
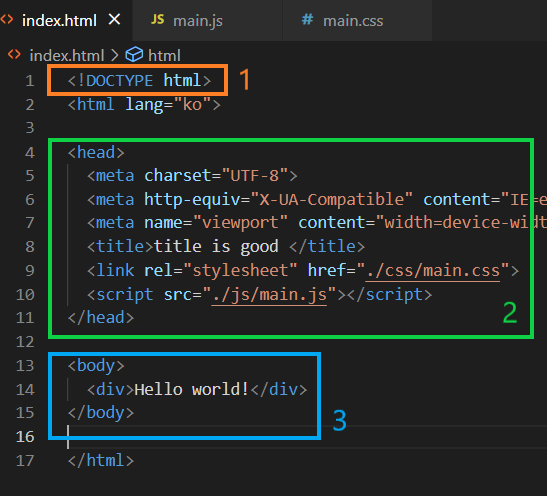
[ 1 ] Doctype
- 문서의 형식을 정의.
- 이 문서가 어떤 HTML 버전으로 작성 되었는지 알려준다.
( 표준 - HTML5 )
[ 2 ] <head>
- 문서의 정보를 나타내는 범위.
- 웹페이지의 보이지 않는 정보를 작성하는 범위.
<meta ~ >
<meta charset = "UTF-8">
: 해당 문서가 인코딩 되는 방식을 알려준다.<meta name = "viewport" ~ >
: 모바일 기기로 접속 했을 때 어떻게 보일지 설정해준다.
:name부분에 정보의 종류,content에 그 정보의 값을 입력해준다.
<title>: 웹페이지의 탭 부분에 명시되는 페이지의 제목을 작성할 수 있도록 해주는 태그.
<link rel="stylesheet" ~ >:
href에 작성된 위치의css파일을 불러와 해당html에 적용할 수 있도록 해준다.
:rel부분에는 가져올 문서와의 관계,href에는 가져올 문서의 경로를 작성해준다.
<style>:
<style>과</style>사이에 작성된 CSS 코드를 적용할 수 있도록 해준다.
<script>:
src에 작성된 위치에서JavaScript파일을 가져와 적용 하거나<script>와</script>사이에 작성된 JS 코드를 적용할 수 있도록 해준다.
[ 3 ] <body>
- 문서의 구조를 나타내는 범위.
- 웹페이지의 보여지는 구조를 작성하는 범위.
예시 )
<img src="./assets/images/logo.png" alt="NOPE">
:src에 가져올 이미지의 위치,alt에는 그 이미지가 출력되지 못했을 때 대신 출력될 텍스트를 입력해준다.
:src에는 웹주소로도 이미지 위치를 입력할 수 있다.
[ 4 ] 경로
상대 경로
: 현재 작성되고 있는 문서를 기준으로 탐색된다.
./css/main.css
: 현재 작성중인 문서의 위치에서css폴더의main.css파일을 나타낸다.
: 생략이 가능하다.
../js/main.js
: 현재 작성중인 문서의 위치에서 상위경로로 올라가서 그 위치에 존재하는js폴더의main.js파일을 나타낸다.
절대 경로
: 현재 작성중인 문서와 관계없이 절대적인 경로.
http://localhost:5500/index.html
:http://localhost:5500/라는 원격의 주소에서의index.html파일을 나타낸다.
/assets/images/logo.png
: 최상위 위치에서부터assets폴더 속images폴더의logo.png파일을 나타낸다.
[ 마무리 ] 2일차를 마치며...
그저 그렇게 배웠기에 이유도 원리도 아무것도 모르고 치기만 했던 코드들의 의미, 왜 그렇게 써야 하는지, 그런 것들을 배워가다가 보니 몰랐던 것도 이해하게 되는 것 같다.
