기초 문법
1. 변수 선언
<script>
var i = 1; // 지역변수 선언
let i = 1; // 지역변수 선언
const i = 1; // 지역상수 선언
</script>자바스크립트는 자바와 달리 데이터 타입을 구분하지 않으므로 지역변수를 선언할 때는 데이터 타입 대신 var나 let 둘 중 아무거나 써줍니다. 하지만 var는 재선언이 가능하므로 웬만하면 let을 써줍시다.
2. 함수 선언
<script>
function test(perameter) {
console.log(i);
return 0; // 리턴값
}
</script>자바와 달리 함수 앞에 리턴값의 자료형을 정의해주지 않아도 됩니다.
3. for문
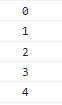
3-1) for - in 반복문
<script>
let arr = [1, 2, 3, 4, 5];
for (n in arr) {
console.log(n);
}
</script>for - in 반복문은 해당 배열의 인덱스에 접근합니다.
💻 출력

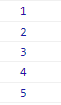
3-2) for - of 반복문
<script>
let arr = [1, 2, 3, 4, 5];
for (n of arr) {
console.log(n);
}
</script>for - of 반복문은 해당 배열의 요소에 접근합니다.
💻 출력

자주쓰는 함수
1. 로그 처리
<script>
let i = 1;
console.log(i);
</script>console.log 함수를 사용하여 웹 콘솔에 메세지를 출력할 수 있습니다.
2. Javascript에서 html 코드 입력
<script>
document.write("<h1>제목</h1>");
document.write("<div class='test'>클래스도 가능합니다.</div>");
</script>document.write 함수를 사용하여 자바스크립트에서 html 코드를 입력할 수 있습니다.
3. 경고창 실행
<script>
alert('경고창 실행');
</script>💻 출력

4. 확인 창 실행
<script>
confirm('확인 창을 실행할까요?');
</script>💻 출력

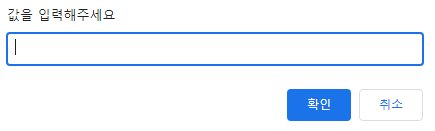
5. 외부에서 값 입력 받기
<script>
let text = prompt('값을 입력해주세요');
</script>💻 출력