⚠️ 저는 앱개발자가 아님미다. 저는 말하는 돌맹이일 뿐이며, ios는 처음 만져보는것을 알려드립니다. ⚠️
현재 상황: 이렇게 저렇게 이케저케 빌드중
기존에 다른 프로젝트에서 숟가락떠서 가져온 프로젝트라 기본적인 셋팅은 되어있었다. 물론 안드로이드만, ios는 다 무너져가는 국밥집 같았다.
main.dart 에서 실행을 시키면
Future<void> configApp() async {
// 빌드 환경 분리
// appFlavor : local | dev | prod
await dotenv.load(fileName: '.env');
FlavorConfig(appFlavor);
...Flavor 오류가 지속적으로 발생하는 상황
FlavorConfig 구경하러 가보자.
import 'package:flutter_dotenv/flutter_dotenv.dart';
enum FlavorEnv {
local('local'),
dev('dev'),
prod('prod');
const FlavorEnv(this.env);
final String env;
factory FlavorEnv.getEnv(String env) {
return FlavorEnv.values.firstWhere(
(value) => value.env == env
);
}
}
class FlavorConfig {
static FlavorConfig? _instance;
static FlavorConfig get instance =>
_instance ?? FlavorConfig(FlavorEnv.dev.name);
final String url;
// IP instead of localhost.
FlavorConfig._local() : url = dotenv.get('LOCAL_URL');
FlavorConfig._dev() : url = dotenv.get('DEV_URL');
// TODO: 운영 서버 URL 변경
FlavorConfig._prod() : url = dotenv.get('PROD_URL');
factory FlavorConfig(String? flavor) {
switch (FlavorEnv.getEnv(flavor!)) {
case FlavorEnv.local:
_instance = FlavorConfig._local();
break;
case FlavorEnv.dev:
_instance = FlavorConfig._dev();
break;
case FlavorEnv.prod:
_instance = FlavorConfig._prod();
break;
default:
_instance = FlavorConfig._dev();
break;
}
return instance;
}
}
빌드 환경이 분리되어있는것을 확인할 수 있다.
.env를 통해 각각의 url로 찔러야하니 이것은 본인의 개발 환경에 맞게 설정하길 바랍니다.
그런데 이후에 설정되어있는것은 없었다. 그래서 급하게 구동되는지 확인하기 위해
main.dart에서 FlavorConfig('local') 하드코딩하여 사용하였는데, 더 이상 참을 수 없었다. (그냥)

iOS Native 설정 시작 width 'Flavor'
확인해보니 ios는 xcode를 통하여 빌드 및 flavor 설정을 할 수 있다고 한다.
flavor 를 이용한 개발, 운영 환경 설정 (출처: dong.log)
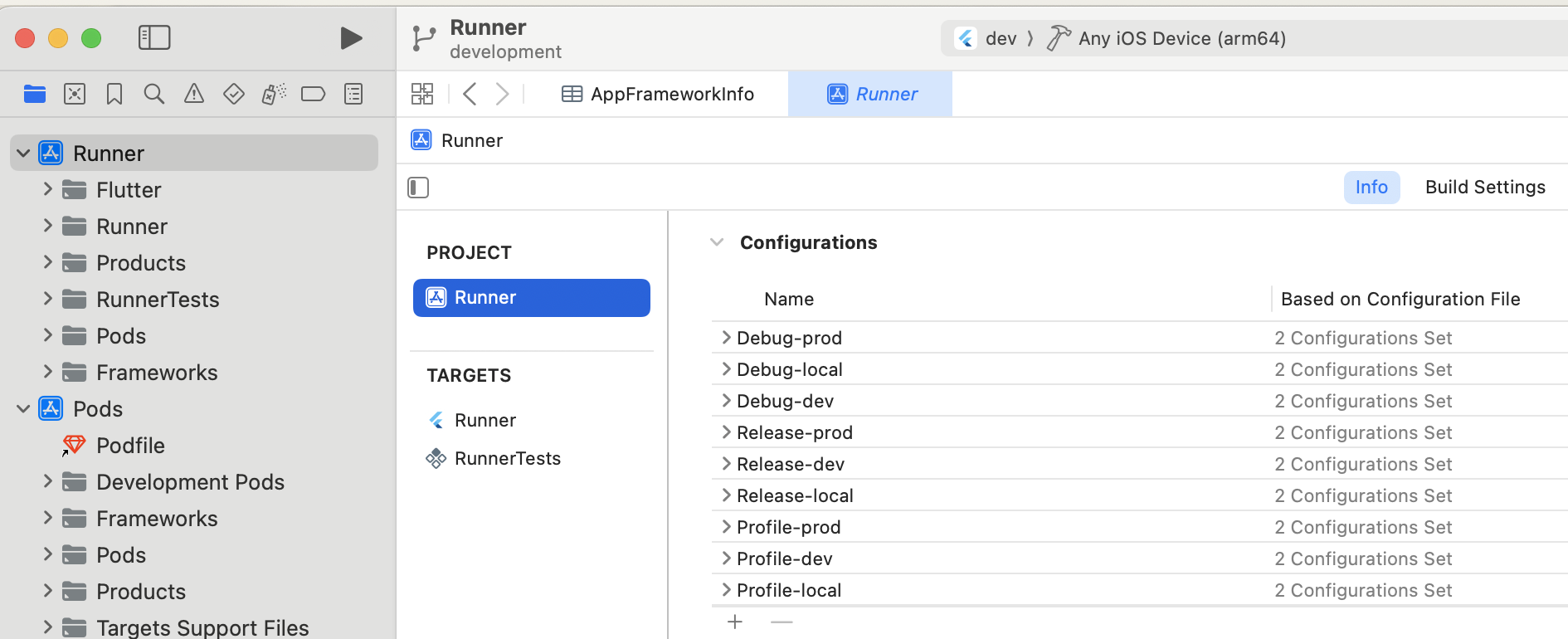
1. Configrations 설정
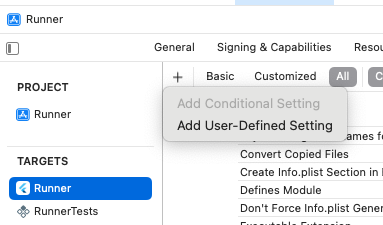
1) 왼쪽 상단에 Runnuer 클릭 > PROJECT 내 Runnuer 선택 > info Tab 선택 > 하단의 + 버튼 클릭
2) Duplicate 하여 각각의 -prod, -local, -dev 추가
(기존에는 Debug, Relase, Profile 세개의 row만 있었음)
3)

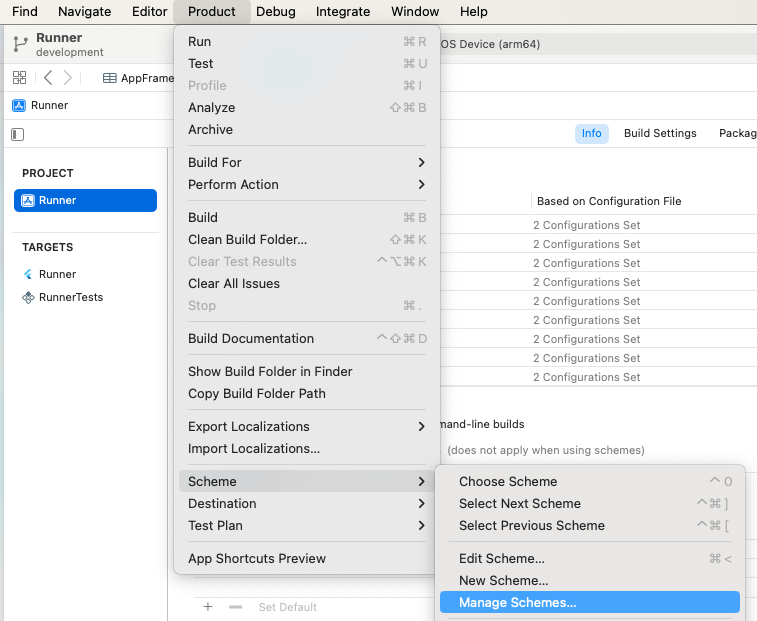
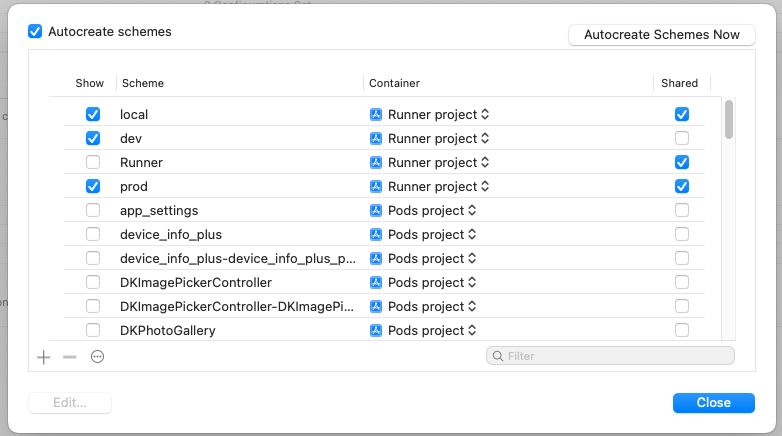
2. Schemes 설정
1) main toolbar 에서 Product > Scheme > Manage Schemes

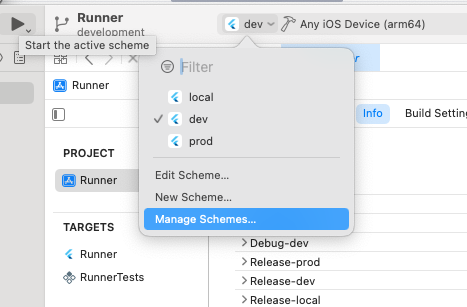
또는 상단의 아이콘을 통해서 Manage Schemes 들어가기

2) Runner 를 복사하여 local, dev, prod 를 만든다

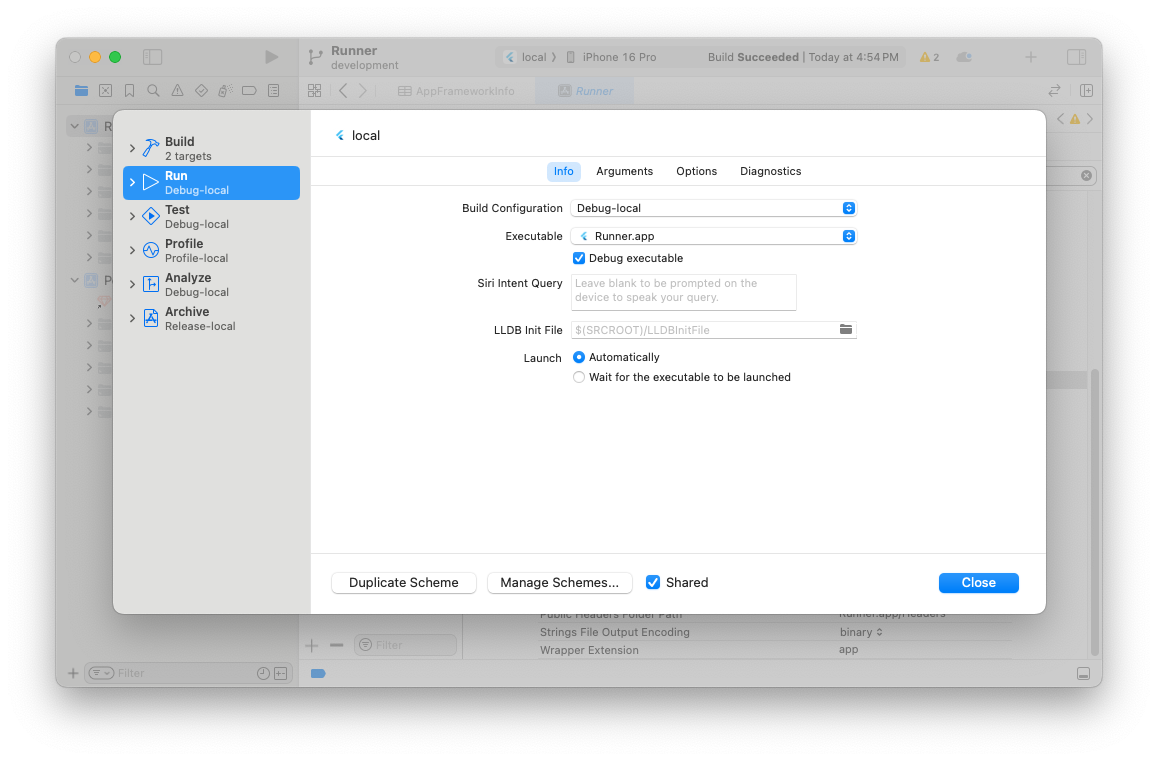
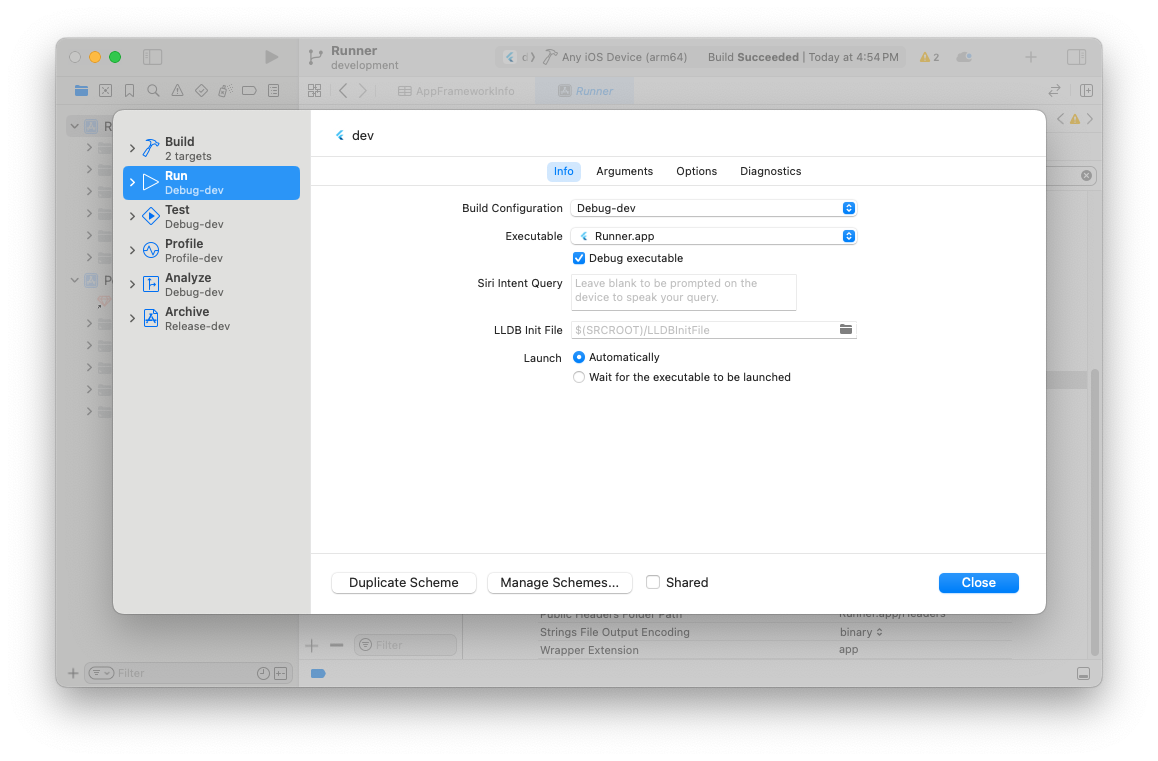
3. Edit Shecme을 선택하여 각각의 탭들의 설정들을 변경한다
(Run, Text, Profile, Analyze, Archive) 에 선택된 build configuration 이 -local ,-dev 임

막간을 이용한 틀린 그림 찾기 시간 ^--------^*

각각의 세션들의 내용은 이렇다.
Run
Build
Test: 빌드 후 테스트 실행
Profile: 특정 기기에서 퍼포먼스 체크용도로 사용
Analyze: static analyzer를 사용해서 빌드를 진행하고 코드의 버그를 검사
Archive: 앱 스토어나 테스트 플라이트, 혹은 adhoc에 보내기 위해 코드 사이닝을 포함해서 빌드를 진행
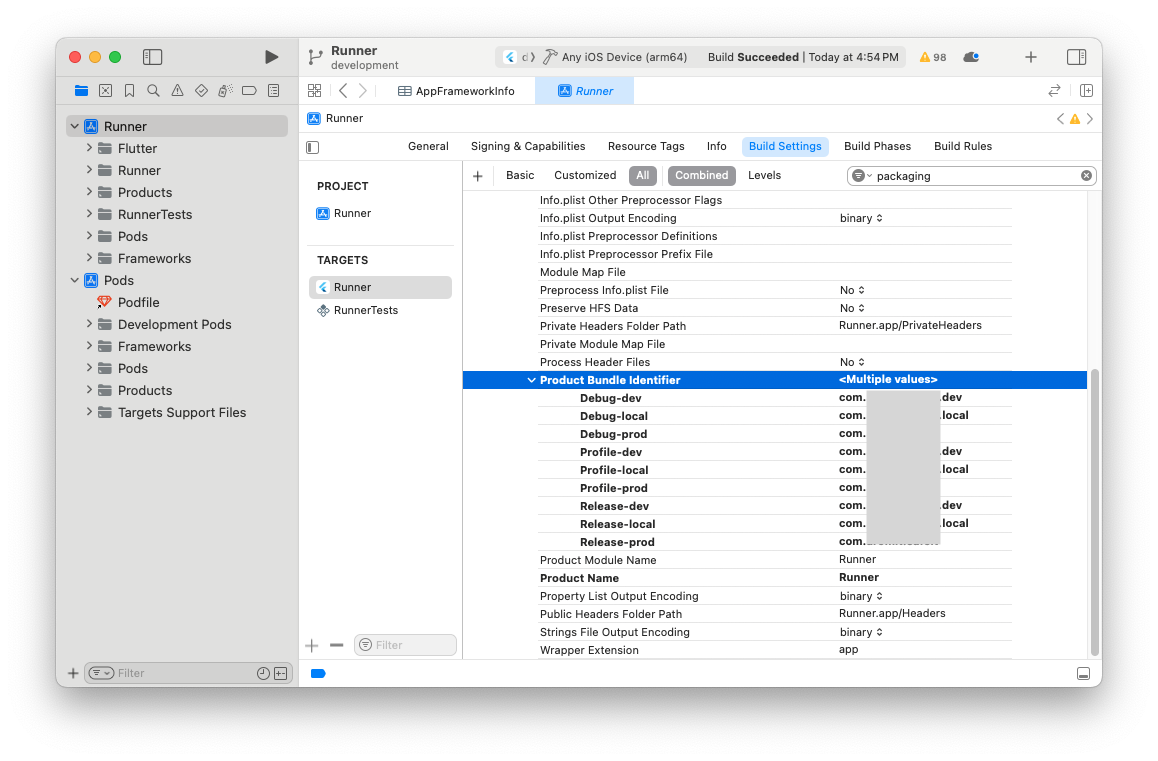
3. Build Setting 에 설정
1) 좌측에 TARGETS > Build Settings 에서 직접 찾으면 좋겠지만 내용이 많으므로, Packaging 검색 > Product Bundle identifier >
빌드 환경에 맞게 각각 .dev, .local 변경해준다

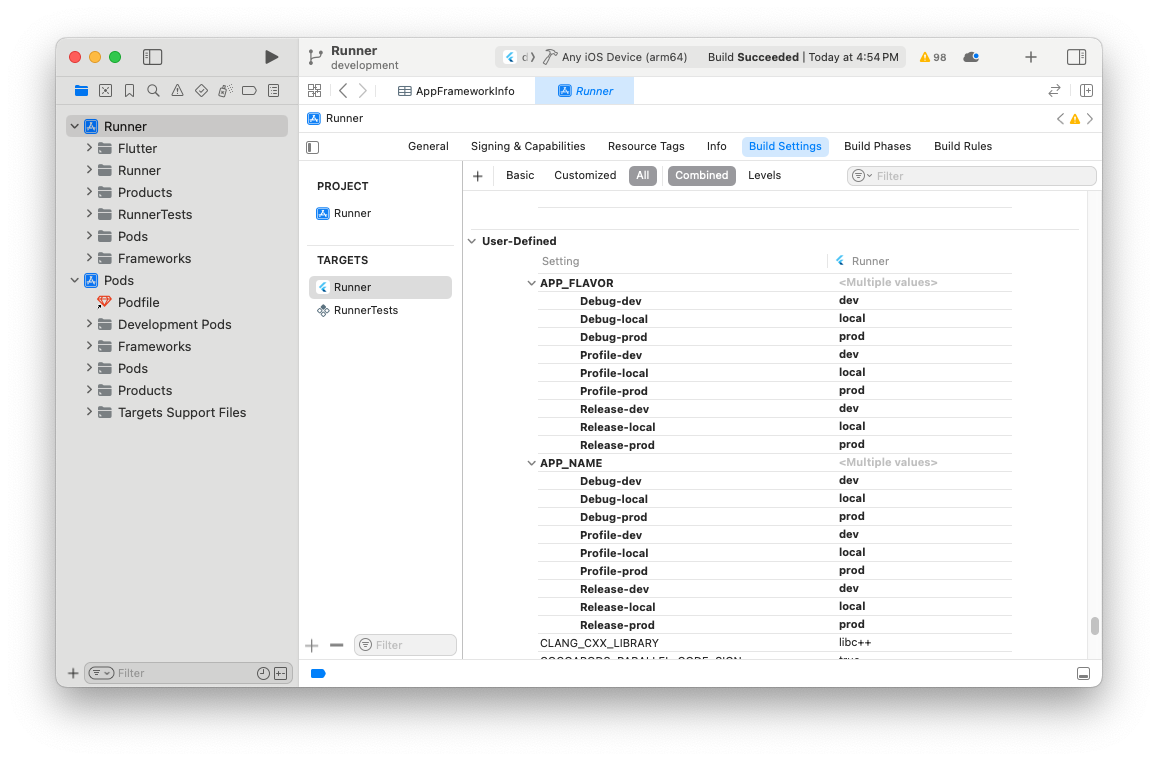
2) APP_NAME을 추가 및 APP_FALVOR 추가
각 빌드마다 앱 이름을 다르게 설정하기 위해 APP_NAME 값을 추가 해 준다.


app_flavor추가 후, flutter 소스에서 AppDelegate에 Method Channel 설정해야 native 의 build 값을 flavor로 가지고 올 수 있기 때문에, 각 빌드 scheme 에 맞는 flavor 값을 추가 설정 해주어야 한다.
여기서 고백하자면 사실 나는 저 이름대로 빌드되지 않는다. 그렇다고 pubspec.yaml에 설정된대로 되지도 않는다..(안드로이드는 됨)
이것은 차차 고민해봐야 할 문제다...ㅠㅠ
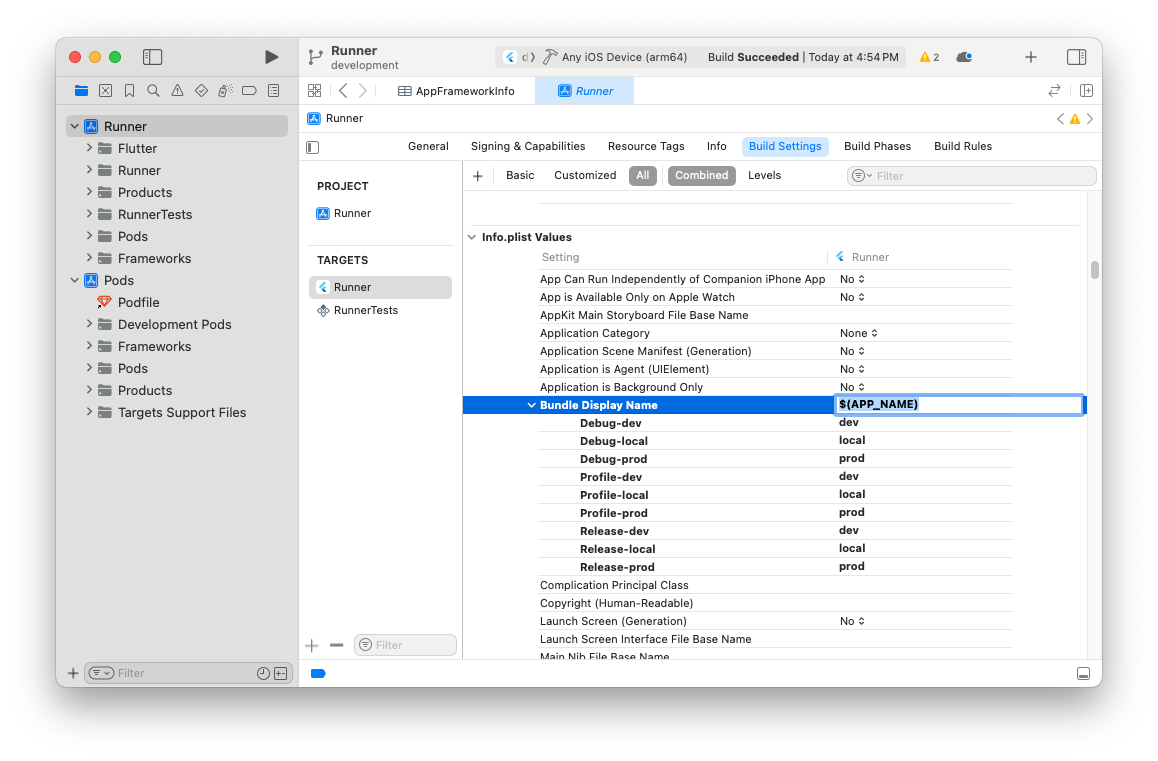
3) info.plist 에 Bundle display name 을 $(APP_NAME) 로 변경 시켜주면 된다.
그렇다면 일괄적으로 변경 된다.

4. AppDelegate.swift 수정
앞서 말했듯 build설정을 flutter 에 전달하기 위해 ios Native의 최상단인 AppDelegate를 설정해야 한다.
import UIKit
import Flutter
import flutter_downloader
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
FlutterDownloaderPlugin.setPluginRegistrantCallback({ registry in
FlutterDownloaderPlugin.register(with: registry.registrar(forPlugin: "vn.hunghd.flutter_downloader")!)
GeneratedPluginRegistrant.register(with: registry)
})
let controller = window.rootViewController as! FlutterViewController
let flavorChannel = FlutterMethodChannel(
name: "flavor",
binaryMessenger: controller.binaryMessenger)
flavorChannel.setMethodCallHandler({(call: FlutterMethodCall, result: @escaping FlutterResult) -> Void in
// Note: this method is invoked on the UI thread
let flavor = Bundle.main.infoDictionary?["App-Flavor"]
result(flavor)
})
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
기존에 main.dart에 설정이 flutter flavor 설정이 되어있기 때문에
flutter run --flavor local
flutter run --flavor dev
를 통해 실행하면 동작 완~~~!
ios 환경 설정을 해본 후기:
와....apple 이 녀석들 뭐야 이게 뭐야 대체 뭐야 Xcode또 뭔데
피크민에 빠져 멋진 하찮은 앱을 만들려고 했던 나의 꿈 오늘로써 접는다.

참고
udong85-velog
https://dokit.tistory.com/61
https://deku.posstree.com/ko/flutter/app-id/