시작이 반이라는 말이 있다.
미루어왔던 개인 프로젝트를 드디어 시작해보려 한다.
이거 너무 흔한 거 아닌가,
누구나 구현할 수 있는 거라 메리트가 없지 않을까,
생각하며 미루고 미루다가 4학년이 되어버렸다.
남들에겐 우스운 주제일 수 있으나
나에겐 의미 있는 활동이니까.
내맘대로 할 거다.
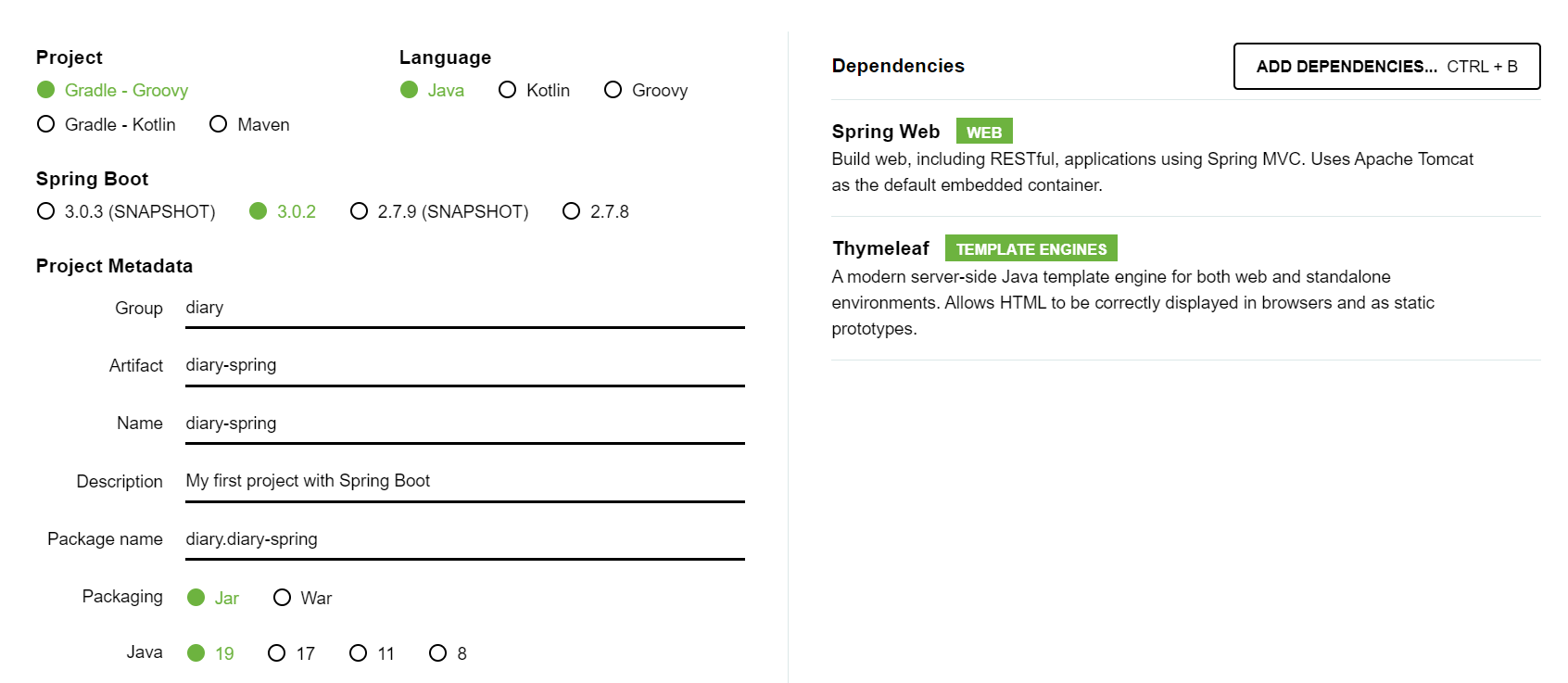
https://start.spring.io/
가장 먼저 스프링부트 프로젝트 초기 설정하기
 김영한님 스프링 입문 강의 참조할 예정이고 내 방식대로 변형시켜 볼 것이다.
김영한님 스프링 입문 강의 참조할 예정이고 내 방식대로 변형시켜 볼 것이다.
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Welcome Page
<a href="/hello">hello</a>
</body>
</html>resources/static에 index.html 생성하여 기본 코드 파일 넣어주기.
index라는 이름으로 설정해두면 스프링을 실행했을 때 해당 페이지가 첫 화면에 출력된다. (스프링 부트의 Welcome Page 기능)
크게 부담 갖지 말고 뭐라도 만들어보기
그리고 꼭 끝을 맺기!
시자아아아아ㅏ아악
