
최근에 몇몇 회사에서 Node.js로 되있던 코드들을 Next.js로 옮기거나 아니면 Next.js를 스프링으로 바꾸는 작업들을 하고 있다는 얘기들을 듣고 나서 Next.js에 관심이 생겨 어떤 프레임워크이고 다른 프레임워크에 비해 가지는 장점이 무엇인지 알아보고자 한다.
Next.js란?
먼저 Next.js가 탄생하게 된 배경부터 알아보자. 최근 웹 개발에서는 앵글러, 리액트, 뷰와 같은 프레임워크 들이 등장하게 되면서 프론트엔드 개발 분야에서 동적 웹 애플리케이션을 만들기 쉬워지고 여러 혁신적인 아이디어를 이끌어내기 시작했다. 특히 리액트는 CSR(Client Side Rendering) 방식을 통해 SPA(Single Page Application)를 구축하는 라이브러리로 페이지 전환 없이 바뀐 부분에 대해서만 전환이 이뤄지기 때문에 가장 많이 쓰이는 라이브러리로 성장하게 되었다.
하지만 리액트의 CSR 방식은 리액트의 장점이자 단점으로 꼽히기도 한다. CSR을 사용함으로써 가지게 되는 단점은 다음과 같다.

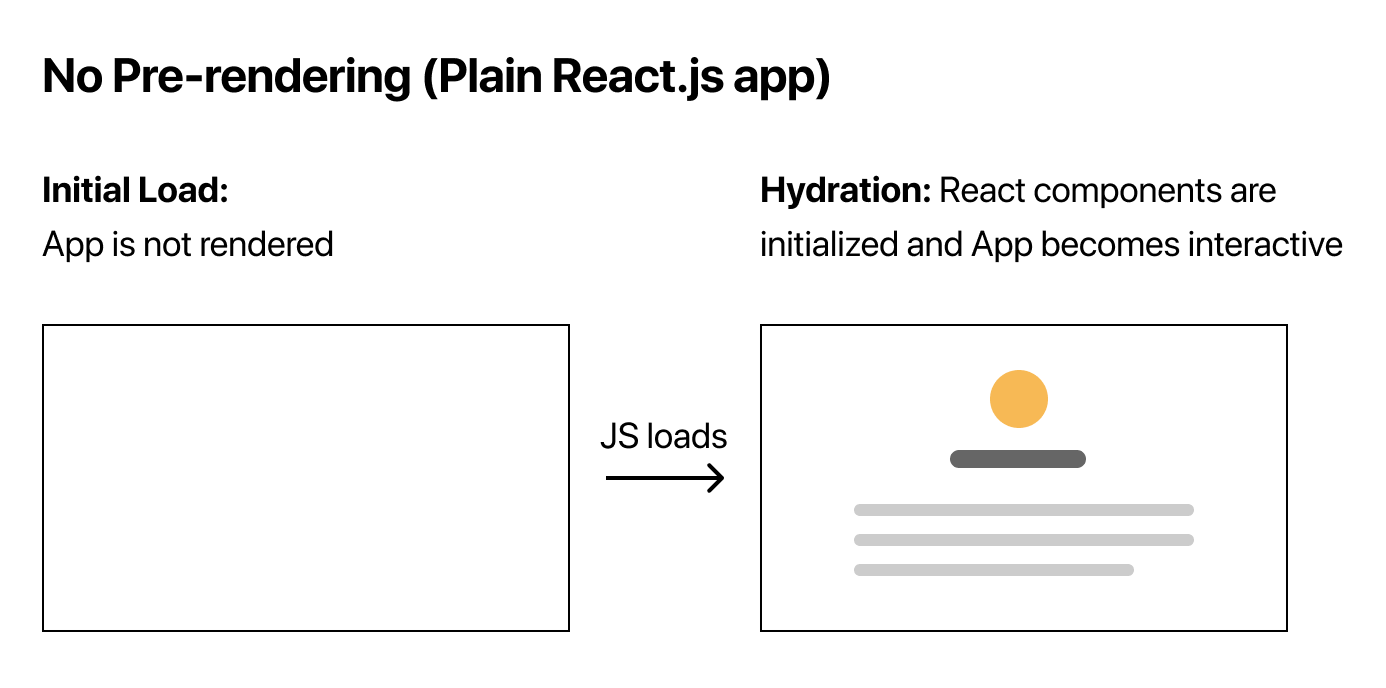
-
위와 같이 웹사이트를 요청하면 처음에는 빈 html을 가져온 후 그 후에 필요한 JS를 로딩한다. 이로 인해 초기 로딩 속도가 오래 걸린다는 단점이 발생한다.
-
처음에 빈 html을 보여주기 때문에 웹사이트가 검색 결과에 더 잘 보이도록 최적하 해주는 검색 엔진 최적화 측면(Search Engine Optimization - SEO)에 취약하다
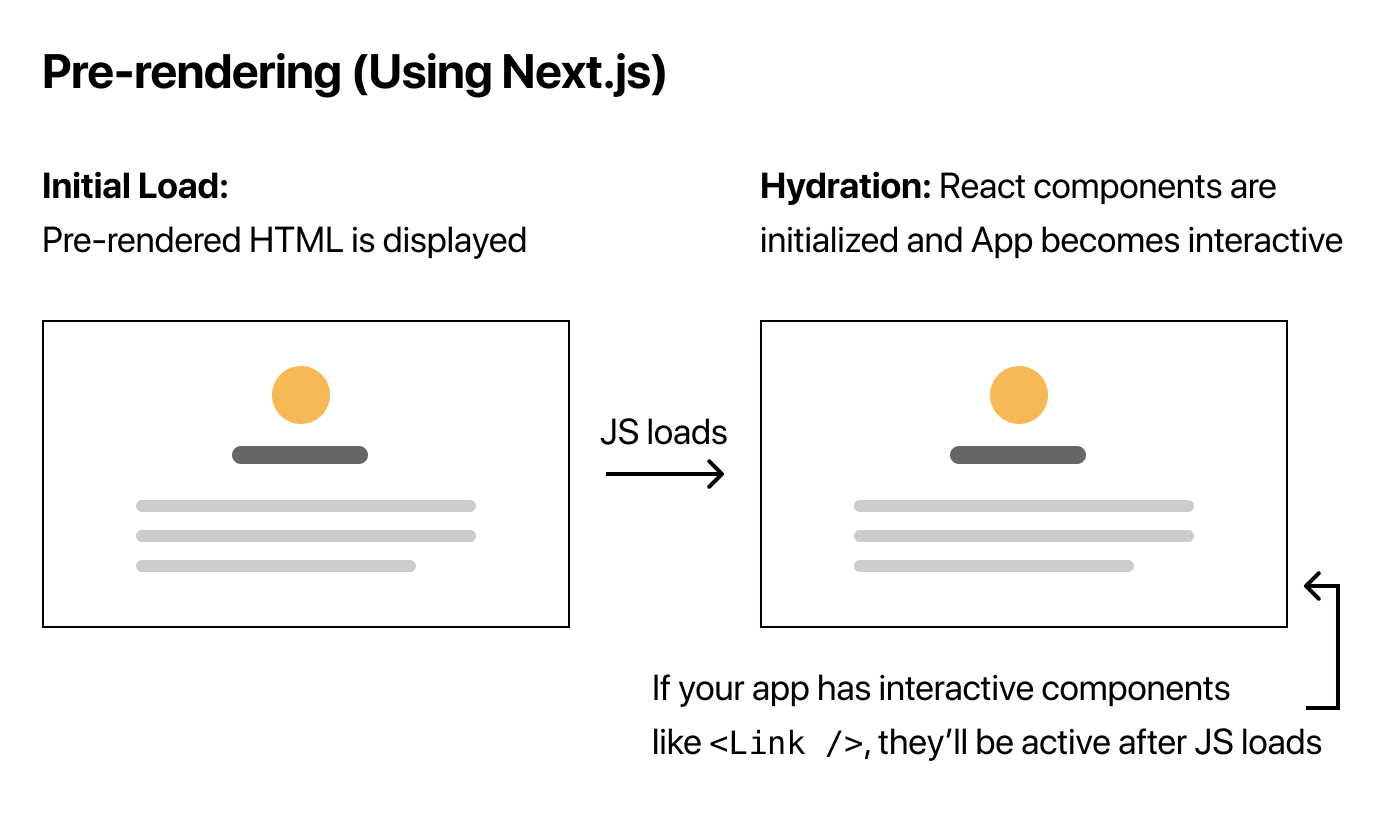
Next.js는 이러한 리액트의 단점을 보완하기 위해 만들어진 리액트 라이브러리의 프레임워크이다. Next.js는 위와 같은 단점들을 극복하기 위해서 Pre-rendering을 통해 SSR(Server side Rendering)방식을 사용한다.
Next.js를 사용하는 이유가 리액트의 단점과 연결되어 React를 기반으로한 SSR 방식을 통해 SEO에도 유리하고 SPA의 장점도 유지할 수 있기 때문에 사용한다.
Next.js의 작동 방식

초기에 사용자가 서버에 페이지 접속을 요청하면 SSR 방식으로 html 파일을 보낸다. 그러면 브라우저에서는 JS를 다운받고 리액트를 실행한다. -> 초기 로딩 시간 단축
만약 사용자가 다른 페이지로 이동할 경우 CSR 방식으로 서버가 아닌 브라우저에서 처리를 한다. -> 이는 Next.js에서 정적 사이트 생성(SSG)를 지원하기 때문에 가능한 방식으로 SSG란 html 파일을 빌드 타임에 각 페이지별로 생성 후 해당 페이지로 요청이 오면 그때 이미 생성된 html 파일을 보내주는 것을 말한다.
Next.js의 특징
- Hot Module Replacement(HMR) 지원
: HMR은 브라우저를 새로고침하지 않아도 코드들이 자동으로 웹 어플리케이션에 실시간으로 반영되게 해준다.
- 파일 시스템 기반 automatic routing
: pages 폴더에 있는 파일들은 해당 파일 이름으로 자동으로 라우팅 된다.
ex) pages 폴더 안에 test.tsx 파일을 만들면 localhost:3000/test로 라우팅이 자동으로 된다. (이는 기존 page router 방식에서 사용되던 장점이고 최근에는 app router 방식을 권장하고 있다고 한다!)
- 자동 코드 분할 code splitting
: 자바스크립트 프로젝트를 생성 할때는 속도가 느리거나 메모리가 낮은 기기를 활용할 때 생기는 문제를 방지하고자 모든 코드를 번들로 만든 후 가져오는데 code splitting을 통하여 페이지에 맞게 나뉘어 앱 초기 구동 속도를 단축시켜준다.
- Typescript 내장
: Next에서는 Typescript를 타입지원을 해주기 때문에 편리함과 안정성을 얻을 수 있다. 따라서 웹팩을 만지거나 바벨을 만질 필요 없이 사용할 수 있다는 장점이 있다.
-
styled-jsx 지원
: style jsx를 사용하여 컴포넌트 내부에 해당 컴포넌트만 스코프를 가지는 css를 만들 수 있다. -
하이브리드 렌더링
: SSR과 SSG를 모두 지원하여 특정 사례에 적합한 방식을 사용하거나 하나의 애플리케이션에서 두 기술 모두를 활용할 수 있다.
참고자료:
https://nextjs.org/learn-pages-router/basics/data-fetching/pre-rendering
https://subtlething.tistory.com/115
https://velog.io/@syoung125/Next.js-기본-개념-1-Next.js-란-Next.js를-왜-사용할까-Next.js의-장점은
https://velog.io/@codns1223/Nextjs-Next.js란


엇 그러면 next가 무조건 react보다 좋은건가요??