왜 부하테스트가 필요한가?
앞선 nGrinder 소개글에서 썼듯 서비스 개발 이후, 부하 테스트는 일반적으로 실제 요구 부하를 서버가 견뎌낼 수 있는지 확인하는 작업 중 하나이다. 이 작업을 통해 내 어플리케이션의 건강성을 판단해볼 수 있다.
왜 K6인가?
전에는 nGrinder를 사용했었는데, 개인적으로 JVM류 언어에 아주 익숙한 것은 아니고 특히 Groovy는 사실 사용을 해 본 적이 없었다. 하지만 k6의 경우 JS를 이용해 스크립트를 짤 수 있다는 점이 마음에 들었다. 또한 회사에서 사용 중인 다른 APM이나 모니터링 둘 (Grafana나 Datadog 등)의 지원을 받을 수 있다는 점도 마음에 들었다. 예전에 nGrinder를 사용할 때 네이버 클라우드에 혹시 SaaS 형태로 지원이 되는지 문의했는데 그런 게 없었다고 답변을 들었던 기억이 난다.
추가로 왜 이름이 이렇게 되었는지 궁금한 분들은 다음 글을 참고하시면 좋을 거 같다. https://community.k6.io/t/what-is-the-story-behind-the-name-of-k6/560 개인적으로는 이런 작명법을 안 좋아한다. 종립님이 이러다 나중에는 Vim도 V1m으로 부를 거 같다고 했던 기억이 난다.
설치
mac이라면 다음과 같이 설치할 수 있다.
brew install k6다음과 같이 잘 설치되었는지 확인하자.

다음과 같이 도커를 이용할 수도 있다.
docker pull grafana/k6실행
다음과 같은 script.js 파일을 만들어보자.
import http from 'k6/http';
import { sleep } from 'k6';
export default function () {
http.get('https://test.k6.io');
sleep(1);
}그리고 다음과 같이 실행해보자.
k6 run script.js
이제 설정을 조금 바꾸어서, --vus=10(virtual users)과 --duration=10s를 주고 실행하자.

비슷하게, 위와 같은 결과를 얻을 수 있다.
위 옵션을 아예 script.js 파일에 넣어버릴 수도 있다. 다음과 같이.
import http from 'k6/http';
import { sleep } from 'k6';
export const options = {
vus: 10,
duration: '10s',
};
export default function () {
http.get('https://test.k6.io');
sleep(1);
}위 options를 좀 더 세밀하게 지정하면 다음과 같은 시나리오를 만들 수도 있다.
export const options = {
stages: [
{ duration: '30s', target: 20 },
{ duration: '1m30s', target: 10 },
{ duration: '20s', target: 0 },
],
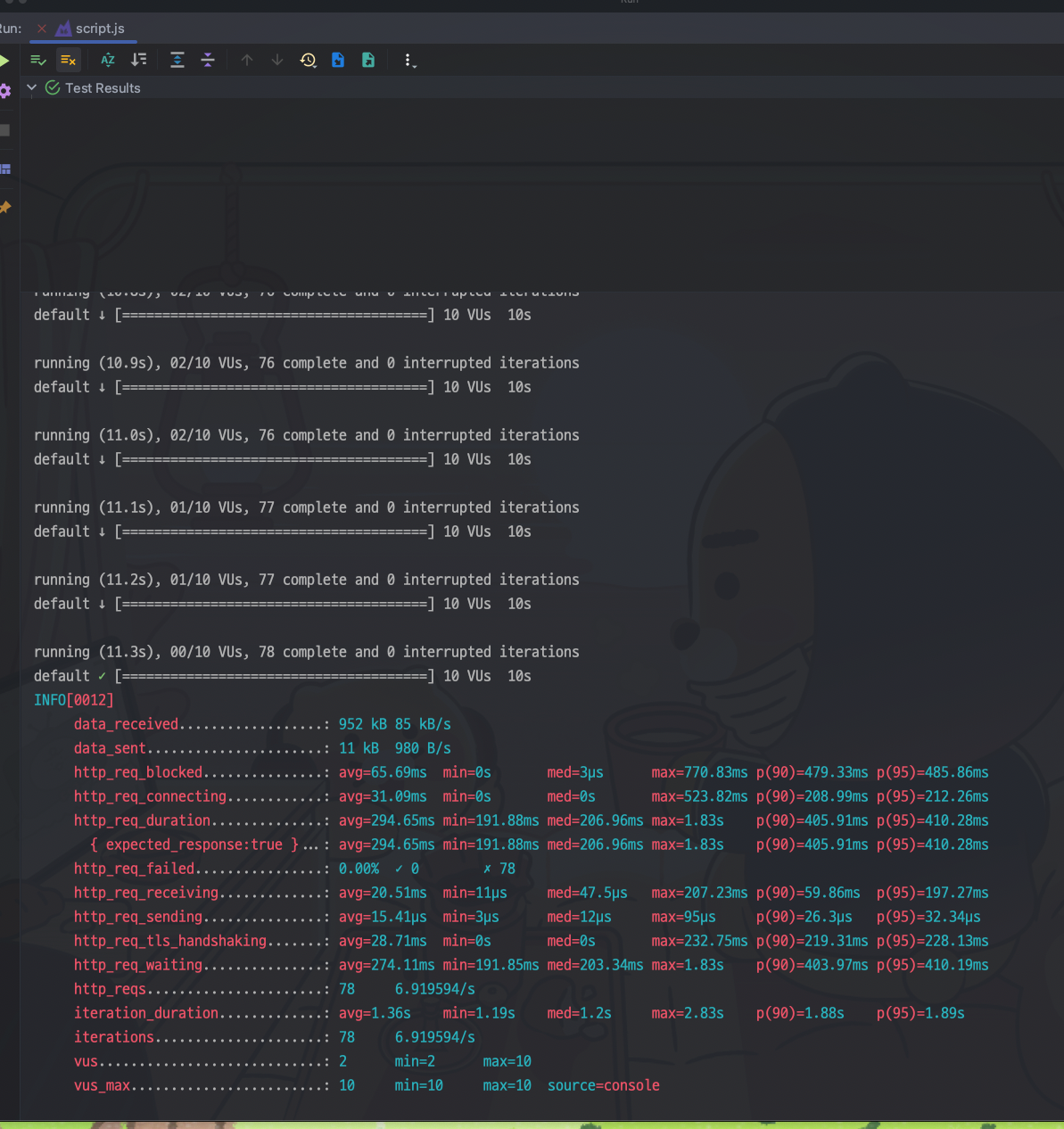
};별 것 아니지만 intellij에서 k6 플러그인을 활용해 결과를 볼 수도 있다.


Grafana를 이용한 시각화
이 글에서는 influxdb, grafana를 이용해 k6의 결과를 시각화해보겠다.
환경 준비
다음과 같은 docker-compose.yml 파일을 만들어 실행할 준비를 해 보겠다. 준비물은 grafana와 influxdb다.
version: "3.7"
services:
influxdb:
image: bitnami/influxdb:1.8.5
container_name: influxdb
ports:
- "8086:8086"
- "8085:8088"
environment:
- INFLUXDB_ADMIN_USER_PASSWORD=bitnami123
- INFLUXDB_ADMIN_USER_TOKEN=admintoken123
- INFLUXDB_HTTP_AUTH_ENABLED=false
- INFLUXDB_DB=myk6db
granafa:
image: bitnami/grafana:latest
ports:
- "3000:3000"docker-compose up을 통해 grafana와 InfluxDB를 준비하자. 잘 준비되었는지 다음과 같이 확인해보자.
influx ping
influx 명령어를 찾을 수 없다고 나올 때는 brew install influxdb-cli를 통해 설치해주자.
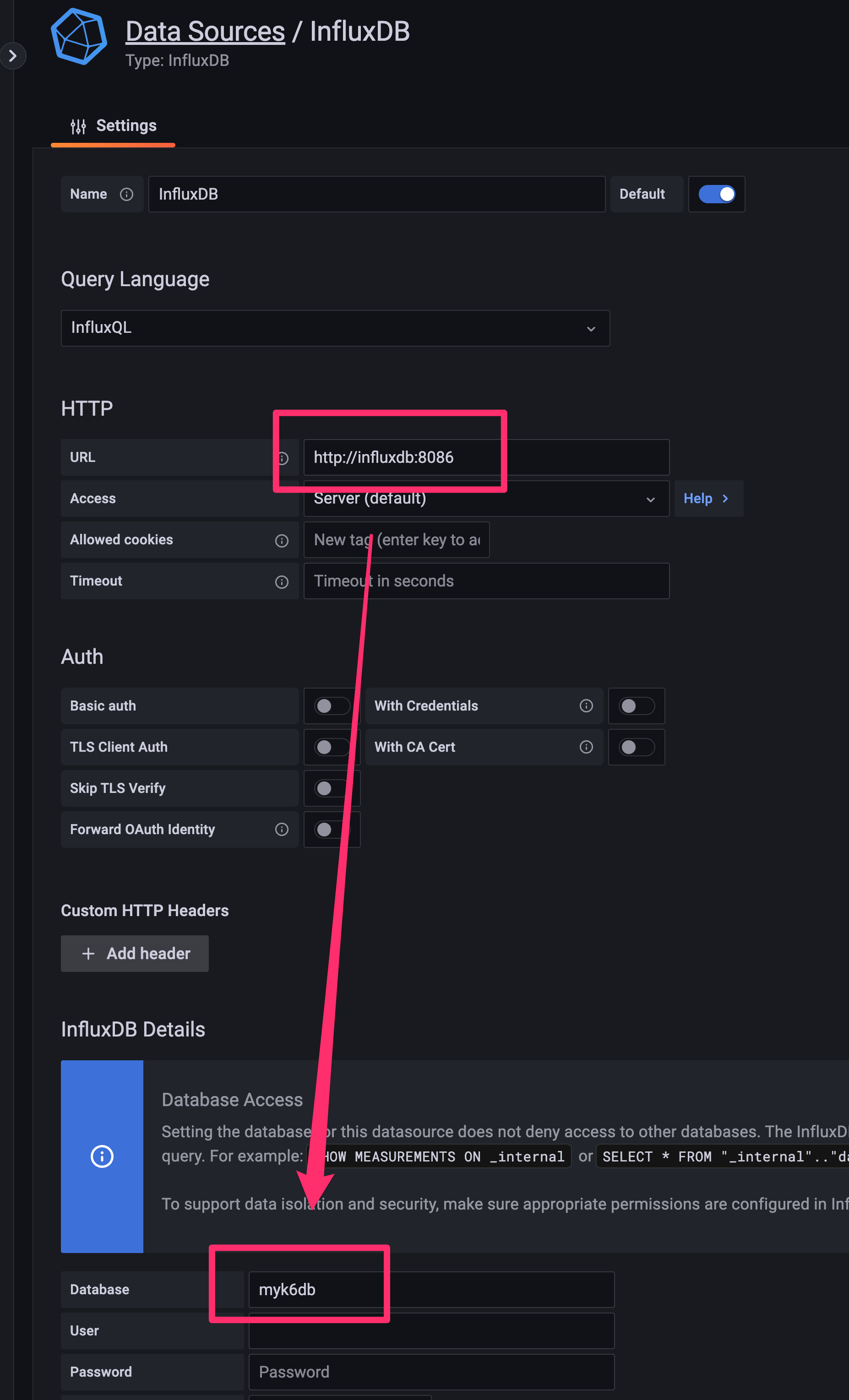
grafana Datasource 추가

위 사진과 같이 url과 database를 설정해주자. 두 컨테이너 모두 도커 위에서 돌아가고 있으므로 http://localhost:8086이 아니라 http://influxdb:8086으로 설정을 해 주어야 한다. (만약 다른 컨테이너 이름이라면 그 이름을 호스트 대신에 입력해주자.)

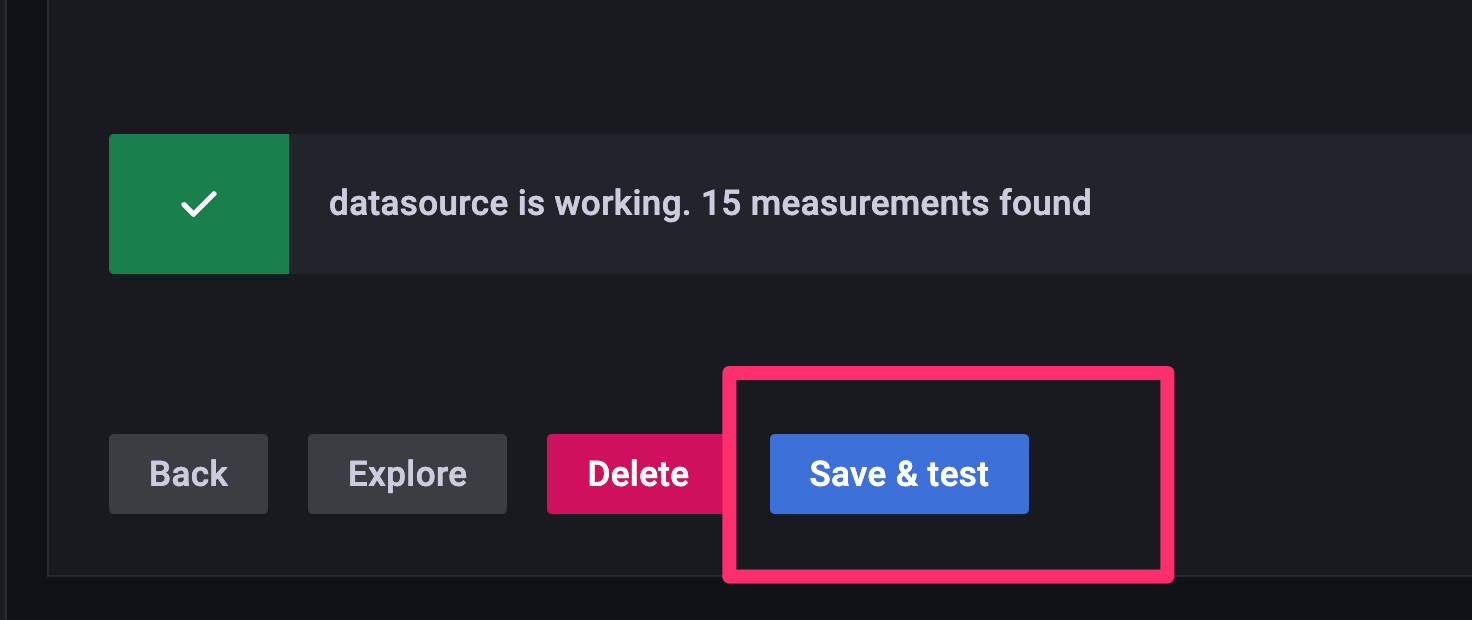
그 다음에 [Save & test]를 눌러서 위와 같은 표시가 나오면 성공이다.
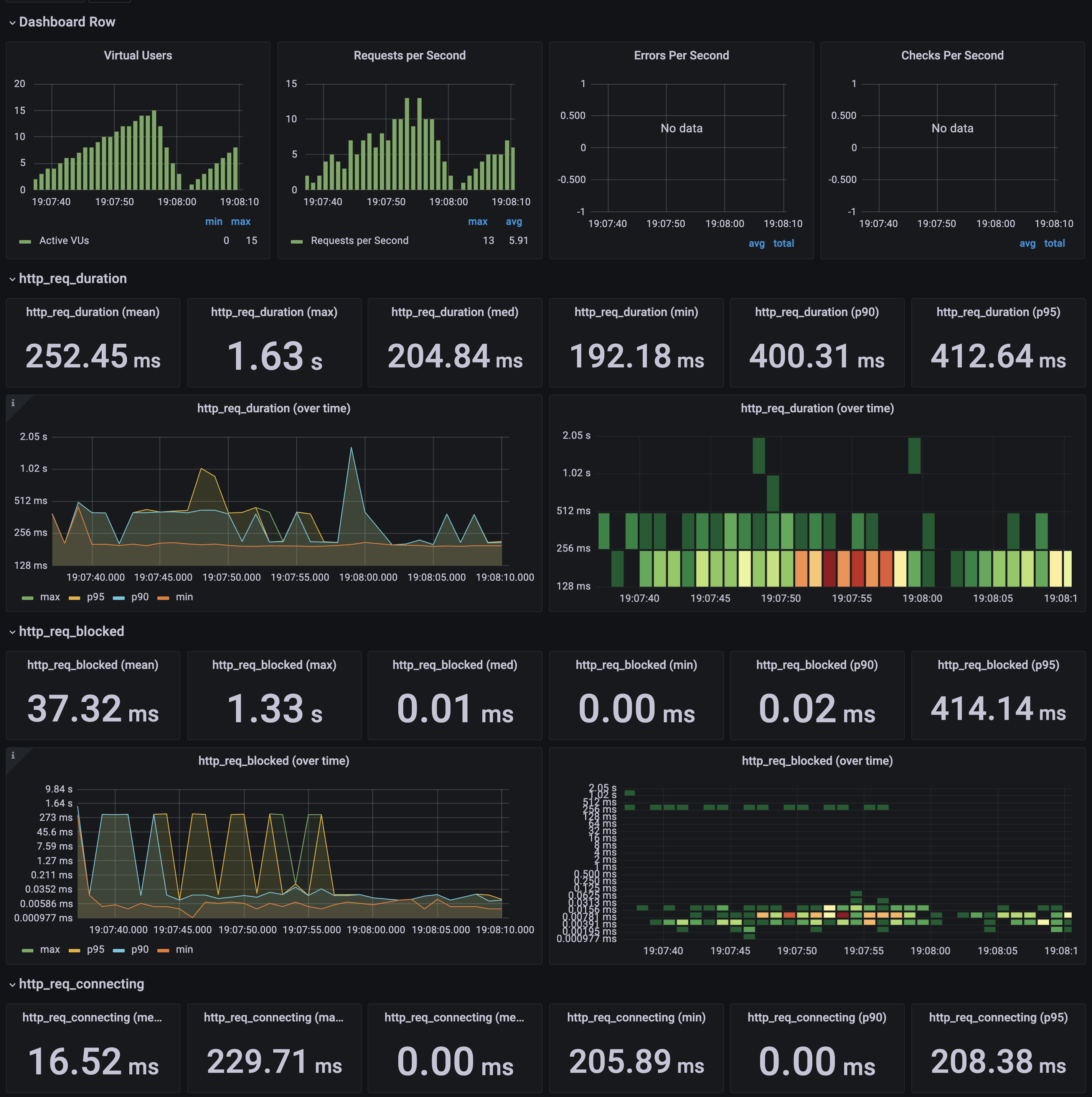
그리고 나서 대시보드를 import 해 주자. https://grafana.com/grafana/dashboards/2587-k6-load-testing-results/ 이 대시보드를 가져올 것이다.
그리고 다음과 같이 k6의 결과를 influxdb로 export하면 시각화를 할 수 있다. 다음과 같이 스크립트를 실행해보자.
k6 run \
--out influxdb=http://localhost:8086/myk6db \
script.js
완성이다.

