목표
유튜브에서 도커로 Next.js를 배포하는 방법을 배웠다. 하지만 웬걸 이미지 파일크기가 1.8gb로 너무 컸다. Next.js에서 권장하는 Docker배포 방식으로 용량을 줄여보자.
목차
- 기존 프로젝트에서 도커 사용
- 새 프로젝트에서 도커 사용
도커 설치하기
Get Docker
기존 프로젝트에서 도커사용
1. Dockerfile, .dockerignore 생성
최상단에 Dockerfile, .dockerignore을 생성하자
📦heisje-portfolio
┣ 📂node_modules
┣ 📂app
┣ 📂public
┣ 📜.dockerignore
┣ 📜.gitignore
┣ 📜Dockerfile
┣ 📜README.md
┣ 📜next-env.d.ts
┣ 📜next.config.js
┣ 📜package.json
┣ 📜tsconfig.json
┗ 📜yarn.lock2. Dockerfile 내용 작성
FROM node:18-alpine AS base
# Install dependencies only when needed
FROM base AS deps
# Check https://github.com/nodejs/docker-node/tree/b4117f9333da4138b03a546ec926ef50a31506c3#nodealpine to understand why libc6-compat might be needed.
RUN apk add --no-cache libc6-compat
WORKDIR /app
# Install dependencies based on the preferred package manager
COPY package.json yarn.lock* package-lock.json* pnpm-lock.yaml* ./
RUN \
if [ -f yarn.lock ]; then yarn --frozen-lockfile; \
elif [ -f package-lock.json ]; then npm ci; \
elif [ -f pnpm-lock.yaml ]; then yarn global add pnpm && pnpm i --frozen-lockfile; \
else echo "Lockfile not found." && exit 1; \
fi
# Rebuild the source code only when needed
FROM base AS builder
WORKDIR /app
COPY --from=deps /app/node_modules ./node_modules
COPY . .
# Next.js collects completely anonymous telemetry data about general usage.
# Learn more here: https://nextjs.org/telemetry
# Uncomment the following line in case you want to disable telemetry during the build.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN yarn build
# If using npm comment out above and use below instead
# RUN npm run build
# Production image, copy all the files and run next
FROM base AS runner
WORKDIR /app
ENV NODE_ENV production
# Uncomment the following line in case you want to disable telemetry during runtime.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 nextjs
COPY --from=builder /app/public ./public
# Automatically leverage output traces to reduce image size
# https://nextjs.org/docs/advanced-features/output-file-tracing
COPY --from=builder --chown=nextjs:nodejs /app/.next/standalone ./
COPY --from=builder --chown=nextjs:nodejs /app/.next/static ./.next/static
USER nextjs
EXPOSE 3000
ENV PORT 3000
# set hostname to localhost
ENV HOSTNAME "0.0.0.0"
CMD ["node", "server.js"]3. .dockerignore 내용 작성
Dockerfile
.dockerignore
node_modules
npm-debug.log
README.md
.next
.git1. next.config.js 파일에 output 추가
// next.config.js
module.exports = {
// ... rest of the configuration.
output: 'standalone',
}도커 빌드하기
docker build -t 이미지이름 . 컨테이너 실행하기
docker run -p 3000:3000 이미지이름새 프로젝트에서 도커 사용(with-docker)
1. Nextjs with docker 프로젝트 생성하기
yarn create next-app --example with-docker nextjs-docker2. 컨테이너 구축하기
docker build -t nextjs-docker .3. 컨테이너 실행하기
docker run -p 3000:3000 nextjs-docker5. 도커 이미지 크기 보기
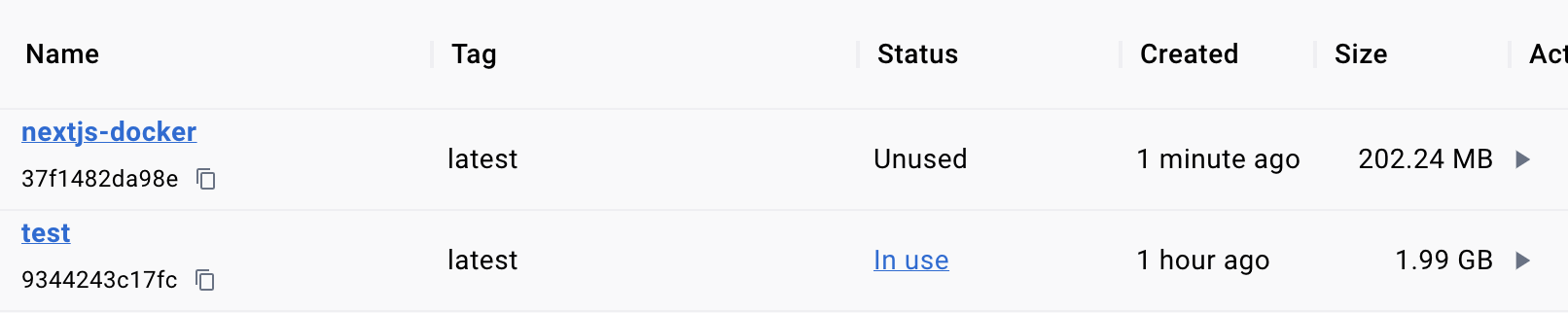
docker images아래의 이미지에서 쉽게 도커 이미지 크기를 줄인 것을 확인할 수 있다.

Reference
next.js/examples/with-docker/README.md at canary · vercel/next.js
