
게시판 글 작성란이 조금 밋밋한 것 같아서 summer note를 추가해보았다.
사용 방법은 정말 간단했다.
썸머노트 다운받기에서 파일을 받는다



현재 진행중인 프로젝트에 summernote-lite를 이런식으로 넣어주었다.
그리고 head에 불러오기! 경로를 잘 입력해준다.
<!-- summernote -->
<script src="/assets/js/summernote/summernote-lite.js"></script>
<script src="/assets/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/assets/css/summernote/summernote-lite.css">
id를 이용해서 summernote를 불러왔다.
<textarea id="summernote" type="text" th:class="form-control"
name="boardContents" rows="10"></textarea>
<script>
$('#summernote').summernote({
// 에디터 높이
height: 150,
// 에디터 한글 설정
lang: "ko-KR",
// 에디터에 커서 이동 (input창의 autofocus라고 생각)
focus : true,
toolbar: [
// 글꼴 설정
['fontname', ['fontname']],
// 글자 크기 설정
['fontsize', ['fontsize']],
// 굵기, 기울임꼴, 밑줄,취소 선, 서식지우기
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
// 글자색
['color', ['forecolor','color']],
// 표만들기
['table', ['table']],
// 글머리 기호, 번호매기기, 문단정렬
['para', ['ul', 'ol', 'paragraph']],
// 줄간격
['height', ['height']],
// 코드보기, 확대해서보기, 도움말
['view', ['codeview','fullscreen', 'help']]
],
// 추가한 글꼴
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋음체','바탕체'],
// 추가한 폰트사이즈
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72']
});
</script>참고 - https://tyrannocoding.tistory.com/14?category=897185

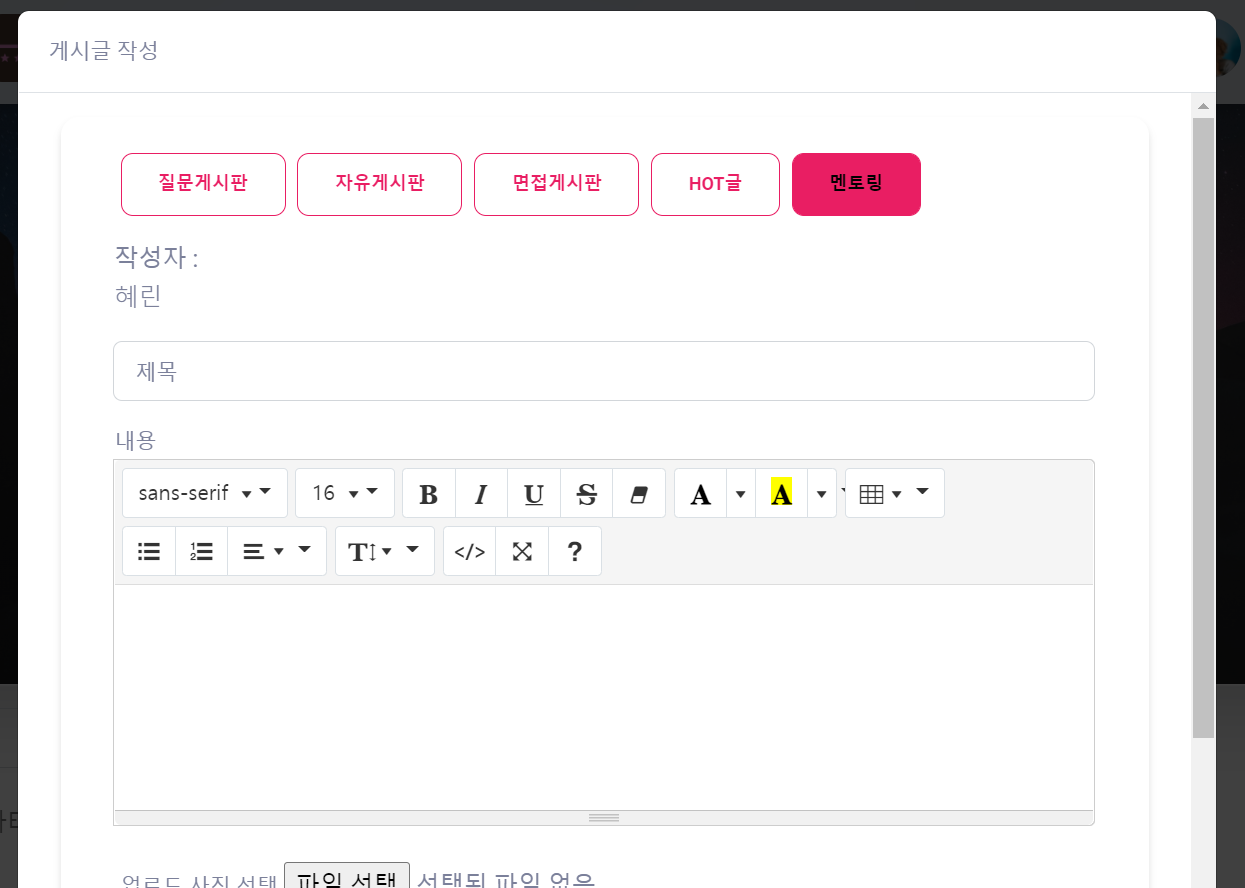
Wow 뭔가 있어보인다!
그러나 이렇게 하고 게시글을 저장해 조회해 보니

이런 식으로 스타일 반영이 되지 않고 태그가 함께 출력되었다. 한창 구글링 하다가 타임리프는
<span class="text-dark mb-0" th:utext="${board.boardContents}"></span>쉽게 변환 할 수 있는 th:utext 가 있다는 것을 배우게 되었다.
unescape text (th:utext)
변수의 값을 escape 처리하지 않고 표시할 때에는 th:utext 속성을 사용한다.
th:text 구문은 escape 처리를 하고 텍스트를 출력하기 때문에 변수 내 태그 문자가 들어있어도 무시하고 텍스트로 표시함.
출처 : https://indra818.github.io/2017/11/23/thymeleaf-tag-reference/

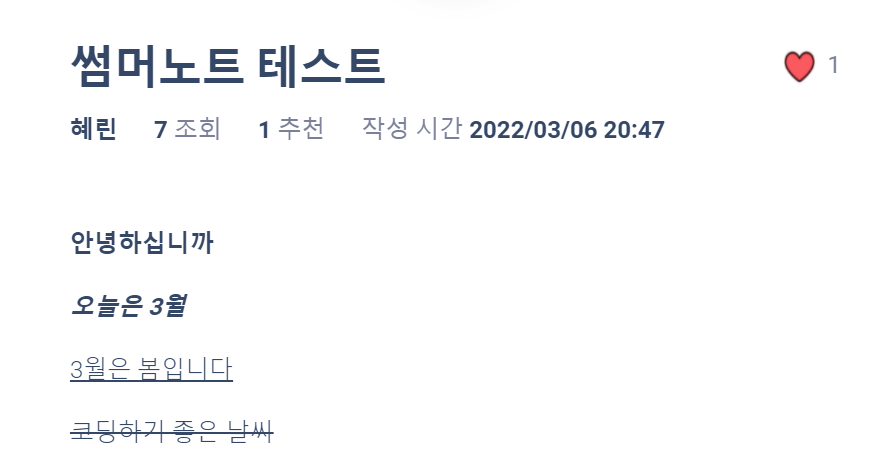
결과물은 이렇게 적용되었다ㅎㅎ
익명의 도움들로 이렇게 다양한 기능들을 프로젝트에 구현할 수 있다니 감사하다!
