프로젝트 진행 중 검색 기능을 구현하던 중 글의 제목, 글쓴이 등으로 나누어 검색어를 입력받고 싶었다. 이를 위해 input type에 대한 정보가 필요했는데 이를 찾아보며 알게된 지식을 공유한다.
알다시피 type을 정의하기 위해서는 아래와 같이 작성해야 한다.
<input type="...">
...에 들어갈 수 있는 type을 정리해보았다.
| 속성값 | 설명 |
|---|---|
| button | 클릭 버튼 |
| checkbox | 체크박스 |
| color | 색 선택 입력 필드 |
| date | 날짜 선택 입력 필드(y, m, d) |
| datetime-local | 날짜와 시간 선택 입력 필드(y, m, d, h, m) |
| 이메일 주소 입력 필드 | |
| file | 파일 선택 입력 필드와 '파일 선택' 버튼 |
| hidden | 사용자에게는 보이지 않는 입력 필드 |
| image | 제출 버튼으로 사용될 이미지 |
| month | 날짜 선택 입력 필드(y, m) |
| number | 숫자 입력 필드 |
| password | 비밀번호 입력 필드 |
| radio | 라디오 버튼 |
| range | 슬라이드 바로 범위 내 숫자 선택 입력 필드 |
| reset | 리셋 버튼 |
| search | 검색어 입력 텍스트 필드 |
| submit | 제출 버튼 |
| tel | 전화번호 입력 텍스트 필드 |
| text | default 값으로, 한 줄의 텍스트 필드 |
| time | 시간 선택 입력 필드(h, m) |
| url | url 주소 입력 필드 |
| week | 날짜 입력 필드(y, w) |
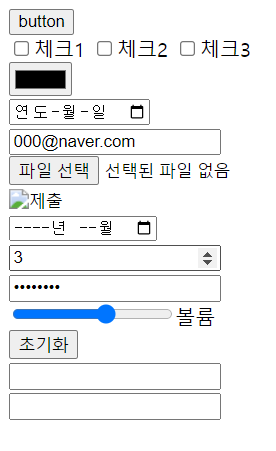
이 중 주요 요소들만 출력시켜보았다.
<input type="button" value="button"><br>
<input type="checkbox" value="check1">체크1
<input type="checkbox" value="check2">체크2
<input type="checkbox" value="check3">체크3<br>
<input type="color"><br>
<input type="date"><br>
<input type="email"><br>
<input type="file"><br>
<input type="image"><br>
<input type="month"><br>
<input type="number"><br>
<input type="password"><br>
<input type="range" step="20">볼륨<br>
<input type="reset"><br>
<input type="tel"><br>
<input type="url"><br>
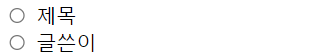
<input type="radio" name="searchType" id="title" value="제목">
<label for="title">제목</label><br>
<input type="radio" name="searchType" id="writer" value="글쓴이">
<label for="writer">글쓴이</label><br>
지금껏 text나 submit 정도만 사용했었는데 다양한 type을 사용함으로써 다채로운 홈페이지를 구성해봐야겠다.
