Hackalearn
헤카런 후기

heom이 던졌고 난 뭔지 모른체 받았다.
3일간 React를 처음 배우며 진행했었던 42해커톤에 이어 이번에는 2주간 Azure와 Github Action을 배우고 사용해보는 해카런에 참여하게되었다.
이번 해카런의 목표는 정적 웹 앱을 만들어보는것인데 뭣도모르고 시작했지만 지금은 큰 도움이 된게 느껴진다.
Azure를 통해서 만들어지는 정적 웹 앱은 소스는 깃헙에 올라가고 그 소스를 기반으로 깃헙 액션을 통해 애저에 앱이 올라가는 형태다.
CI/CD를 제공하여 github에 커밋이 될때 커밋된 코드가 제대로 작동하는지 확인을 하고 통과되었을때 머지 시킬 수 있다. 말로표현하기 어려운데 역시나 대단한 기능이다.(그만큼 쓰기 어려움.)
이번 2주간의 해카런을 통해 기본적으로 애저를 사용하는 방법과 깃헙액션을 사용하는 방법을 배울 수 있었다. 이런 기능들이 있는지 조차 몰랐던 시작하기 전과 비교하면 많은걸 배웠다.
급하게 웹을 만들어서 서비스하거나 할때는 에저를 사용할 수 있을정도로 학습하였고 역시나 언제나 React는 근본없이 배워서 사용하였다.

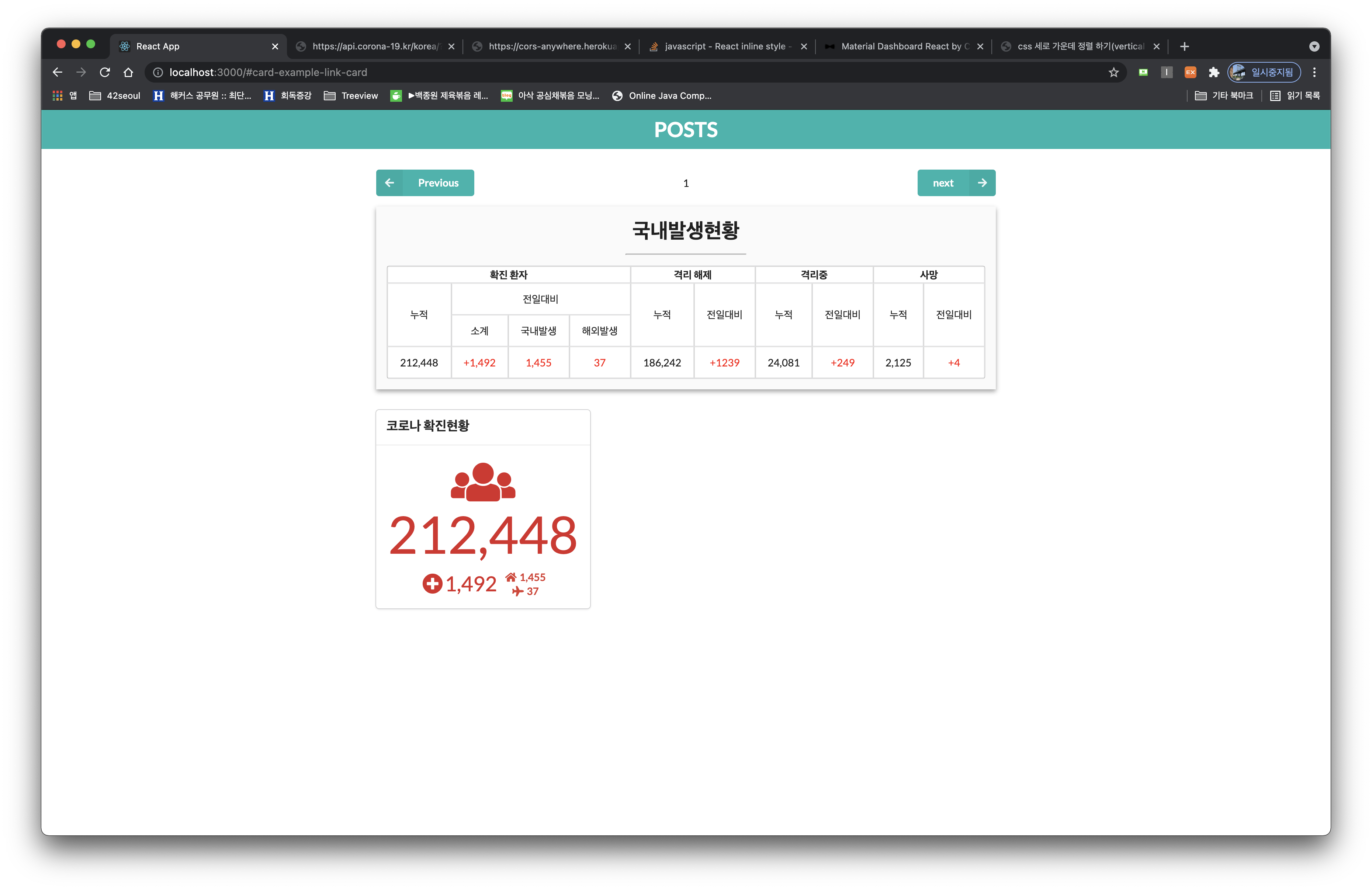
만드는 과정에서 위대한 velopert의 강의를 참고하여 기본적인 틀을 구성하였고 코로나 확진현황 api는 굿바이코로나에서 받아왔다.
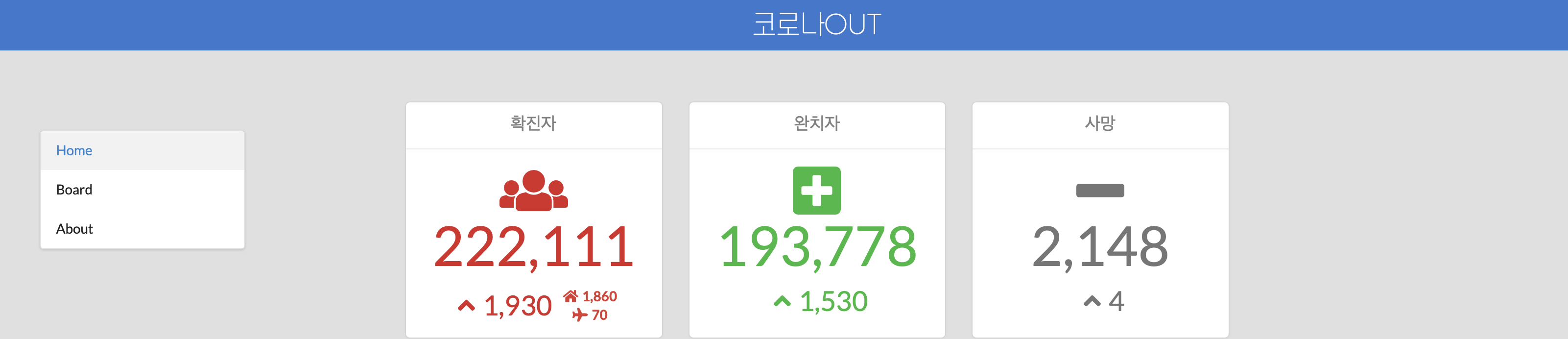
정부사이트 느낌으로 표를 만들어서 기능을 구현해보고 카드형식으로 변경하였다.

지금까지 구현한 내용으로 메뉴는 나름 반응형 웹으로 구성하여 사이즈에 맞춰 토글버튼으로 변경되도록 만들었다. 처음으로 반응형에 맞춰서 해봤는데 할때는 귀찮았지만 하고나니 뿌듯하다.
아직 사이트가 완성되지는 않았지만 이번 헤카런을 통해서 다양한걸 배우고 다시한번 React를 근본부터 공부해야겠단 생각이 들었다.

함께해주는 팀원들 @yookim이 빠졌네.
