LocalStorage를 사용하여 브라우저에 데이터를 저장해보고자 한다.
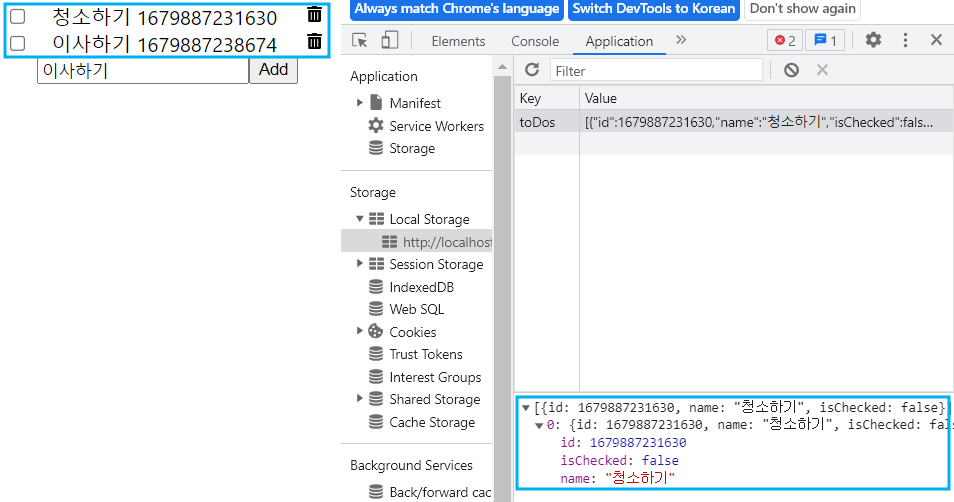
LocalStorage에서 데이터는 key와 value의 구조로 저장되어지고 String 타입만 저장할 수 있다. 저장된 데이터는 개발자 도구 → Application 탭 → Local Storage에서 확인 가능하다.
데이터 저장하기
localStorage.setItem('key', 'value)
데이터 가져오기
localStorage.getItem('key')
데이터 삭제하기
localStorage.removeItem('key')
스토리지에 있는 모든 데이터 삭제
locakStorage.clear()
String이 아닌 객체나 배열 타입의 데이터를 저장하고 싶을 경우 JSON.stringify 함수를 사용하여 데이터를 자료형으로 변경한 후 저장할 수 있다.
localStorage.setItem('key', JSON.stringify({key: 'value'})
LocalStorage를 사용하다보면 아래의 그림과 같이 3개의 배열을 입력하여 저장하였는데 LocalStorage에는 2개의 배열만 저장되어있는 것을 본 적이 있을 것이다.

이때 UseEffect를 사용하면 저장한 내용을 바로 LocalStorage에서도 볼 수 있다.
useEffect(() => {
window.localStorage.setItem('key', JSON.stringify(object));
}, [object]);