
저번 포스팅에서 개념을 배워봤으니 이제 적용을 해보장!
솝트 3차 세미나 과제 중 친구뷰를 통해서 실전 연습을 해보장!
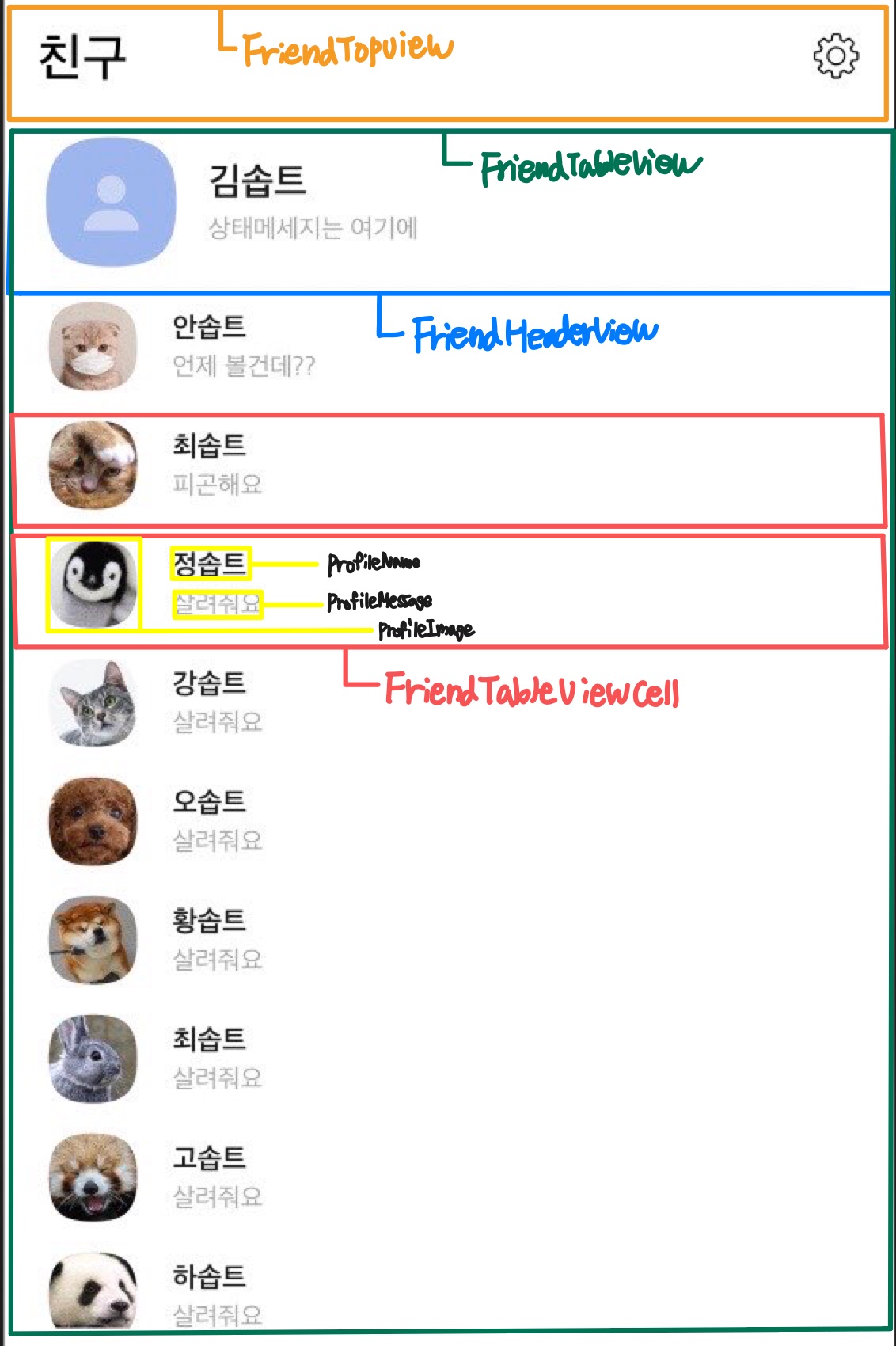
0. 스케치
- 테이블뷰와 무관한 FriendTopView는 포스팅은 안하지만! 코드는 남겨둘게용가링

1. Model 구현하기
모델에는 셀에서 반복되게 바뀌는 값을 구현하면 된다!
여기서는 프로필이미지, 프로필네임, 프로필메세지가 반복적으로 바뀜으로 구조체를 통해서 선언해줬다.
그리고 각각의 사용자를 리스트로 저장했다.
import Foundation
import UIKit
struct FriendModel {
let profileImage: UIImage
let profileName: String
let profileMessage: String
}
var friendDummyModel: [FriendModel] = [
FriendModel(profileImage: Image.friendProfileImage1, profileName: "안솝트", profileMessage: "피곤해요"),
FriendModel(profileImage: Image.friendProfileImage2, profileName: "최솝트", profileMessage: "살려해요"),
FriendModel(profileImage: Image.friendProfileImage3, profileName: "정솝트", profileMessage: "배고파요"),
FriendModel(profileImage: Image.friendProfileImage4, profileName: "강솝트", profileMessage: "햄볶아요"),
FriendModel(profileImage: Image.friendProfileImage5, profileName: "오솝트", profileMessage: "행복해요"),
FriendModel(profileImage: Image.friendProfileImage6, profileName: "황솝트", profileMessage: "기뻐해요"),
FriendModel(profileImage: Image.friendProfileImage7, profileName: "최솝트", profileMessage: "공부해요"),
FriendModel(profileImage: Image.friendProfileImage8, profileName: "고솝트", profileMessage: "슬퍼해요"),
FriendModel(profileImage: Image.friendProfileImage9, profileName: "하솝트", profileMessage: "조용해요")
]2. TableViewCell 구현하기
테이블뷰를 구성하는 셀들을 만들 차례이다. 중요하니 천천히 해보장
일단 셀을 구성하는 UI Components를 구성한다.
//MARK: - UI Components
private let profileImageView = UIImageView().then {
$0.makeRounded(radius: 18)
}
private let profileNameLabel = UILabel().then {
$0.font = UIFont(name: "AppleSDGothicNeo-SemiBold", size: 12)
$0.textColor = 0x191919.color
}
private let profileMessageLabel = UILabel().then {
$0.font = UIFont(name: "AppleSDGothicNeo-Regular", size: 11)
$0.textColor = 0xA6A6A6.color
}2-1. identifial 선언하기
저번 포스팅에서 TableView는 재사용 큐를 사용한다고 했죠?
재사용하기 위해서는 셀을 테이블뷰에 등록시키는 작업을 해야되요! => 어디서? ⭐️뷰컨트롤러에서⭐️
그러면 어떻게 이게 맞는지 알 수 있을까요?
이때 식별자인 identifier 값으로 어떤 Cell인지 구분하게 됩니다.
import Foundation
import UIKit
import SnapKit
import SwiftyColor
import Then
final class FriendTableViewCell: UITableViewCell {
//MARK: - Properties
static let identifier = "FriendTableViewCell"2-2. 초기화 함수
UITableViewCell을 스타일과 재사용 식별자로 테이블 셀을 초기화하고 호출자에게 반환합니다.
그리고 여기서 UI Component를 View에 보여주는 setUpView()랑 AutoLayout에서 setupConstraints()를 같이 초기화해줍니다!
초기화의 자세한 부분은 UICollcetionView 생명주기에서 다루겠습니다!
//MARK: - Life Cycles
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
setupView()
setupConstraints()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}2-3. dataBind() 함수 구현
dummyData에서 만들어준 초기값을 각 셀에 연결해주는 함수입니다!
func dataBind(model: FriendModel) {
profileImageView.image = model.profileImage
profileNameLabel.text = model.profileName
profileMessageLabel.text = model.profileMessage
}2-4. register() 함수 구현
테이블뷰에서는 다양한 디자인에 대응하기 위해 커스텀 셀을 많이 만들게 되는데, 테이블뷰에서 해당 커스텀 셀을 사용하기 위해서는 UITableView.register() 함수를 사용합니다!
- 셀을 만드는 데 사용할 nib 파일을 지정하는 nib 객체와
- 어떤 셀인지 알 수 있는 식별자인 identifial을 보여준다.
//MARK: - Custom Method
private func register() {
friendView.friendTableView.register(
FriendTableViewCell.self, forCellReuseIdentifier: FriendTableViewCell.identifier) }