
Dom이란 도대체 뭘까?
Document Object Model
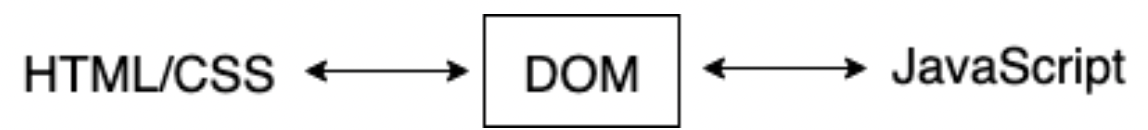
Dom이란 Document인 HTML을 계층화시켜 트리구조로 만든 Object(객체) 모델이다.
JavaScript가 이 모델을 통하여 접근하고 수정하며 "동적"인 페이지를"정적"으로 바꾸어준다.

document.body -- 문서의 바디전체에 대해 접근
innerHTML -- 무언가의 내용으로 수정(바꾸고 싶다면)
ex) document.body.innerHTML = "전체 내용 바꿈"
querySelector -- 특정 element에 접근하고 싶을때
ex) document.querySelector('#red')
mean) red라는 id에 접근
ex) document.querySelector('.blue')
mean) blue라는 class에 접근
ex) document.querySelector('p.green')
mean) p태그의 green이라는 class에 접근
css의 property명과는 조금 다르게
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';css에서 background-color로 표현했던것 대신 backgroundColor(camelCase)로 표현해준다.
