5일차 ( 프로젝트 5일차 )
[ 5일차 ] Filter elements
Filter elements 를 본격적으로 페이지 html에 반영
- 문제점 : 새로고침 로딩 후 바로 전체 목록이 떠야하는데 안뜸.
카드가 100개 이상이기에 Ajax 코드를 이용하면 조금 더 효율적일듯 하여 사용해봄.
<!Doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!-- bootstrap icon -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<title>Game Over</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@300&family=VT323&display=swap" rel="stylesheet">
<link href="http://fonts.cdnfonts.com/css/common-pixel" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="gameoversty.css">
<style>
</style>
<script>
$(document).ready(function () {
load();
filterSelection("all");
});
function load() {
$('#card-group').empty()
$.ajax({
type: "GET",
url: "https://www.freetogame.com/api/games?platform=pc",
data: {},
success: function (response) {
let games = response
for (let i = 0; i < 300; i++) {
let game_img = games[i]['thumbnail']
let game_title = games[i]['title']
let game_text = games[i]['short_description']
let game_tag = games[i]['genre']
if (game_tag == 'MMO') {
let temp_html = `<div id="card" class="card-size filterDiv ${game_tag}_">
<div class="card card-height">
<img src="${game_img}" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">${game_title}</h5>
<p class="card-text text-over">${game_text}</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">${game_tag}</span></small>
</div>
</div>
</div>
`
$('#card-group').append(temp_html);
} else {
let temp_html = `<div id="card" class="card-size filterDiv ${game_tag}">
<div class="card card-height">
<img src="${game_img}" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">${game_title}</h5>
<p class="card-text text-over">${game_text}</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">${game_tag}</span></small>
</div>
</div>
</div>
`
$('#card-group').append(temp_html);
}
}
}
})
}
function search_complete() {
$('#result').empty();
let search_result =$('#search').val();
// alert(search_result);
let temp_html = `<div>"<span class="searchWord">${search_result}</span>" 에 대한 검색 결과</div>`
// console.log(temp_html)
if (search_result == '') {
alert('검색어를 입력해 주세요');
$('#search').focus();
return false
} else {
$('#result').append(temp_html);
}
}
//filter elements
function filterSelection(c) {
var x, i;
x =document.getElementsByClassName("filterDiv");
if (c == "all") c = "";
// Add the "show" class (display:block) to the filtered elements, and remove the "show" class from the elements that are not selected
for (i = 0; i < x.length; i++) {
w3RemoveClass(x[i], "show");
if (x[i].className.indexOf(c) > -1) w3AddClass(x[i], "show");
}
}
// Show filtered elements
function w3AddClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
if (arr1.indexOf(arr2[i]) == -1) {
element.className += " " + arr2[i];
}
}
}
// Hide elements that are not selected
function w3RemoveClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
while (arr1.indexOf(arr2[i]) > -1) {
arr1.splice(arr1.indexOf(arr2[i]), 1);
}
}
element.className = arr1.join(" ");
}
// Add active class to the current control button (highlight it)
varbtnContainer=document.getElementById("myBtnContainer");
varbtns=btnContainer.getElementsByClassName("btn");
for (vari= 0;i<btns.length;i++) {
btns[i].addEventListener("click", function () {
var current =document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
</head>
<body>
<div class="wrap">
<div class="header">
<div class="img"></div>
<div class="search">
<input placeholder='search' class=search-bar id='search' type='text'/>
<button class='search-icon' onclick="search_complete()">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="yellow" class="bi bi-search"
viewBox="0 0 16 16" href="https://www.google.com/ ">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z"/>
</svg>
</button>
</div>
</div>
<!-- hashtag-->
<div id="myBtnContainer" class="hashtag">
<button class="btnAll tag active" onclick="filterSelection('all')" aria-pressed="true">ALL</button>
<button class="btnMmorpg tag" onclick="filterSelection('MMORPG')">MMORPG</button>
<button class="btnShooter tag" onclick="filterSelection('Shooter')">Shooter</button>
<button class="btnBattleroyale tag" onclick="filterSelection('Battle Royale')">Battle Royale</button>
<button class="btnMoba tag" onclick="filterSelection('MOBA')">MOBA</button>
<button class="btnSports tag" onclick="filterSelection('Sports')">Sports</button>
<button class="btnRacing tag" onclick="filterSelection('Racing')">Racing</button>
<button class="btnStrategy tag" onclick="filterSelection('Strategy')">Strategy</button>
<button class="btnFighting tag" onclick="filterSelection('Fighting')">Fighting</button>
<button class="btnCardGame tag" onclick="filterSelection('Card Game')">Card Game</button>
<button class="btnMmo tag" onclick="filterSelection('MMO_')">MMO</button>
</div>
<!-- 검색 후 보이게 되는 창-->
<div id='result'>
</div>
<!-- 카드 -->
<div id="card-group" class="card-group">
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/1/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">Dauntless</h5>
<p class="card-text text-over">A free-to-play, co-op action RPG with gameplay similar to Monster
Hunter.</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size badge-genre1">MMORPG</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/2/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">World of Tanks</h5>
<p class="card-text text-over">If you like blowing up tanks, with a quick and intense game style you
will love this game!</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/3/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">Warframe</h5>
<p class="card-text text-over">A cooperative free-to-play third person online action shooter set in
an stunning sci-fi world.</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/4/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">CRSED: F.O.A.D.</h5>
<p class="card-text text-over">Take the battle royale genre and add mystical powers and you have
CRSED: F.O.A.D. (Aka Cuisine Royale: Second Edition)</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/4/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">CRSED: F.O.A.D.</h5>
<p class="card-text text-over">Take the battle royale genre and add mystical powers and you have
CRSED: F.O.A.D. (Aka Cuisine Royale: Second Edition)</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/4/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">CRSED: F.O.A.D.</h5>
<p class="card-text text-over">Take the battle royale genre and add mystical powers and you have
CRSED: F.O.A.D. (Aka Cuisine Royale: Second Edition)</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/4/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">CRSED: F.O.A.D.</h5>
<p class="card-text text-over">Take the battle royale genre and add mystical powers and you have
CRSED: F.O.A.D. (Aka Cuisine Royale: Second Edition)</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
<div class="card-size">
<div class="card card-height">
<img src="https://www.freetogame.com/g/4/thumbnail.jpg" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title title-over">CRSED: F.O.A.D.</h5>
<p class="card-text text-over">Take the battle royale genre and add mystical powers and you have
CRSED: F.O.A.D. (Aka Cuisine Royale: Second Edition)</p>
</div>
<div class="card-footer">
<small class="text-muted"><span
class="badge badge-pill badge-secondary badge-size">Shooter</span></small>
</div>
</div>
</div>
</div>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
<footer>
<p>참여한 사람들: 남혜민, 이민호, 이하나, 장정인, 조소영, 조원행 </p>
</footer>
</div>
</body>
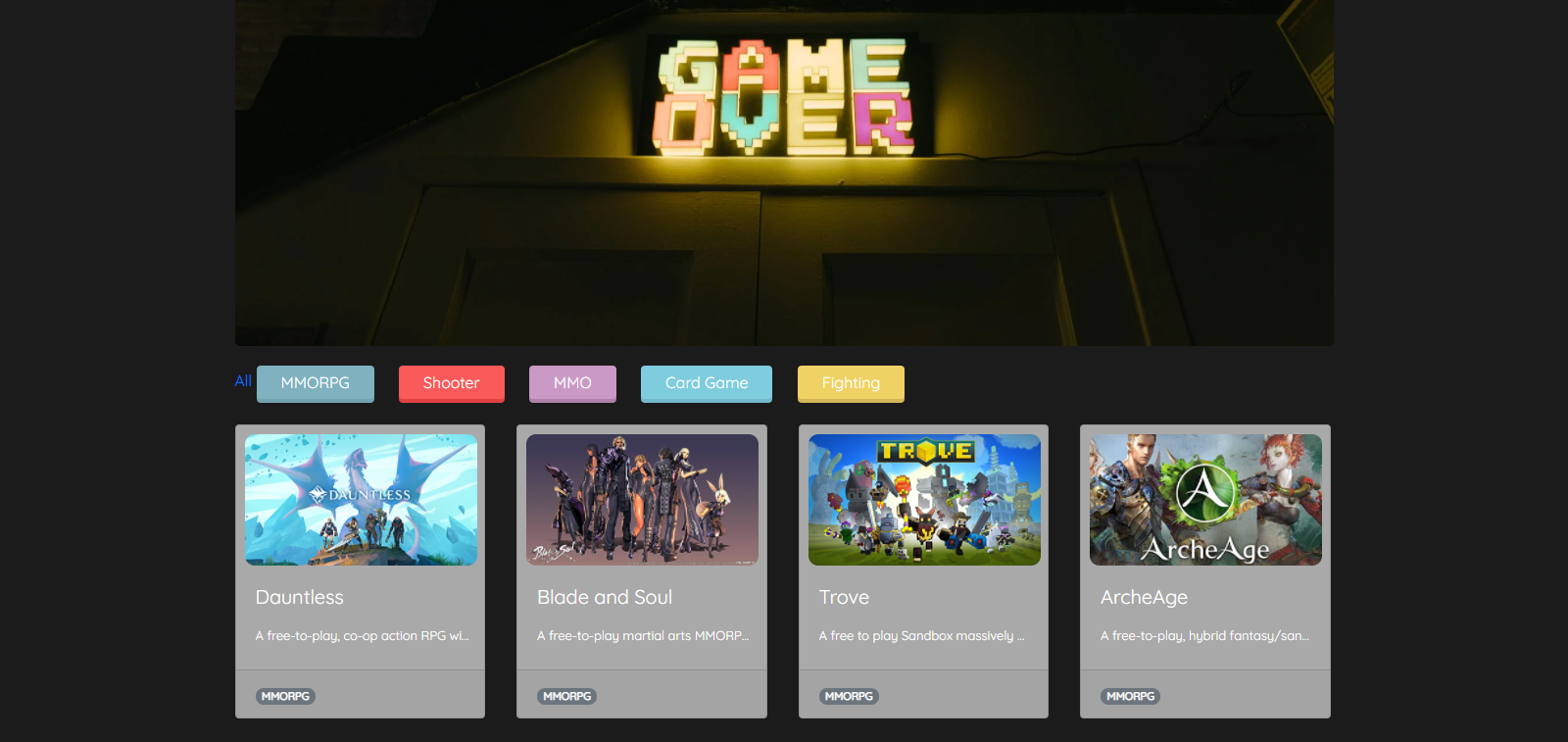
</html>결과 :
후기_
: 시간이 나지를 않아서 더 해보지 못한게 아쉽다. 강의도 제대로 못듣고 숙제도 못하고... 내일과 주말도 작업할 것만 겨우 할수 있 듯해서 마음이 조금 조급해진다.