
기존 save.html에 타임리프 레이아웃 모달로 만들어 findAll.html에서 사용하려고 한다.
열고 닫는 태그때문에 헷갈려서 좀 고생 했지만,
그 덕분에 집중력이 향상된 것 같다ㅋ..
모달 폼만 잘 이용하면 되는 기능이었다.
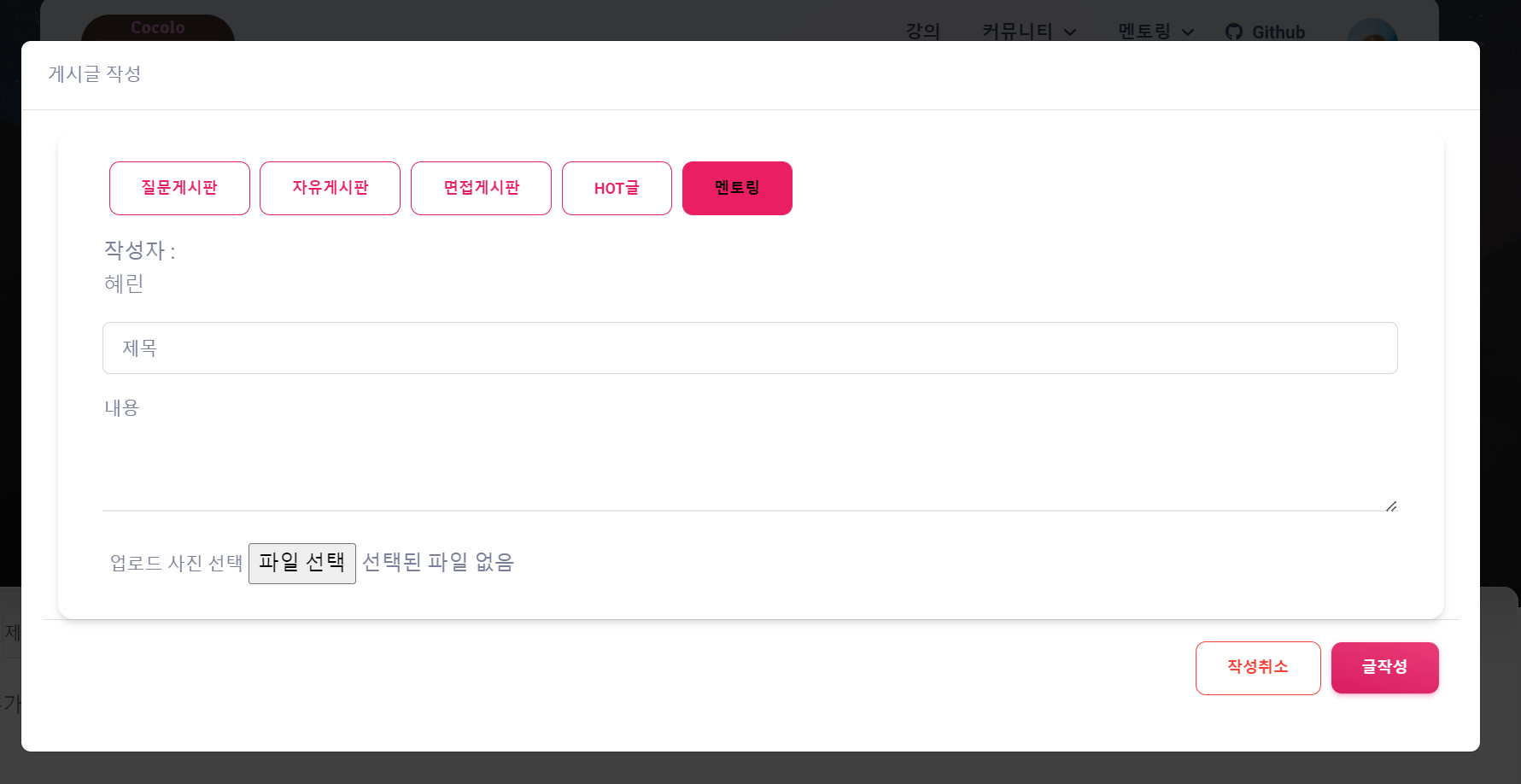
MetoringsaveModalFragment를 모달로 만든 코드
<!DOCTYPE html>
<html lang="en" itemscope itemtype="http://schema.org/WebPage">
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<th:block th:fragment="MetoringsaveModalFragment">
<input type="hidden" th:value="${session['loginNick']}" id="loginNick">
<div class="modal fade" id="mentoringSaveModal" data-bs-backdrop="static" tabindex="-1"
aria-labelledby="staticBackdropLabel"
aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable modal-xl">
<div class="modal-content">
<div class="modal-header">
<label class="modal-title" id="staticBackdropLabel">멘토링 글 작성</label>
</div>
<div class="modal-body">
<form class="form-control" action="/mentoring/save" method="post">
<div class="container my-auto">
<div class="row">
<div class="card z-index-0 fadeIn3 fadeInBottom">
<div class="card-body">
<div>
<input type="radio" class="btn-check" value="취업/면접" name="mentoringCate"
id="job" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="job">취업/면접</label>
<input type="radio" class="btn-check" value="학습노하우" name="mentoringCate"
id="know-how" autocomplete="off">
<label class="btn btn-outline-primary" for="know-how">학습노하우</label>
<input type="radio" class="btn-check" value="피드백" name="mentoringCate"
id="feedback" autocomplete="off">
<label class="btn btn-outline-primary" for="feedback">피드백</label>
<input type="radio" class="btn-check" value="기타" name="mentoringCate"
id="etc" autocomplete="off">
<label class="btn btn-outline-primary" for="etc">기타</label>
</div>
<div>
작성자 : <p th:text="${session['loginNick']}"></p>
<input type="text" name="memberId" th:value="${session['loginId']}"
hidden>
</div>
<div class="input-group input-group-outline my-3">
<label class="form-label">제목</label>
<input type="text" class="form-control" name="mentoringTitle">
</div>
<div class="input-group mb-4 input-group-static">
<label>내용</label>
<textarea type="text" class="form-control"
name="mentoringContents" rows="5"></textarea>
</div>
<div class="row"><label for="mentoringCount">멘토링 가격</label></div>
<div class="row">
<div class="col-3">
<select class="form-select" id="mentoringCount"
name="mentoringCount">
<option value="1" selected>1</option>
<option value="5">5</option>
<option value="10">10</option>
<option value="20">20</option>
</select>
</div>
<div class="col-3"><h6>회</h6></div>
<div class="col-3">
<select class="form-select" name="mentoringPrice">
<option value="1000" selected>1000</option>
<option value="5000">5000</option>
<option value="10000">10000</option>
<option value="20000">20000</option>
</select>
</div>
<div class="col-3"><h6>point</h6></div>
</div>
<div class="input-group input-group-outline my-3">
<label class="form-label">경력/특기</label>
<input type="text" class="form-control" name="mentoringCareer">
</div>
</div>
</div>
</div>
</div>
<div class="input-container modal-footer">
<button type="button" class="btn btn-outline-danger" data-bs-dismiss="modal"
aria-label="Close">
작성취소
</button>
<input type="submit" class="btn bg-gradient-primary" value="글작성">
</div>
</form>
</div>
</div>
</div>
</div>
</th:block>
</body>
</html>findAll에서 사용한 코드
data-bs-target에 모달로 저장한 아이디를 불러온다.
<span th:if="${not #strings.isEmpty(session['loginEmail'])}">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#mentoringSaveModal">게시글 작성하기</button>
</span>프론트 엔드는 관찰력이 많이 필요한 것 같다.
눈이 빠질 거 같다!
