쓰는 이유
서버 개발을 하다보면 여러 환경에서 테스팅을 할 때가 많다. 하지만 특정 API 같은 경우 사용법이 어려운 경우도 있고, curl이나 httpie등의 cli 도구에 익숙하지 않은 팀원이 있는 경우도 있다. 더 큰 문제는 저런 툴의 경우 공유가 어렵다는 것이다. 일일히 스크립트로 짜서 공유하기에는 생산성이 떨어진다. 하지만 Jetbrain 사의 IDE를 사용하는 경우 이런 문제를 쉽게 해결할 수 있다.

위와 같이 응답을 .http 확장자를 갖는 파일로 작성하여

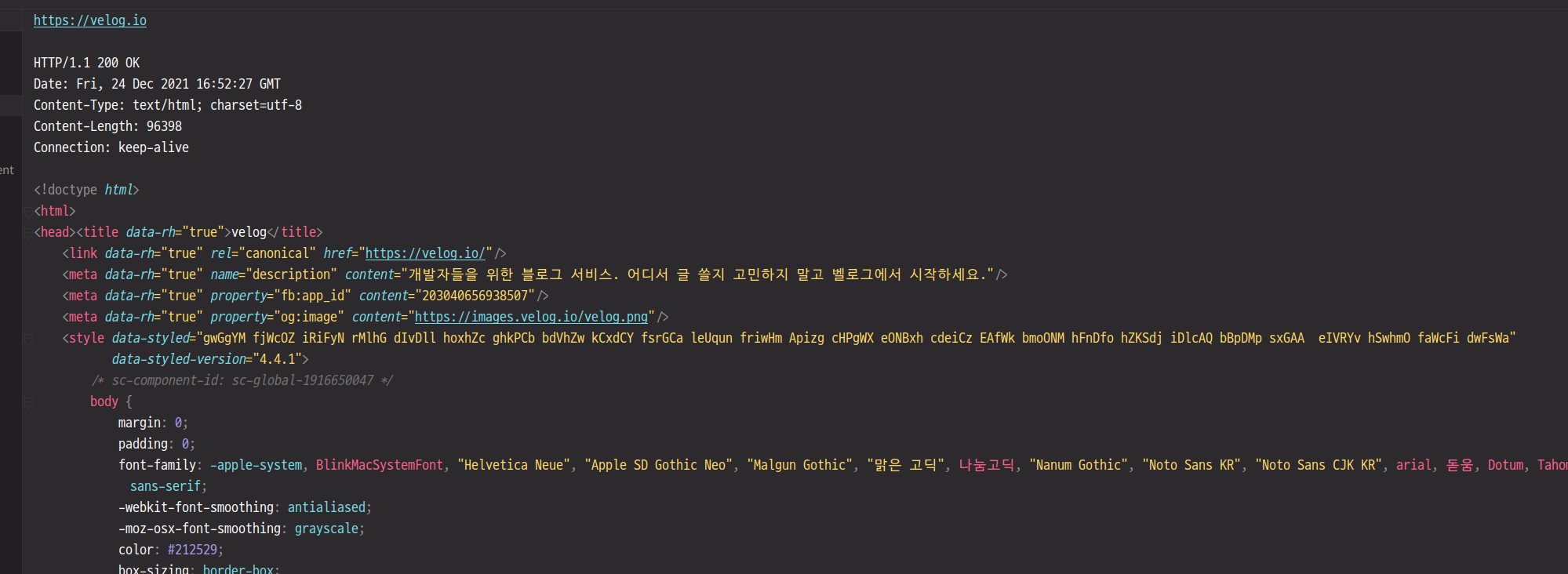
가시적인 결과를 얻을 수 있기 때문이다. 자동완성이나 문법 체크 등의 편의 기능이 있고 위 요청 파일을 VCS에 올려 관리하고 공유할 수 있기 때문에 무척이나 편리하다.
.http 파일 작성

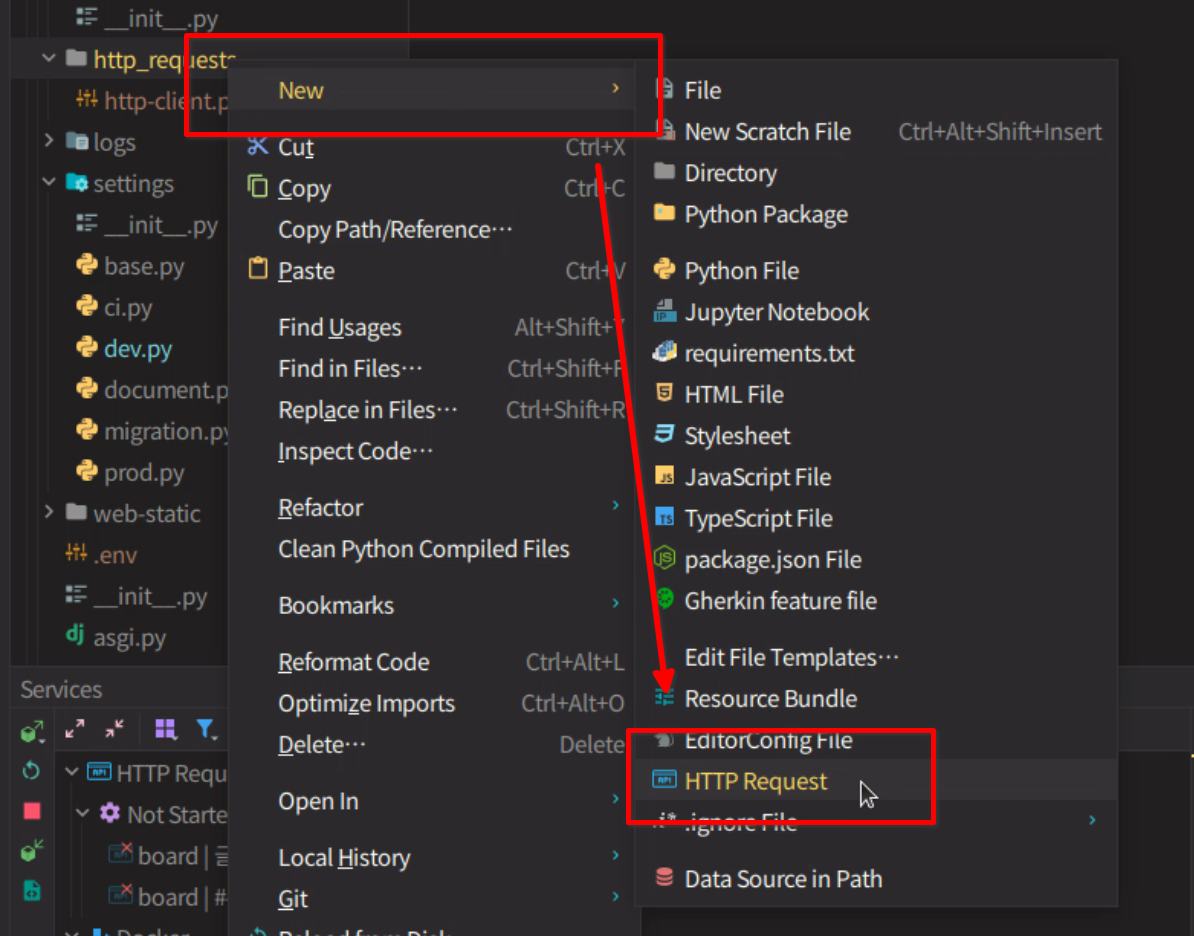
작성을 원하는 위치에 HTTP Request 라는 파일을 만든다. 문법은 Http 스펙과 같고
### 로그인
POST http://localhost:8000/auth/login/
Content-Type: application/json
{
"username": "username",
"password": "password123"
}
### 로그인 정보 받기
GET http://localhost:8000/users/me/위와 같이 작성하면 된다.
### 쿠키 없이
// @no-cookie-jar
GET http://localhost:8000/users/me/앞선 요청으로 인한 쿠키 없이 요청을 보내고 싶은 경우 위와 같이 @no-cookie-jar를 붙이면 된다.
유저 정보, 비밀 번호 등의 경우
### 로그인
POST http://localhost:8000/auth/login/
Content-Type: application/json
{
"username": "{{username}}",
"password": "{{password}}"
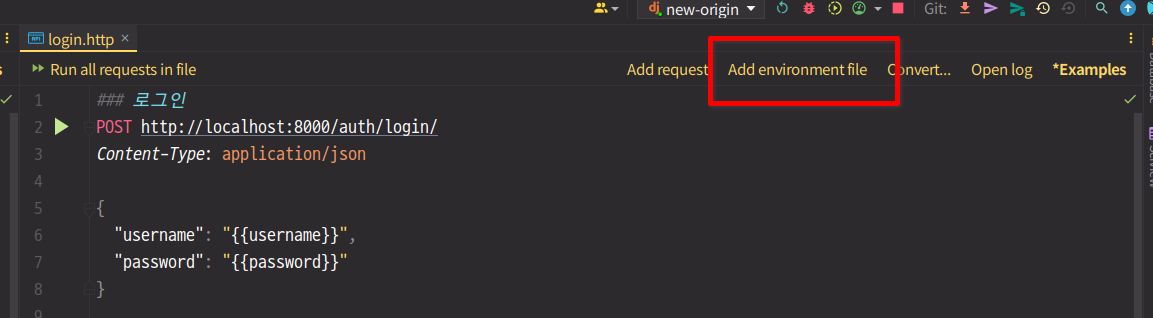
}위와 같이 변수로 주입할 수 있다. 이 변수에 값을 넣기 위해서는 다음과 같이 한다.

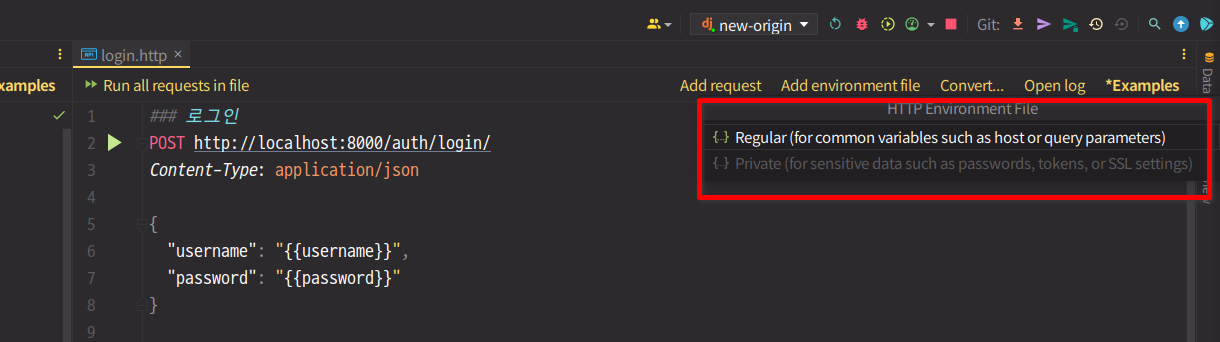
위 편집창에서 Add environment file을 선택하자.

그러면 위와 같이 Regular 혹은 Private 중 선택하게 된다. Private을 고르자.

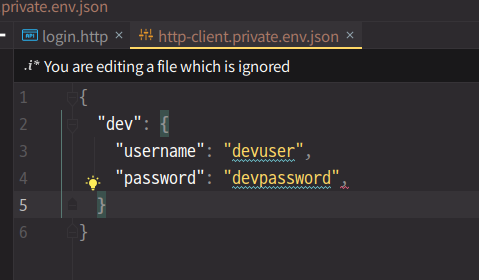
그러면 위와 같이 json 형태로 변수를 관리하게 된다. 적절한 값을 넣어주자. 환경을 여러 개 지정할 수도 있는데, 이번에는 아래와 같이 prod, dev를 나누어보자.
{
"dev": {
"username": "devuser",
"password": "devpassword",
},
"prod": {
"username": "produser",
"password": "prodpassword",
}
}
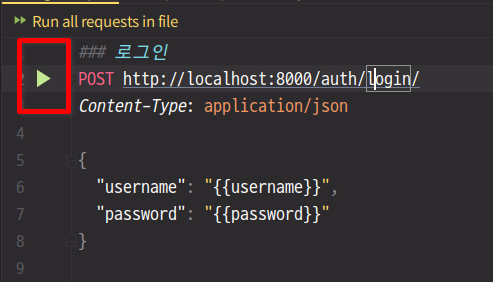
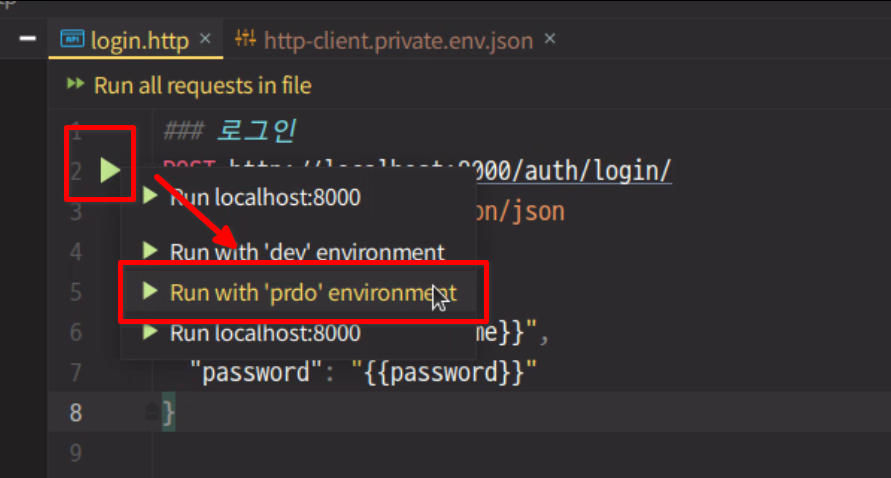
다시 편집창으로 돌아와서, 위와 같은 실행 버튼 위에서 우클릭을 해보자.

앞서 만든 여러 설정들이 보인다. dev와 prod 설정을 쉽게 갈아치울 수 있다.
기본적인 기능을 확인했다. 추가적인 사용법 등의 경우 참고문헌을 이용하자.