storybook/addon-links',
'@storybook/addon-essentials',
'@chromatic-com/storybook',
'@storybook/addon-interactions',
],
framework: {
name: '@storybook/react-vite',
options: {},
},
};
export default config;- stories를 위한 config 설정, 기본으로 설정되는 stories와 addons의 세팅이 포함된 파일
- 설치하면 기본적으로 필수 addon이 설치되어있는데, 필요한 addon을 추가로 설치해준다.
나는 접근성 addon (@storybook/addon-a11y)을 추가해줬다.
preview.tsx
import type { Preview } from '@storybook/react';
const preview: Preview = {
parameters: {
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
};
export default preview;- 스토리 렌더링에 영향을 미치는 글로벌 설정과 데코레이터를 정의하는 파일
이외에도 다음과 같은 여러 설정 파일들을 추가할 수 있다.
manager.ts: Storybook의 UI(스토리 목록, 애드온 패널 등)를 커스터마이징할 수 있는 설정 파일preview-head.html: 외부 폰트나 스타일시트를 포함할 수 있도록,<head>태그에 추가할 HTML을 정의하는 파일
2️⃣ vanila-extract 관련 플러그인 설치
vanila-extract를 사용한다면, 관련 플러그인을 설치해줘서 vite가 vanila-extract를 해석할 수 있도록 해줘야 한다.
❗️모노레포에서 종속성을 설치할 때, 루트 디렉토리에서 설치하지 않고 각 패키지 디렉토리에서 개별적으로 설치해야 한다는 점 유의!
pnpm add -D @vanilla-extract/vite-plugin플러그인 설치 후 다음 코드를 main.ts의 config 객체 안에 추가해줬다.
import { vanillaExtractPlugin } from '@vanilla-extract/vite-plugin';
async viteFinal(config) {
config.plugins = config.plugins || [];
config.plugins.push(
vanillaExtractPlugin({
identifiers: ({ hash }) => `_${hash}`,
}),
);
return config;
},3️⃣ global style, theme 추가
decorator를 활용하여 global style을 적용할 수 있다.
스토리북에서는 프리뷰 설정 파일.storybook/preview.js을 사용해서 모든 스토리를 그 컴포넌트 안에 넣고 감싸주면된다.
const preview: Preview = {
decorators: [
(Story) => (
<div className={themeClass}>
<Story />
</div>
),
],
},
};
다음과 같이 preview 객체 내에서 story를 decorator로 감싸주면, 모든 story에 글로벌 스타일이 적용된다.
이때 jsx 구문 부분이 린트에러가 쫙 났는데, preview.tsx로 확장자 변경 후 import React from 'react'; 해주면 해결된다.
4️⃣ 버튼 컴포넌트 구현하기
// Button.tsx
import { ButtonHTMLAttributes } from 'react';
import { buttonStyle } from './styles.css';
export interface ButtonProps extends ButtonHTMLAttributes<HTMLButtonElement> {
variant?: 'primary' | 'secondary' | 'tertiary' | 'outline';
size?: 'xLarge' | 'large' | 'medium';
isDisabled?: boolean;
}
const Button = ({
variant = 'primary',
children,
size = 'medium',
isDisabled = false,
...props
}: ButtonProps) => {
return (
<button
type="button"
className={buttonStyle({ color: variant, size: size })}
disabled={isDisabled}
{...props}
>
{children}
</button>
);
};
export default Button;
위의 Button 컴포넌트에서는 variant, size, isDiabled 의 3가지 prop과 children 요소에 따라서 외형이 바뀐다.
➡️ 따라서 스토리북에서는 이 4개의 요소가 바뀌었을 때 각가 어떤 모습인지 확인하는 스토리를 만들면 된다!
5️⃣ story 파일 추가
디자인 시스템 내의 폴더 구조는 다음과 같다.

|-- src
|-- components
|-- Button
|-- Button.tsx
|-- Button.stories.tsx
|-- Button.css.ts
- story확장자를 컴포넌트명.stories.ts 로 해주어야 스토리로 인식 (굳이 스토리 파일이 stories 폴더 안에 위치하지 않아도 됨)
meta
스토리를 생성을 도와주는 컴포넌트. 스토리를 그리는 역할을 하지는 않아서 meta로 옵션들을 설정하고 story 생성을 따로 해주어야 한다.
- title : storybook의 폴더 경로 및 파일 이름 지정
- component : 해당 스토리에 연결될 component 지정
- tags : autodocs를 추가하면 컴포넌트에 작성한 기반으로 문서 자동 생성
- parameters : 스토리 컴포넌트의 동작 방식을 설정
- layout : 컴포넌트가 화면에서 보여질 위치 설정
- centered : 화면의 중앙에 정렬
- fullscreen : 전체화면으로 렌더링
- padded : 컴포넌트 주위에 패딩 추가
- layout : 컴포넌트가 화면에서 보여질 위치 설정
- args : 해당 파일에서 생성되는 story에 공통으로 적용할 props || 기본 값 명시
- argTypes : 컴포넌트 props의 type을 명시
- options : 해당 props에서 사용할 수 있는 값들 지정
- control : 사용자가 storybook에서 props를 변경할 수 있는 UI 컨트롤 제공
- type 목록
text: 텍스트 입력 가능number: 숫자 입력 가능color: 색상 선택 가능radio: options 값들 선택 가능한 라디오 버튼select: options 값들 선택 가능한 드롭다운 메뉴multi-select: 여러 옵션 선택할 수 있는 셀렉트 박스boolean: true / false 선택 가능date: 날짜 선택기range: 슬라이더를 사용한 숫자 입력object: 객체 또는 JSON 입력file: 파일 업로드
- type 목록
story
- args : 각 컴포넌트에 전달할 props값 명시
- render : 컴포넌트를 렌더링 / react hook을 이용하여 rendering 할 때 사용
storymeta 데이터 설정 예시
import type { Meta, StoryObj } from '@storybook/react';
import { ButtonHTMLAttributes } from 'react';
import Button from '../components/Button/Button';
const meta = {
// 스토리북에 Common/Button 폴더 생성
title: 'Common/Button',
// Button 컴포넌트로 스토리 생성
component: Button,
parameters: {
layout: 'centered',
},
// 문서 자동 생성
tags: ['autodocs'],
// Button 컴포넌트에서 쓰이는 props 값들의 타입 명시
argTypes: {
// radio 버튼
variant: {
control: { type: 'radio' },
options: ['primary', 'secondary', 'tertiary', 'outline'],
},
size: {
control: { type: 'radio' },
options: ['xLarge', 'large', 'medium'],
},
// text 입력
children: {
control: { type: 'text' },
},
// true / false 선택
isDisabled: {
control: { type: 'boolean' },
},
},
// 공통으로 쓰이는 props값 지정 || 기본값 지정
args: {
variant: 'primary',
size: 'medium',
children: 'Button',
isDisabled: false,
},
} satisfies Meta<typeof Button>;
// 이 meta 데이터로 스토리를 생성할거다 선언!
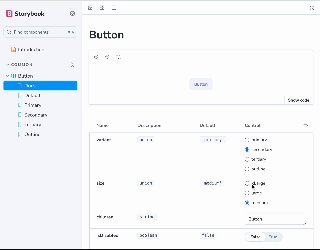
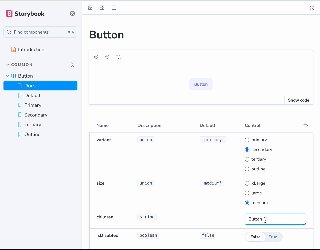
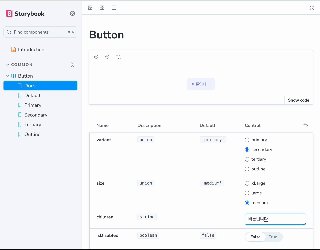
export default meta;control의 type과 props 변경 예시

이렇게 variant들을 시각적으로 바로 확인할 수 있음!!
기본 story 생성
type Story = StoryObj<typeof meta>;
// meta에서 설정한 값들로 Default 스토리 생성
export const Default: Story = {};createButtonStory 메서드를 사용하여 타입별 story 생성
// variant 값에 따른 story 생성 함수
const createButtonStory = (variant: ButtonProps['variant']) => ({
args: {
variant,
},
argsType: {
variant: {
control: false,
},
},
});
// Primary 타입 버튼 스토리 생성
export const Primary: Story = createButtonStory('primary');
// Secondary 타입 버튼 스토리 생성
export const Secondary: Story = createButtonStory('secondary');
// Tertiary 타입 버튼 스토리 생성
export const Tertiary: Story = createButtonStory('tertiary');
// Outline 타입 버튼 스토리 생성
export const Outline: Story = createButtonStory('outline');
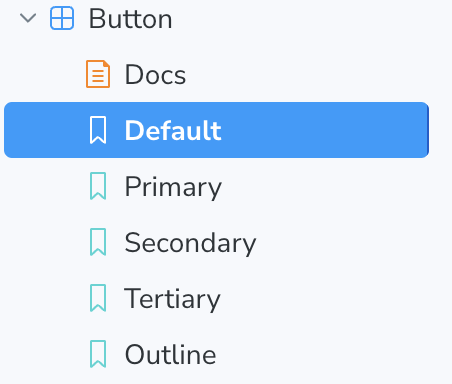
이렇게 지정해준 타입들마다 story가 생성된다.

그럼 이제 크로마틱으로 storybook을 배포해보겠다.
배포하는 이유는 ui를 다른 팀원들과 공유하여 즉각 확인할 수 있기 때문이다.
🎸 크로마틱으로 storybook 배포
먼저 크로마틱 홈페이지에 가서 github 계정을 연동하고, 배포할 애플리케이션의 레포를 선택하여 프로젝트의 토큰을 발급받는다!
다음으로는 아래 명령어를 실행해주면 된다.
pnpm add --save-dev chromatic npx chromatic --project-token=<your-project-token>project-token에 프로젝트의 토큰을 입력
배포된 링크가 cli에 뜸, 배포는 아주 간단하다.
그럼 이제 이 배포를 자동화하여 pr을 올릴때마다 작성한 스토리가 배포된 크로마틱에 바로 반영되어 즉각적으로 확인할 수 있게끔 해보겠다.
🎸 github action ci/cd 등록
- 아까 발급받은 프로젝트 토큰을 secrets에 등록
- 다음과 같이 .yml 생성
name: 'Chromatic Publish'
on:
pull_request:
branches:
- develop
permissions: write-all
jobs:
storybook:
runs-on: ubuntu-latest
steps:
- name: Checkout Repository
uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: 20
- name: Install PNPM
run: npm i -g pnpm
- name: Cache node modules
id: cache-node
uses: actions/cache@v3
with:
path: |
**/node_modules
key: ${{ runner.os }}-node-${{ hashFiles('**/pnpm-lock.yaml') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install Dependencies
if: steps.cache-node.outputs.cache-hit != 'true'
run: pnpm install --frozen-lockfile
- name: Build Storybook for Design System
run: pnpm --filter @confeti/design-system run build-storybook
- name: Publish to Chromatic
id: chromatic
uses: chromaui/action@latest
with:
projectToken: ${{ secrets.AUTO_SYNC_CHROMATIC }}
token: ${{ secrets.SECRET_KEY }}
onlyChanged: true
autoAcceptChanges: true
- name: Comment PR
if: github.event_name == 'pull_request'
uses: thollander/actions-comment-pull-request@v2
env:
GITHUB_TOKEN: ${{ secrets.SECRET_KEY}}
with:
comment_tag: ${{github.event.number}}-storybook
message: '🏴☠️ Storybook 확인: 🔗 ${{ steps.chromatic.outputs.storybookUrl }}'
edit_mode: update
🚀 관련 트러블 슈팅...
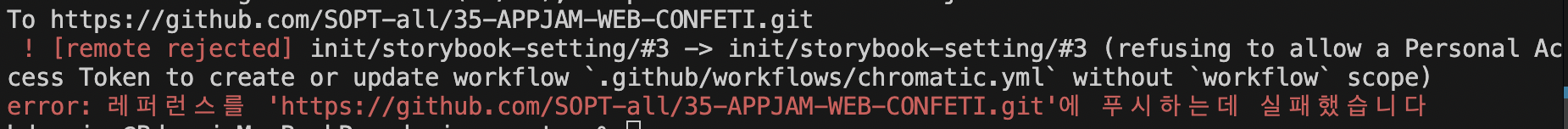
github에서 자동으로 관리하고 있는 GITHUB_TOKEN은 따로 등록 안해줘도 된다고 알고 있다.

그러나 다음과 같이 workflow 권한문제가 계속 발생하여, 내 개인 access token을 발급하여 workflow 권한을 추가한 다음에 secret에 등록 후 대신 사용하여 해결하였다..
Confeti에서는 디자인 시스템을 모노레포 구조로 관리하고 있어, 디자인 시스템만 빌드할 수 있도록 설정하는 데 어려움이 있었다. 워크플로우에 따라 루트 디렉토리에서 storybook을 빌드하지만, package.json에서 명령어를 추가하지 않아서 빌드 오류가 발생했다.
//루트 package.json에 다음 scripts 추가
"scripts": {
"build-storybook": "pnpm --filter @confeti/design-system run build-storybook"
},빌드를 위해 @confeti/design-system이 포함된 package.json에서 name 필드가 제대로 설정되어 있어야만 해당 패키지가 필터링되는데 name을 확인 안하고 그냥 경로 대로 packages/design-system으로 입력하여 계속 오류났었다.
-> name 확인 후 @confeti/design-system으로 변경
- name: Build Storybook for Design System
run: pnpm --filter @confeti/design-system run build-storybook모노레포의 폴더구조 이해가 조금 부족해서 헤맸었던 것 같다.
모노레포에서는 각 패키지가 독립적인 package.json을 갖고 있으므로, 루트 디렉토리의 package.json과 각 패키지 디렉토리의 package.json을 구분하여 명령어를 실행해야 한다 !!
덕분에 스토리북에서 바닐라익스트랙트 플러그인 설치 잘 햇습니당 ㅎ 감사합니다