안녕 1차 프로젝트야?🖐
설렘 반 두려움 반
내가 과연 잘할 수 있을까?
wecode생활을 하면서 사실 상 처음인 팀 프로젝트였다.
(물론, instagram 클론한 결과물을 팀을 짜서 git을 통해 합쳐 보는 경험을 해보긴 했지만..)
그동안 내가 공부한 것들을 과제가 아닌 자유롭게 써야 하다니...
물론, 클론을 베이스로 하지만 정답없이 팀원들과 자유롭게 페이지를 만들 수 있다니 기대감과 설렘이 있었지만 두려움과 걱정이 내 마음을 가득채웠던것은 사실이다.

(react로 클론코딩하는 우리팀의 모습)
🔮어떤 사이트를 클론하였는가?
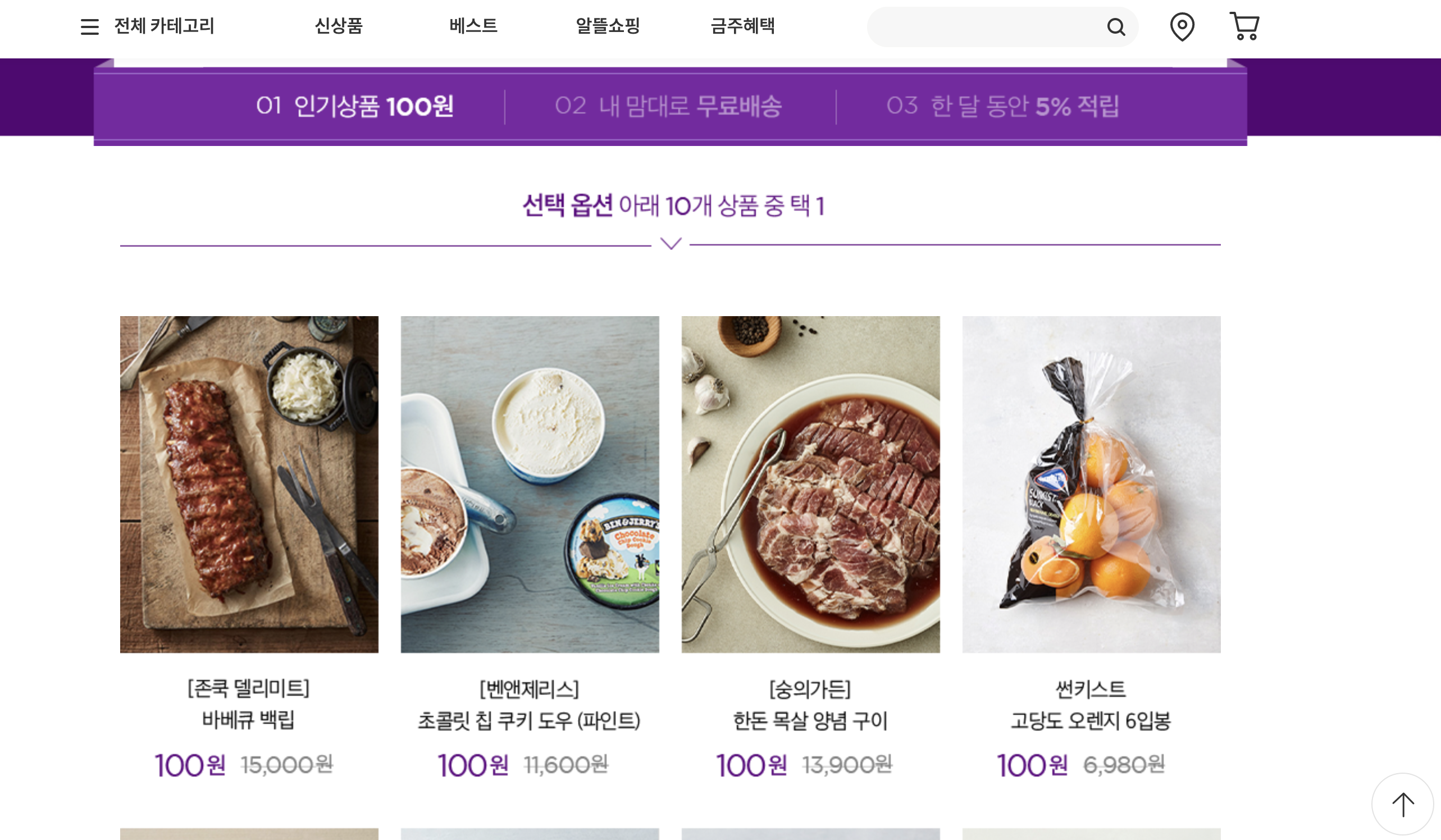
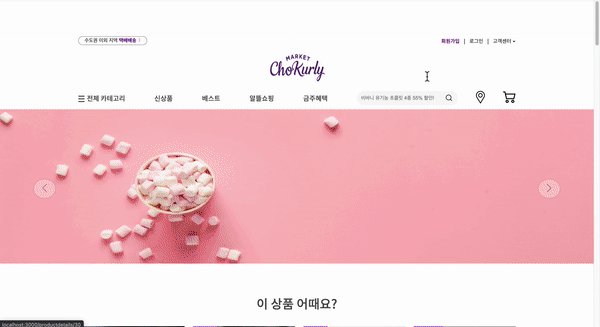
마켓컬리 - 샛별배송으로 바쁜 직장인이나 젊은 층에서 인기있는 대표적인 식품배송 커머스 사이트이다.

메인 테마 컬러가 보라색으로 전반적으로 깔끔하고 시원시원한 UI를 자랑하는 이쁜 사이트이다.
🌟프로젝트 방향성 및 목표 설정🌟
마켓'초'컬리

마켓컬리와는 다르게 '초콜릿'을 중심으로 다루는 페이지가 되기로 결정하였다.
정확히는, 제한된 시간 '선택'과 '집중'을 하여 최대한 완성된 결과물을 뽑아 내기 위해 다루고하는 카테고리를 최대한 줄이기로 결정하였다.
프로젝트 설명
개인적인 목표
1️⃣ 많은것들을 구현하기 보단 '확실히' 그리고 '제대로' 내것으로 만들자!
2️⃣ 팀원들과 최대한 소통하며 즐겁고 재밌는 분위기에서 열심히 하자!
3️⃣ 실제로 사용되는 사이트를 만든다는 생각으로 User의 편의성에 집중하자!
🍩Markey Chokurly 페이지 구성 및 역할 분담
프론트엔드 백엔드 각각 기능별(페이지별) 역할을 분담한 후 -> 합치기
Blocker가 있다면 함께 소통하며 해결하기

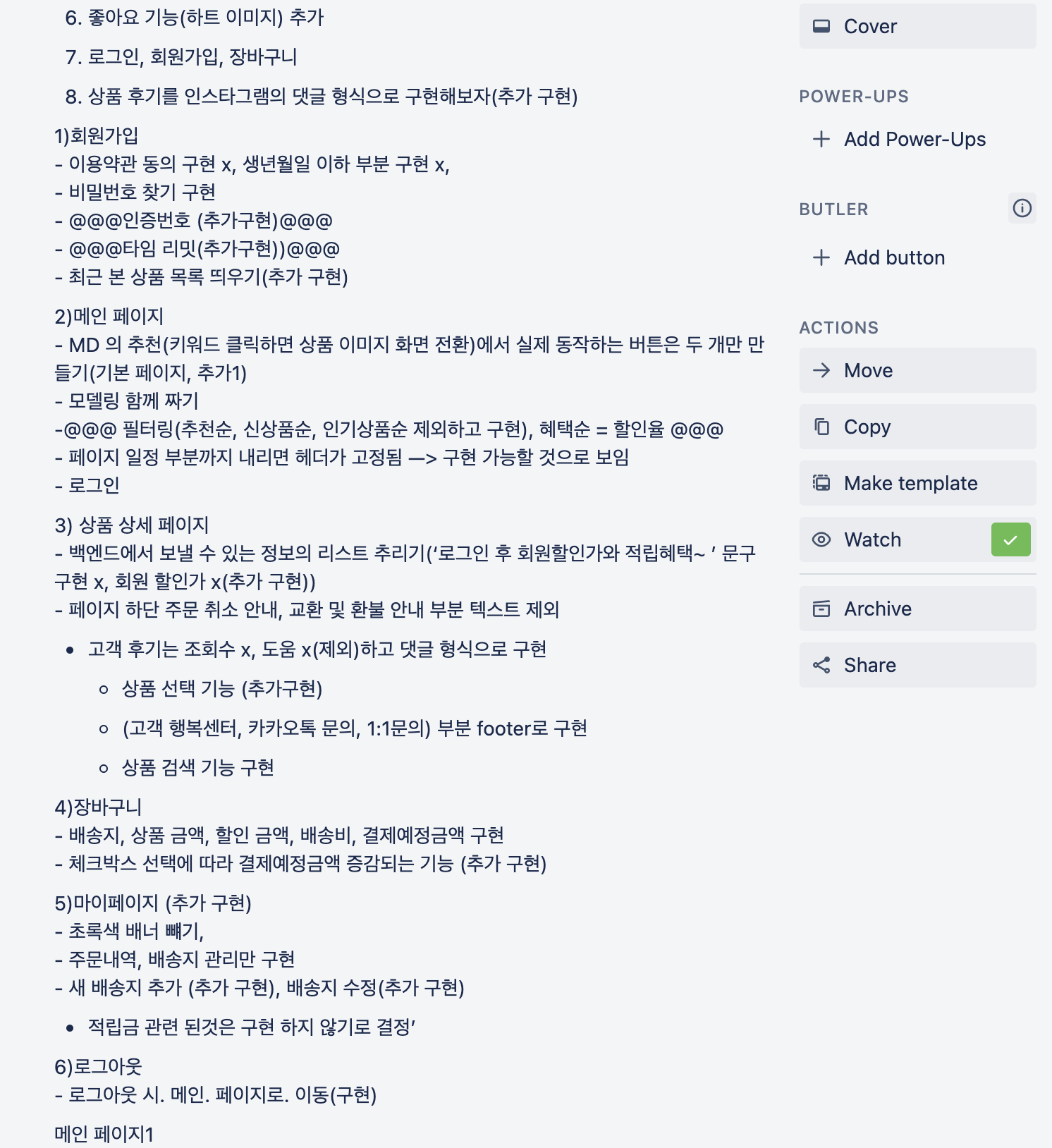
첫 번째 회의를 통해 기능별(페이지) 구분을 하였고 각각의 페이지의 필요한 기능들을 나열하였다. from Trello
사용자 입장에서 페이지에서 하는 경험을 순서대로 페이지를 구성하였다.
내가 맡은 역할(📌)을 중심으로 소개하겠다.
-
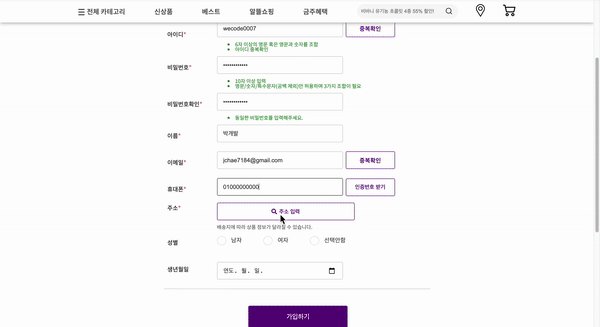
회원가입 페이지📌
전체적인 레이아웃
Id, Pw, Email등등 유효성 검사(with 정규표현식)
Sign Up Info -> BackEnd로 전송 -
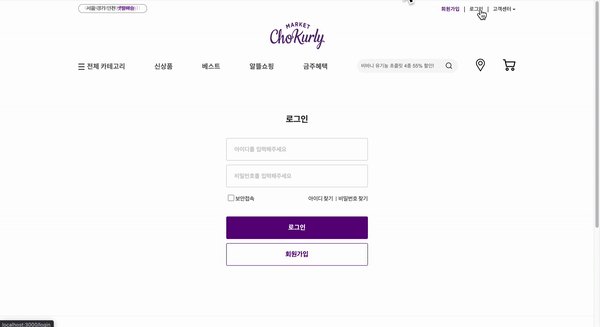
로그인 페이지📌
전체적인 레이아웃
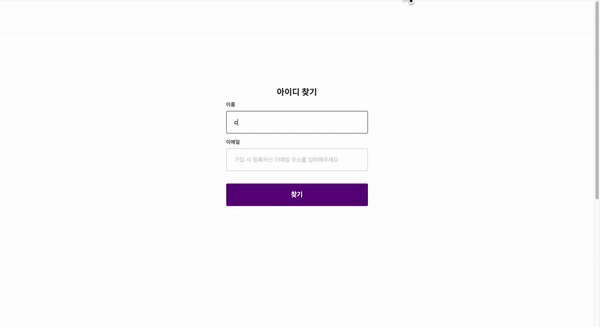
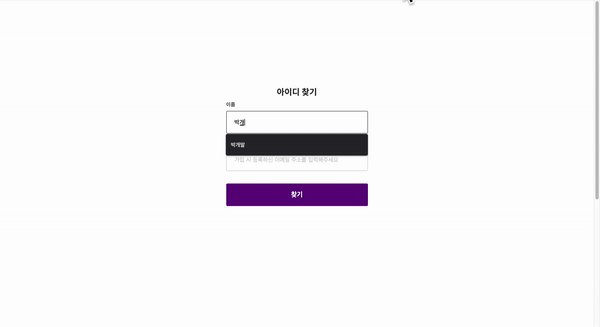
Sub Page - Id, Pw 찾기 페이지
Login Info -> BackEnd 통신
다른 페이지로 이동해도 로그인 상태 유지(with localstorage) -
장바구니 페이지📌
크게 두가지 섹션(좌, 우) 레이아웃
수량증감, 담은 아이템 개별 및 전체삭제, 가격(할인적용 포함), 총 가격계산
체크박스 전체 선택
조건(특정 가격 이상)달성 시 배송비 무료
Cart Info -> Back End 통신
다른 페이지에서 담은 상품 그대로 받아오기 -
메인 페이지
전체적인 레이아웃
이미지 슬라이드(1개씩 or 4개씩) + 타이머 기능
상품 필터링 기능
Count Down 기능
Back End로 부터 정보 받아오기 -
상품 리스트 페이지
전체적인 레이아웃
상품리스트 필터적용(높은 가격순, 낮은 가격순 등등)
모달창 적용 - 장바구니 담기 -
상품 메인 페이지
전체적인 레이아웃
Related Product -> BackEnd 통신 및 슬라이드
페이지 네이션
댓글 기능 -
공용 컴포넌트
Nav - Main & Sub 카테고리
Footer
Side - 시간관계상 1차 스프린트 때 포기
🔍 About My Role
1차 Sprint <SignUp page, Login LayOut까지>
2차 Sprint <Login page, Cart Page>
BackEnd와 연결 및 수정
연결 이전은, Mock Data(json file)
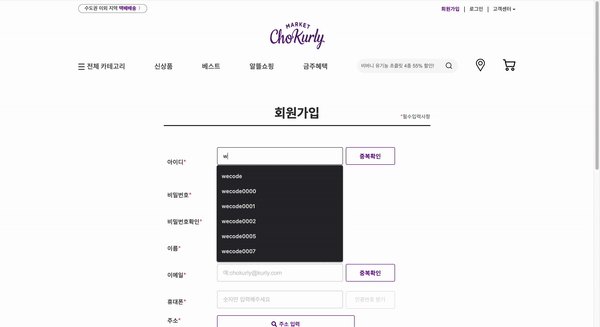
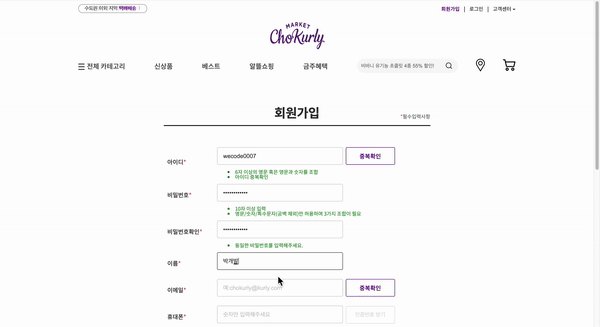
🔐Sign Up Page

기억 할 만한 부분

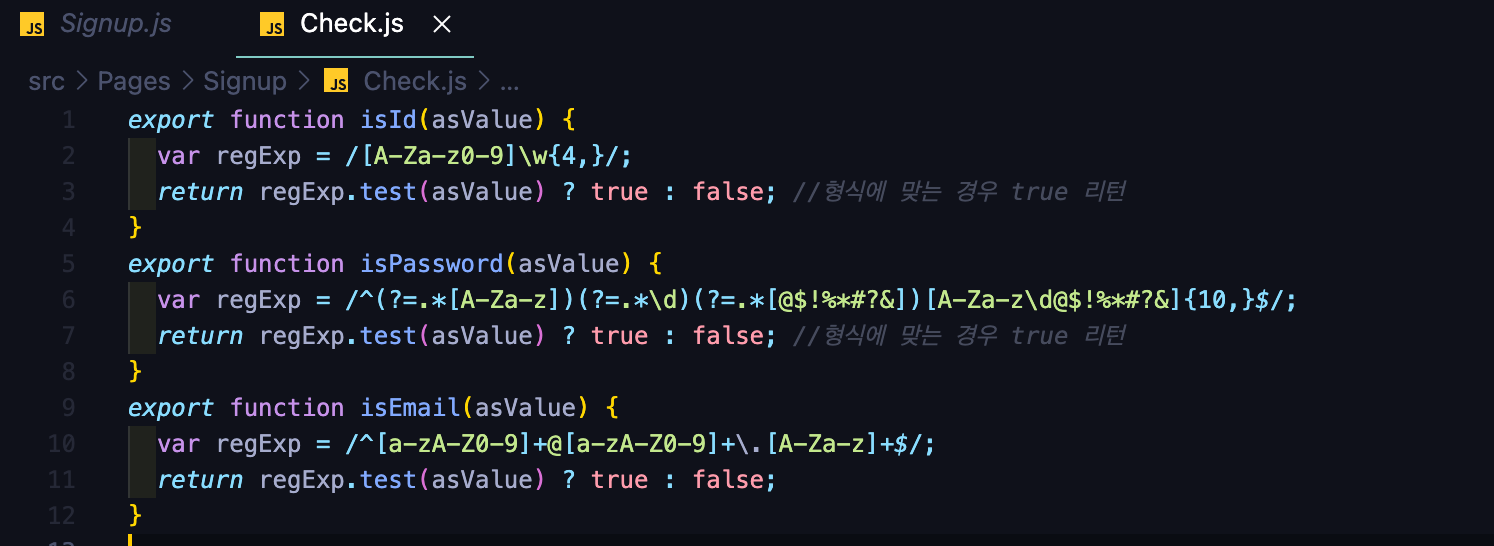
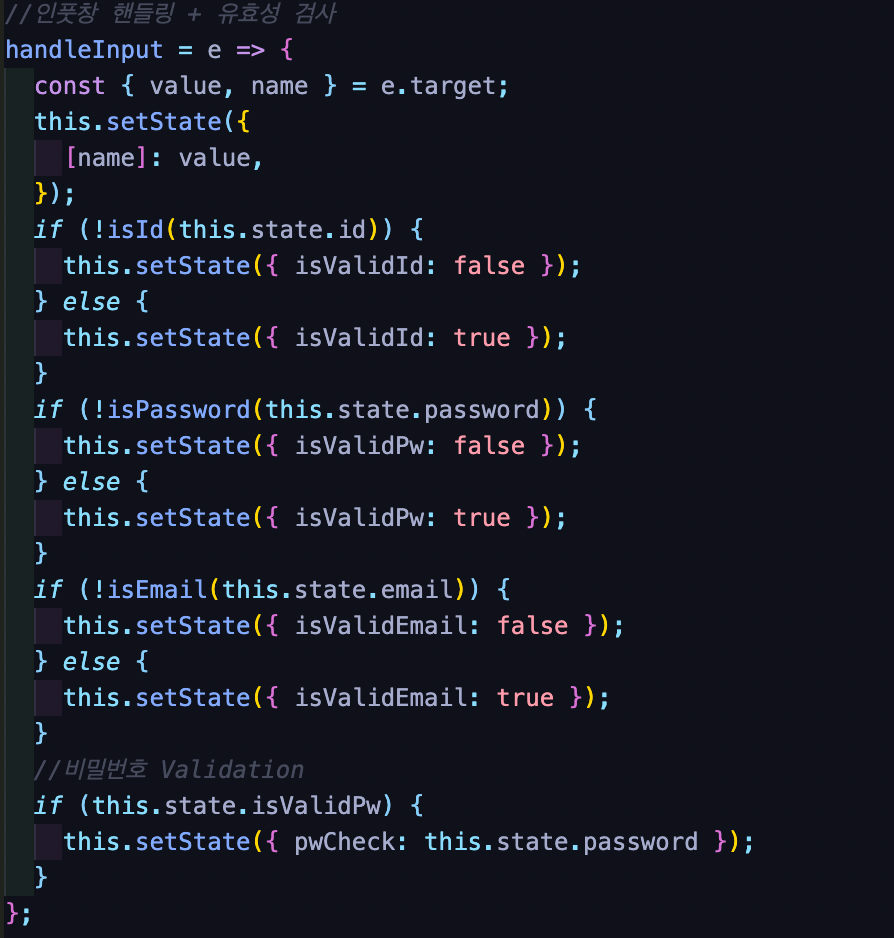
Id , Pw, Email의 입력형식이 알맞는지 정규표현식으로 true/ false 판단해주는 함수를 외부 js파일로 만들어 주었다.
정규표현식으로 복잡한 텍스트들이 가득차 있는데
외부파일로 빼주니 가독성 + 추후에 유지 보수에 큰 도움이 될 듯하다.
그리고, 유효성을 통과한다면 회원가입에 필수적 요소를 채웠는지 확인한다.
그리고 Sign-Up Info를 성공적으로 BackEnd에 보낼 수 있었다.
😂 아쉬웠던 부분
Over Time - 회원가입 페이지는 사용자가 가장 먼저 접하는 부분이다.
고객을 유치하기 위해선 이쁜 UI가 필수라고 생각하였다. 따라서, LayOut부분과 CSS측면을 가장 유사하게 잘 따라하고 싶었다. 그러자 예상 소요시간보다 훨씬 더 많이 걸렸다.
Incompetence - 회원가입에서 반드시 있는 부분, 주소창 그리고 모바일 인증부분을 제대로 구현하지 못했다.(껍질만..)
아직 실력이 부족하다. 2차 프로젝트때는 반드시 구현할 수 있도록 노력해야겠다.
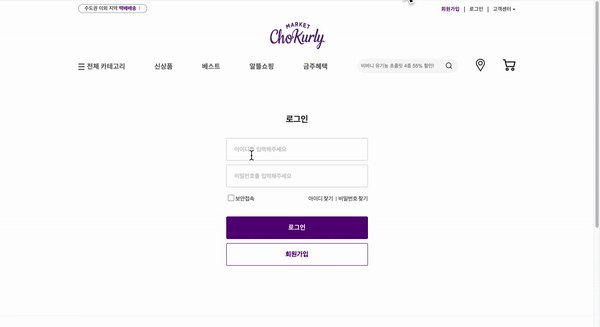
🔓Login Page
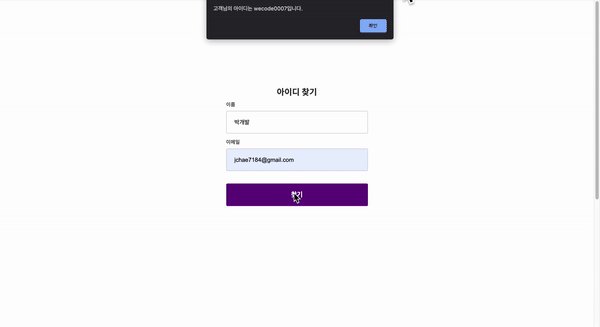
<Login - Id찾기>

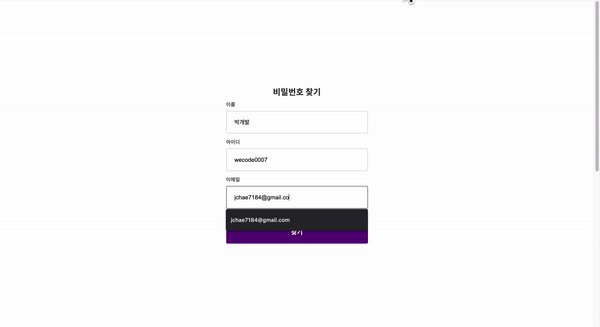
<Login - Pw찾기>

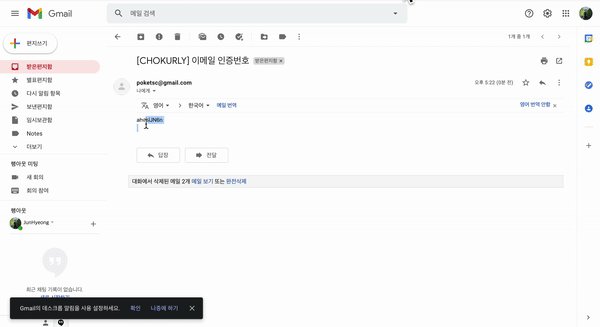
❗️❗️ 임시비밀번호를 실제 내가 사용하는 메일로 받아 실제로 로그인이 가능하다 ❗️❗️
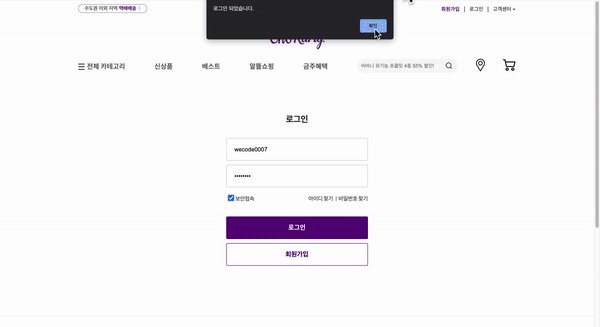
<Login 성공>
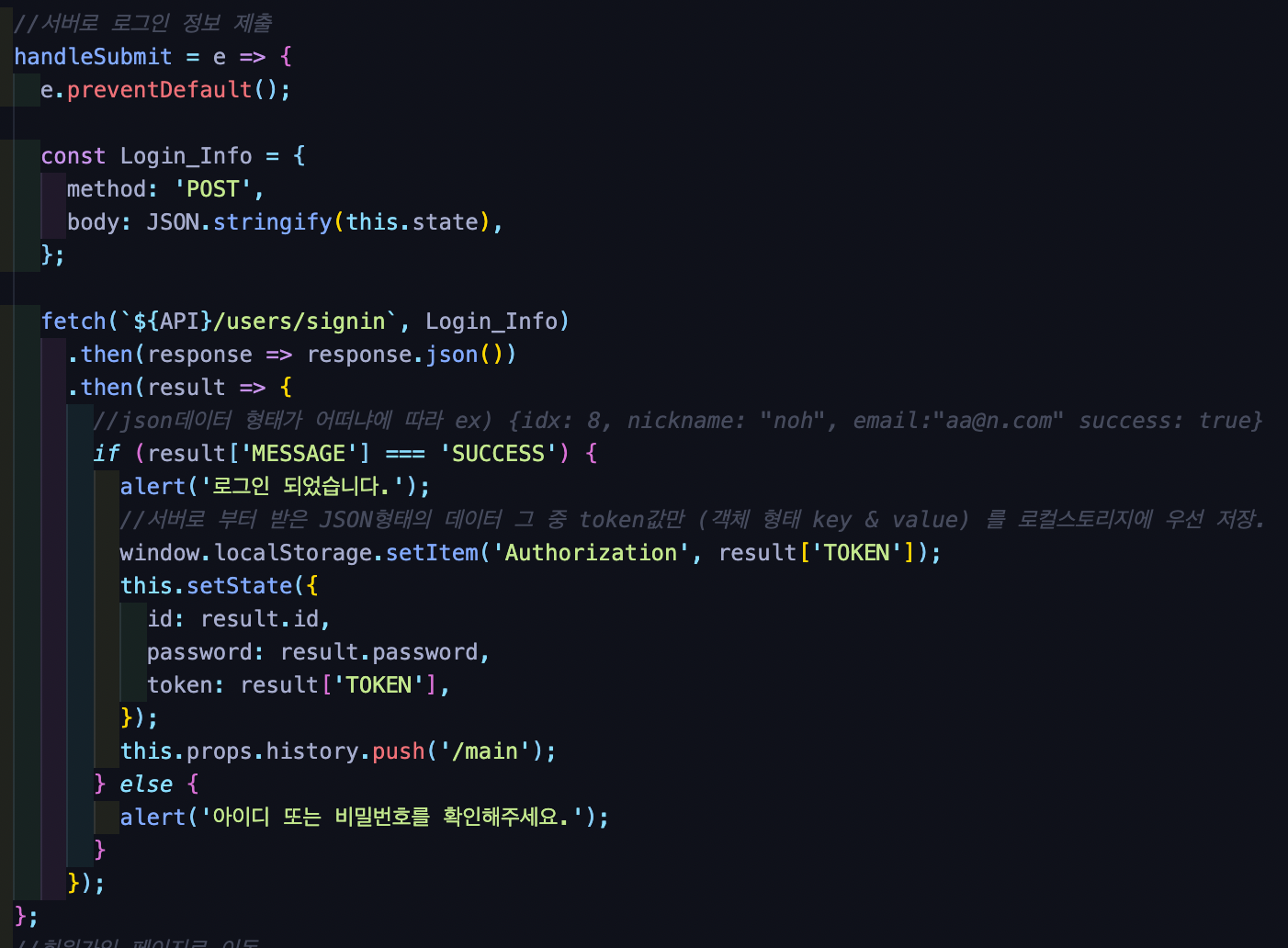
기억 할 만한 부분
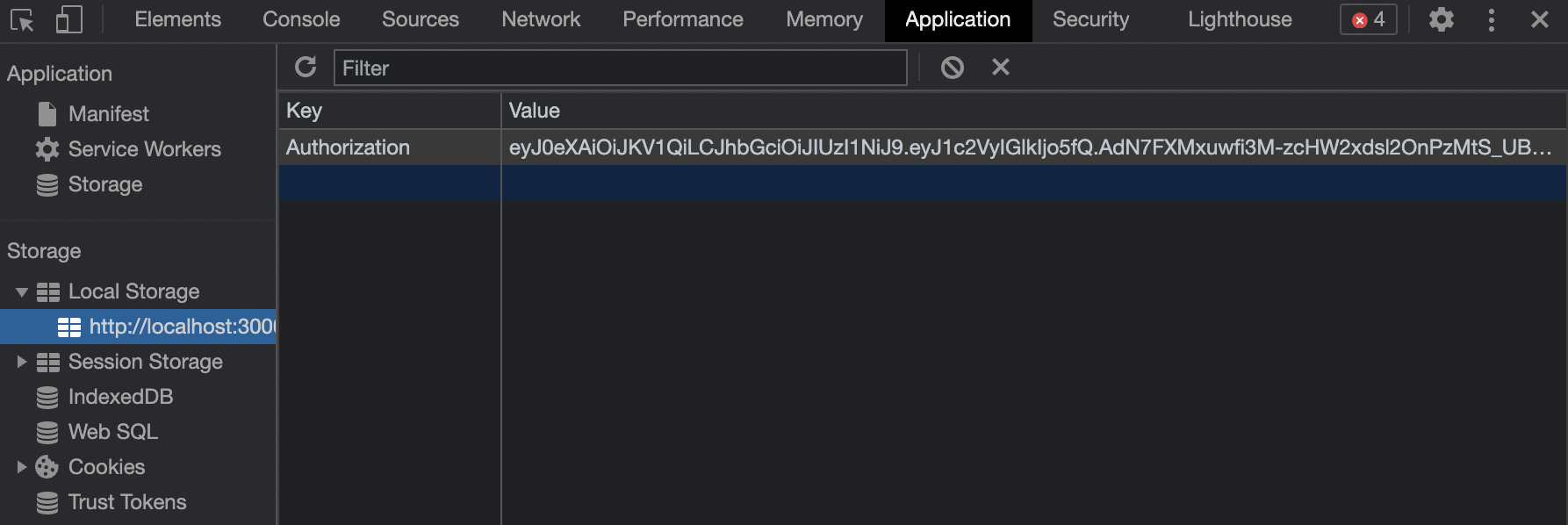
Login_Info를 서버로 보낼때 토큰(로그인한 특정 User에게 주어지는 값)을 백엔드로 부터 받는다.
토큰 값을 Local Storage(삭제하지 않는 이상 클라이언트에 대한 정보를 에 계속(영구적) 저장됨 ex)자동로그인)에 저장해야만 로그인이 필요한 페이지 or 로그인이 계속 유지가 된다.
cf)Session Storage는 브라우저를 닫는 순간 삭제가 된다.
(사실, 로그인 정보는 보안을 생각할 경우, session storage에 저장하는것이 좋아 보인다.)


😂 아쉬웠던 부분
Back End와 정보를 주고 받기위해서는 백엔드 분과 맞춰보기위해선 같은 분과 계속 확인을 해야한다거나 일정시간이 지나면 서버의 IP가 바뀌는 경우가 많았다. 처음에는 "API주소 바뀌었어요?"라는 질문을 가장 많이 했던것 같다..
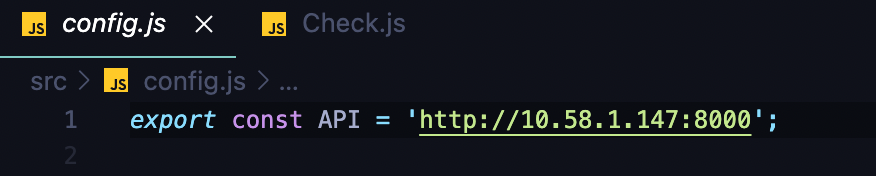
+)
API를 따로 config파일로 빼주었고 각 페이지에서 import하는 형태로 바꾸고 나서 추후에 API주소가 바뀔때 빠르게 대응할 수 있어서 정말 좋았다.


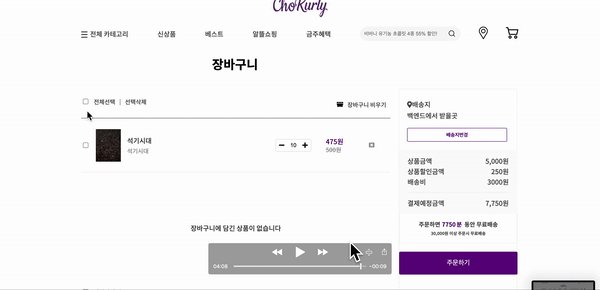
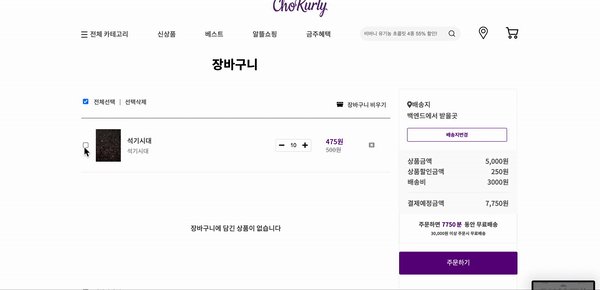
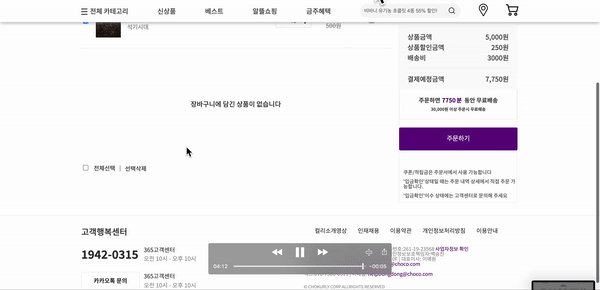
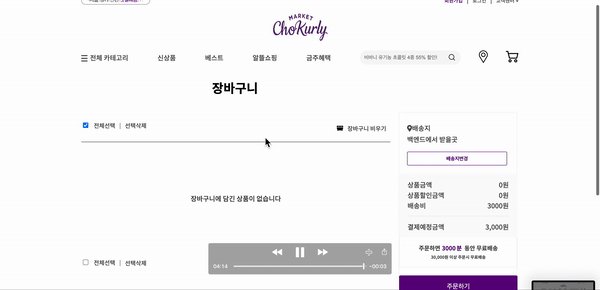
🤦Cart Page
장바구니라 쓰고 헬(Hell)바구니라고 읽게 되었다.
모든 커머스 사이트에는 장바구니 페이지가 있는데, 모든 개발자들이 정말 대단하고 멋지다는것을 Cart Page 작업을 하면서 깨닫게 되었다.

⭕️ 데이터를 바탕으로 장바구니에 담은 물건들 개별 수량 증감 표현
⭕️ 데이터를 바탕으로 장바구니에 담은 물건들 개별 삭제 기능
⭕️ 장바구니 비우기 기능
⭕️ 장바구니 담은 물건들 수량에 따라 자동 계산 기능 및 배송비 조건 추가
❌ 전체선택(체크박스 다중 체크박스)기능
❌ 개별선택 후 상품 리스트 삭제 기능
😂 매우 아쉬웠던 부분
Time Limit - 장바구니가 어려운 페이지임을 미리 짐작하고 있었다.
그래서 최대한 많은 시간을 확보하고자 하였지만 초반에 내가 작업하였던 Sign Up 그리고 Login 페이지에서 너무 많은 시간이 소요되었다.
Lack of Communication With BackEnd - 팀 분위기가 좋지않아 소통이 부재하였다는 뜻이 아니다. 팀 분위기는 어떠한 팀보다 좋았고 백엔드 분들은 데이터를 구현하였음에도 불구하고 프론트엔드들을 덤덤히 기다려 주었다. 하지만 물리적인 시간이 부족했다. 그래서 MockData로 진행할땐 되던 기능들이 서버를 연결해서 하나하나 맞춰보면서 기능적 오류에 빠지고 말았다.
마감날 쫓기면서 BackEnd와 소통하다 보니 분명 내가 짯던 코드들도 보이지 않았다.(머리가 하얘지고 식은땀이 났다. 백엔드분들이 힘들게 구성한 데이터들을 쓸모없게 하면 안되니..)
Back으로부터 데이터를 불러와서 계산하는 기능까진 구현하였지만
개별 삭제기능이나 수량 증감 표현 체크박스 등 제대로 구현하지 못했다.
추후에 개인적으로 장바구니 Update Version을 포스팅할 예정입니다.
안녕, 1차 프로젝트야 👍
정말 순식간에 지나간 2주.. 그리고 새로운 도전을 앞두고..
첫 개발 프로젝트, 첫 팀 정말 잘하고 싶었고 애착이 갔다.
하지만,순탄치만은 않았다.
같은 팀 FrontEnd Ace인 팀원이 첫날부터 자가격리를 하셔야 됬다.
소통이 생명인데 잘할 수 있을까
많은 멘토들 분들께서 프로젝트의 결과물은 팀원들과의 협업 그리고 소통의 정도에 따라서 달라진다고 수 없이 강조하셨다.
걱정이 앞섰다. 과연 잘 소통할 수 있을까?
하지만 소통에 있어 걱정은 관심으로 바뀌는 힘이 되어주었다.
Wecode에서 프로젝트를 진행하는 동안 팀원들께서 구글밑을 항상 켜주셨고 격리중이신분과 끝없이 소통할 수 있었다. (어쩌면, 모든 구성원이 다 함께 있는 경우보다 더욱더 많은 소통의 창구를 만들었을지도 모른다.)
잘하는 개발자보단 함께 일하고 싶은 개발자가 되자.
물론, 개발자는 실력이 중요하다.
실력이 있어야 기본적인 의사소통이 되고 다른 팀원들에게 피해를 끼치지 않는다.
하지만 그 보다도 팀원들과의 협업능력이 더 중요하다는것을 깨닫는 프로젝트였다. 좋은 팀 분위기는 1+1+1+1+1+1은 6이 아닌 10이상의 가치를 뽑아낸다는 말이 어쩌면 진짜일 수 도 있다는 생각을 하였다.
같이 Blocker들도 해결해나가고 힘들고 지칠때마다 서로의 동기부여가 되며 버텼다. 그리고 한없이 부족하고 모자란것 같았던 나도 뒤 돌아보니 꽤나 많은 걸음을 걸어왔음을 팀원들이 내게 비추어 주었다.
처음부터 완벽할 순 없다. 끝없이 다듬고 성장하자.
크게 두가지 관점에서 말하고 싶다.
미시적 관점에서
처음부터 가독성이 완벽하고 간결한 코드는 짤 수 없다는 점이다.
주변 결과물들을 보고 '와..저사람들은 어떻게 저런 생각을 했지? 어쩌면 이해가 잘되는 코드를 짜는거지..?'라고 많은 비교들을 하였다. 하지만 대부분의 경우는 끝없이 Refactoring의 과정을 걸쳐 멋진 코드를 구성하게 되는것이였다. 2차 프로젝트로 바로 넘어가야 하는 관계상 Refatoring부분이 미흡하였지만 모든 프로젝트가 끝난 후 나의 코드 더불어 나의 팀원들이 했던 코드들을 더 멋지게 그리고 나만의 코드로 흡수 및 리팩토링할 예정이다.
거시적 관점에서
나의 첫 프로젝트이다. 정말 미흡하고 부족한 프로젝트일 수 있다. 하지만 나는 이순간을 잊지 않고 꾸준히 성장할 것이다. 처음부터 멋진 프로젝트를 해내고 실력있는 개발자는 아무도 없을것이다. 나는 부족하다. 인정한다. 하지만 보석처럼 꾸준히 다듬어서 언젠가 멋진 개발자가 될 것이다.💎

미시적 거시적 오케이~