5. UITableViewHeader 구현
마지막으로 TableView의 헤더를 구현해보자
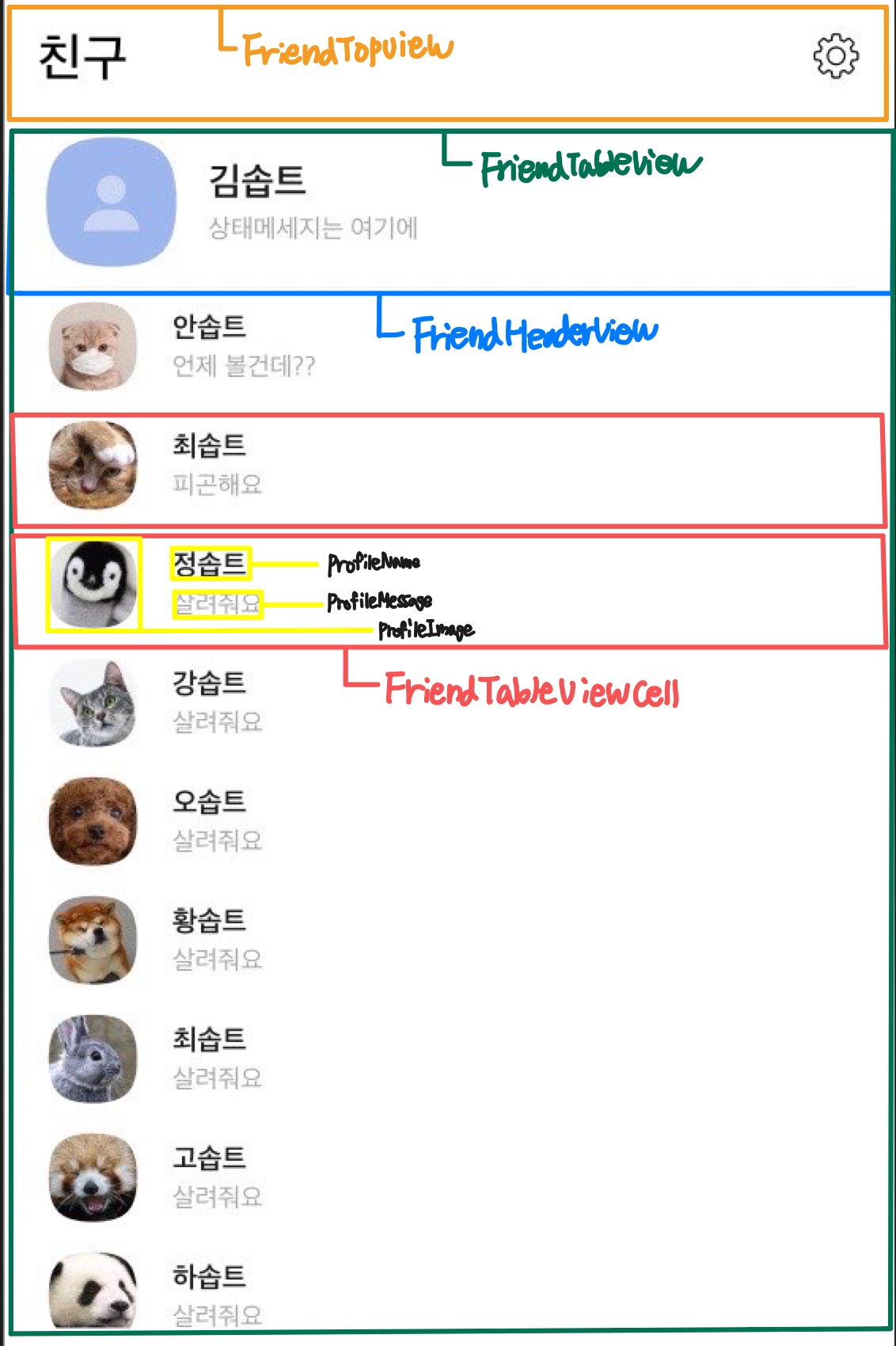
여기서는 마이프로필 즉 친구뷰 중에서 자기를 표현하는 부분을 헤더로 구현할 것이다.
그림으로 보면 아래와 같다!

5.1 FriendHeaderView 구현하기
- 헤더뷰를 UITableViewHeaderFooterView 상속을 받아서 구현해준다!
- 이때 신경써야 될 부분은 identifier를 선언해줘야 되는 부분인데, 그 이유는 헤더뷰 또한 뷰컨트롤러에서 register함수를 통해 테이블뷰에 등록해서 사용할 것이기 때문이다!!!
import Foundation
import UIKit
import SnapKit
import SwiftyColor
import Then
final class FriendHeaderView: UITableViewHeaderFooterView { //중요중요!!!
//MARK: - Properties
static let identifier = "FriendHeaderView" // 꼭!!!! identifier 선언!!
//MARK: - UI Components
private let profileImageView = UIImageView().then{
$0.image = Image.friendProfileImage
}
private let profileNameLabel = UILabel().then {
$0.text = "김솝트"
$0.font = UIFont(name: "AppleSDGothicNeo-SemiBold", size: 16)
$0.textColor = 0x191919.color
}
private let profileMessageLabel = UILabel().then {
$0.text = "상태메시지는 여기에"
$0.font = UIFont(name: "AppleSDGothicNeo-Regular", size: 11)
$0.textColor = 0xA6A6A6.color
}
//MARK: - Life Cycle
override init(reuseIdentifier: String?) {
super.init(reuseIdentifier: reuseIdentifier)
setupView()
setupConstraints()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
//MARK: - Custom Method
private func setupView() {
contentView.backgroundColor = .white
[profileImageView, profileNameLabel, profileMessageLabel].forEach {
contentView.addSubview($0)
}
}
private func setupConstraints() {
profileImageView.snp.makeConstraints {
$0.top.equalToSuperview().offset(7)
$0.leading.equalToSuperview().offset(16)
$0.width.equalTo(59)
$0.height.equalTo(58)
}
profileNameLabel.snp.makeConstraints {
$0.top.equalToSuperview().offset(19)
$0.leading.equalTo(self.profileImageView.snp.trailing).offset(11)
}
profileMessageLabel.snp.makeConstraints {
$0.top.equalTo(self.profileNameLabel.snp.bottom).offset(6)
$0.leading.equalTo(self.profileNameLabel)
}
}
}
5-2. 테이블뷰 헤더 register함수로 등록해주기!
테이블뷰에 헤더를 등록해야겠죠?
- 테이블뷰셀을 등록하는 것과 다르게 forHeaderFooterViewReuseIdentifier 을 통해서 등록하면 됩니다!
- 이때 우리가 셀에서 등록한 것처럼! 헤더뷰의 본체와! identifier을 파라미터로 넣어주면 되겠죵
private func register() {
friendView.friendTableView.register(
FriendTableViewCell.self, forCellReuseIdentifier: FriendTableViewCell.identifier)
friendView.friendTableView.register(
FriendHeaderView.self, forHeaderFooterViewReuseIdentifier: FriendHeaderView.identifier)
}5-3. 테이블뷰 헤더 delegate로 커스텀하기!
테이블뷰에 등록된 셀이 어떤 친군지 알려주기 위해서 UITableViewDelegate와 UITableViewDataSource를 사용했자나요?
테이블뷰 헤더뷰 또한 어떤 친군지 설명을 해줘야하는데요!
UITableViewDelegate를 통해서 이 친구의 높이와 어떤 뷰인지 설명해줄꺼에요!
heightForHeaderInSection: 헤더뷰의 높이를 알려주는 함수!
- 이걸 통해서 높이를 헤더뷰의 높이를 설정할 수 있겠죠?
viewForHeaderInSection: 어떤 헤더뷰인지 설명하는 함수!
- 살짝 UITableViewDataSource의 cellForRowAt과 비슷한 느낌 (지극히 주관적)
- guard let 구문으로 headerView를 지정하고 return 해주면 됩니다잉!
- dequeueReusableHeaderFooterView : 헤더뷰도 재사용 메커니즘을 사용한다!
extension FriendView: UITableViewDelegate {
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 73
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
guard let headerView = tableView.dequeueReusableHeaderFooterView(
withIdentifier: FriendHeaderView.identifier)
as? FriendHeaderView else { return UIView() }
return headerView
}
}