급증한 트래픽... 왜?
운영 중인 사이트에서 XE 기반일 때보다 트래픽이 급증했다. Cafe24에서는 예전과 비슷한 수준의 트래픽 약정을 맺고 있었기 때문에 상당한 수준의 추가금액이 청구되었다. 따라서... 문제의 원인을 찾기 시작했다.
클라우드 프론트로 이전
가장 먼저 용의선상에 오른 것은 프론트엔드다. 많은 js파일과 이미지 등을 담당하고 있기 때문이다. 이미 게시글 상에 올라가 있는 이미지들은 S3와 cloudfront에서 서빙을 담당하고 있어 그 원인이라고 할 수 없었다. 따라서 수많은 js파일과 Css파일이 원인이라고 생각하고 있어 이참에 베어메탈 서버에서 S3와 CloudFront 기반으로 프론트엔드를 이전했다.
범인은 폰트였습니다
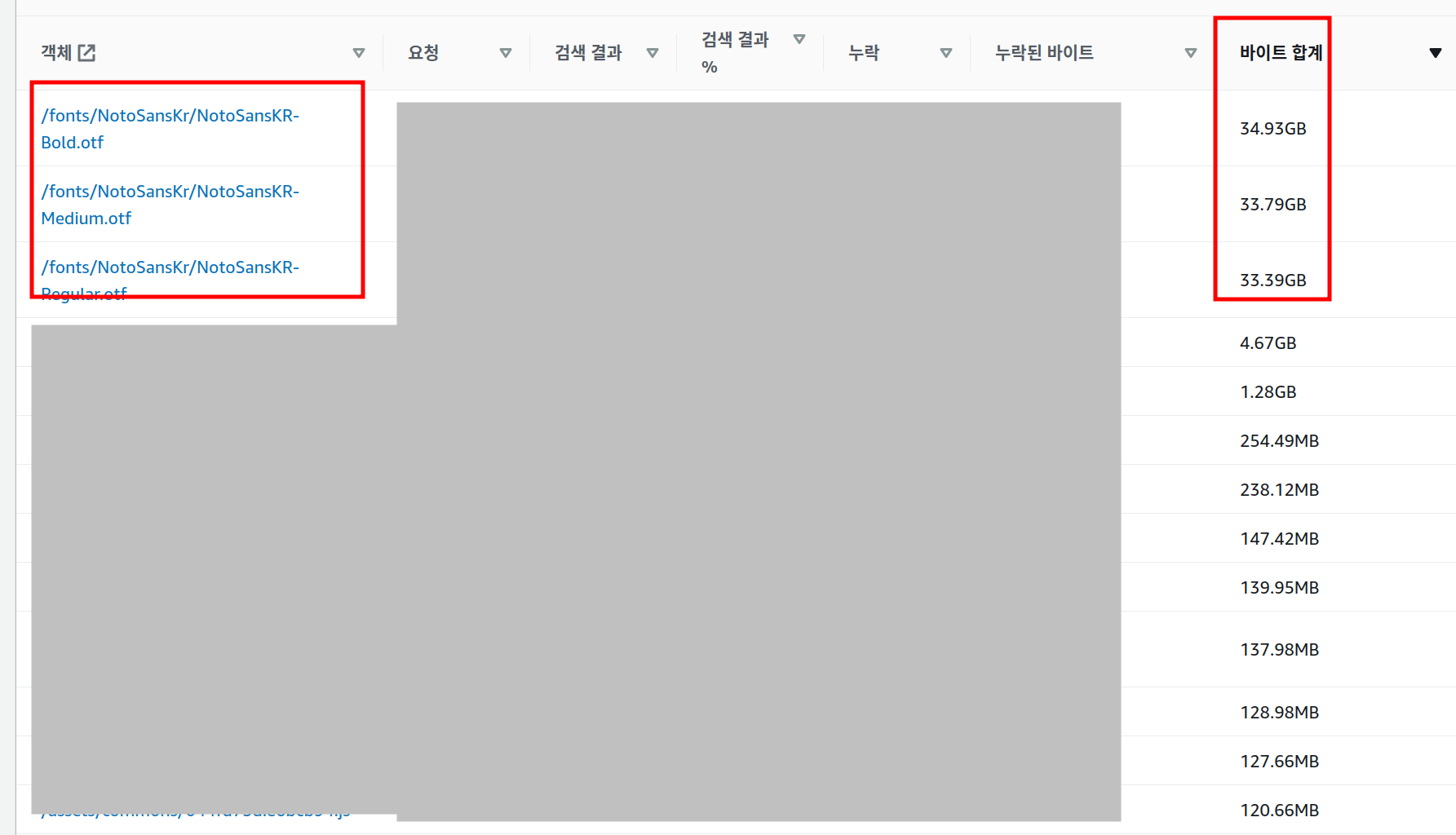
클라우드프론트에서는 기본적인 통계 기능등을 제공한다. 재밌게 확인하다 인기 객체 페이지를 확인하던 중...


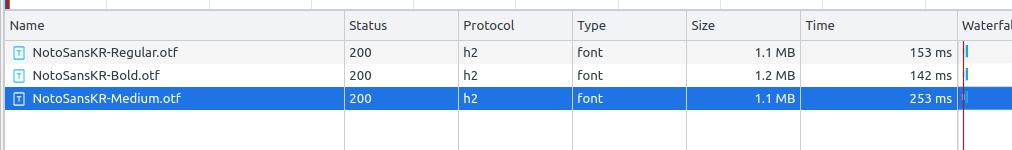
범인은 폰트였다. 확인해본 결과 CloudFront를 통해 제공된 객체 중 92% 가량을 노토 산스가 차지하는 것을 확인할 수 있었다.

셋이 합쳐 3.4MB에 달하는 거대한 우리 사이트의 폰트들...
다른 사이트들은?
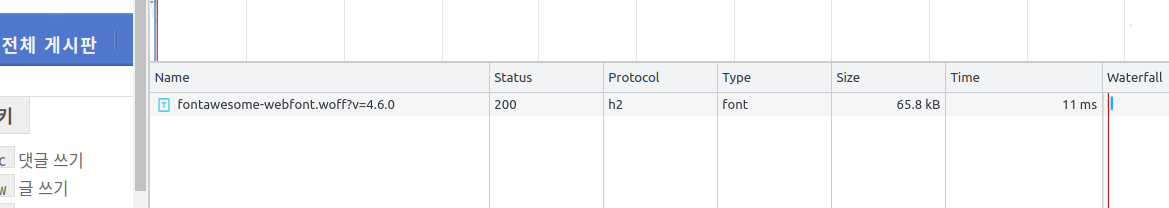
펨코 - 자체호스팅
https://static.fmkorea.com/modules/board/skins/sketchbook5_elkha/font-awesome-4.2.0/fonts/fontawesome-webfont.woff?v=4.6.0 으로 자체호스팅을 하고 있는데, http://gsm.dothome.co.kr/xe/web/4275 라는 모듈에 내장되어있는 폰트가 아닌가 싶다.

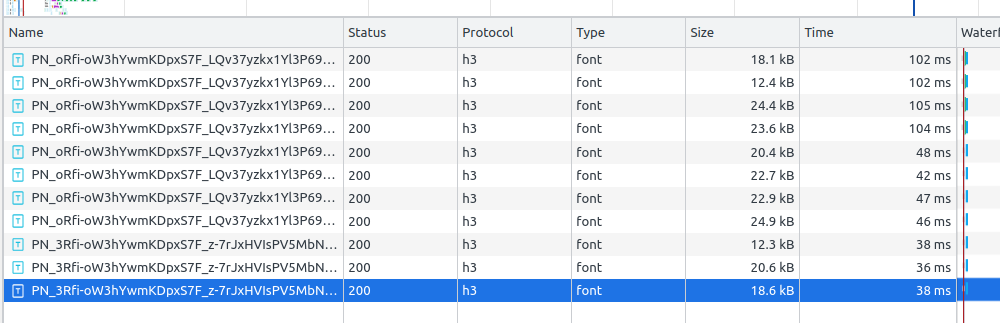
디시
디시는 https://fonts.gstatic.com/s/nanumgothic/v17/PN_oRfi-oW3hYwmKDpxS7F_LQv37yzkx1Yl3P690375P--a0I5vFgZwP.118.woff2 에서 폰트를 받아오고 있다.

더쿠 - 자체호스팅
더쿠 역시 xe 기반의 레이아웃 https://xetown.com/thirdparties/454990 에서 내장된 폰트를 이용 중인 것 같다.

네이버 - 자체호스팅

해결책
사실 내가 한 것은 아니고 우리 프론트엔드에게 부탁했다. 우선 폰트를 otf에서 woff2 로 바꾸었다. 또한 우리 사이트에서 직접 호스팅하지 않고 구글의 cdn을 이용하는 방법을 택했다. 오히려 파일의 크기가 작아져 기존보다 로딩 속도의 개선(!)을 이루어낼 수 있었다.


woff2로 바꿨지만 걔도 넘 커서 그냥 폰트를 삭제해버렸습니다