- <input>
📝 기본 구조
<input type="타입이름">✏️ 속성
- value 속성은 input 요소의 type 속성값에 따라 다른 용도로 사용됩니다.
<input type="타입이름" value="초깃값">- "button", "reset", "submit" : 버튼 내의 텍스트를 정의함.
- "hiddon", "password", "text" : 입력 필드의 초깃값을 정의함.
- "checkbox", "image", "radio" : 해당 입력 필드를 선택 시 바로 서버로 제출되는 값을 정의함.
- radio 타입은 name을 동일하게 주면 보기 중 단 한가지만 선택할 수 있습니다.
ex)
<form>
<input type="radio" id="coffee" name="beverage" value="coffee">
<label for="coffee">coffee</label><br>
<input type="radio" id="juice" name="beverage" value="juice">
<label for="juice">juice</label><br>
<input type="radio" id="tea" name="beverage" value="tea">
<label for="tea">tea</label>
</form>
또는
<form>
<input type="radio" id="coffee" name="beverage" value="coffee">coffee
<input type="radio" id="juice" name="beverage" value="juice">juice
<input type="radio" id="tea" name="beverage" value="tea">tea
</form>💻 출력
coffeejuice
tea
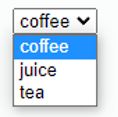
- <select>
📝 기본 구조
<select>
<option></option>
</select>ex)
<select name="beverage" id="beverage">
<option value="coffee">coffee</option>
<option value="juice">juice</option>
<option value="tea">tea</option>
</select>💻 출력