
노마드 코더 강의를 큰 마음 먹고 결제하였습니다! 차일피일 미루다가는 시작하지 못할 것 같아서 돈을 쓰면 그래도 하겠지 하는 마음가짐으로요.......
ES6?
ES6는 ECMA2015 버전으로, 2009년에 나온 ES5에서 Arrow function, map, filter 등이 추가되며 큰 폭의 변화가 생긴 자바스크립트 버전입니다.
ES6로는 더 쉽고 간결한 방법으로 코드를 짤 수 있으며 위에서 잠시 언급했다시피 Class, Module, Arrow function, let & const, 비구조화 할당, Promise 등 추가된 다양한 기능을 활용할 수 있습니다.
그럼 강의를 따라 let & const부터 시작해볼게요! 💪
ES6 이전의 변수들
let과 const가 생기기 이전에 var라는 예약어가 있었습니다. var는 한 번 선언하면 함수, 블록에 관계없이 전역에서 사용할 수 있는 범위를 가져 언제 어디에서 어떻게 값이 변경되었는지 알기 힘들었습니다. 큰 어플리케이션을 구축하거나 다른 개발자와 협업할 때 문제가 발생할 가능성이 컸죠. 물론 전역에서 재정의하거나 값을 덮어쓸 때는 사용할 수 있지만... 🤔
그래서! ES6에서는 let과 const가 생겼습니다! 개발자의 실수를 줄여주기 위해서요!
let
let은 block-level scope를 가졌습니다. block-level scope란 {}로 이루어진 블록 - if, else, for, try-catch, while 등 - 안에서만 유효하게 사용할 수 있음을 의미합니다. 블록을 감싸고 있는 블록이나 전역에 선언된 let은 내부 블록에서 호출할 수 있지만 다른 블록에 있거나 블록 내부에 있는 let은 블록 외부에서 호출할 수 없습니다. 이런 특징으로 변수가 알 수 없는 곳에서 바뀌고 사용되는 것을 방지할 수 있죠.

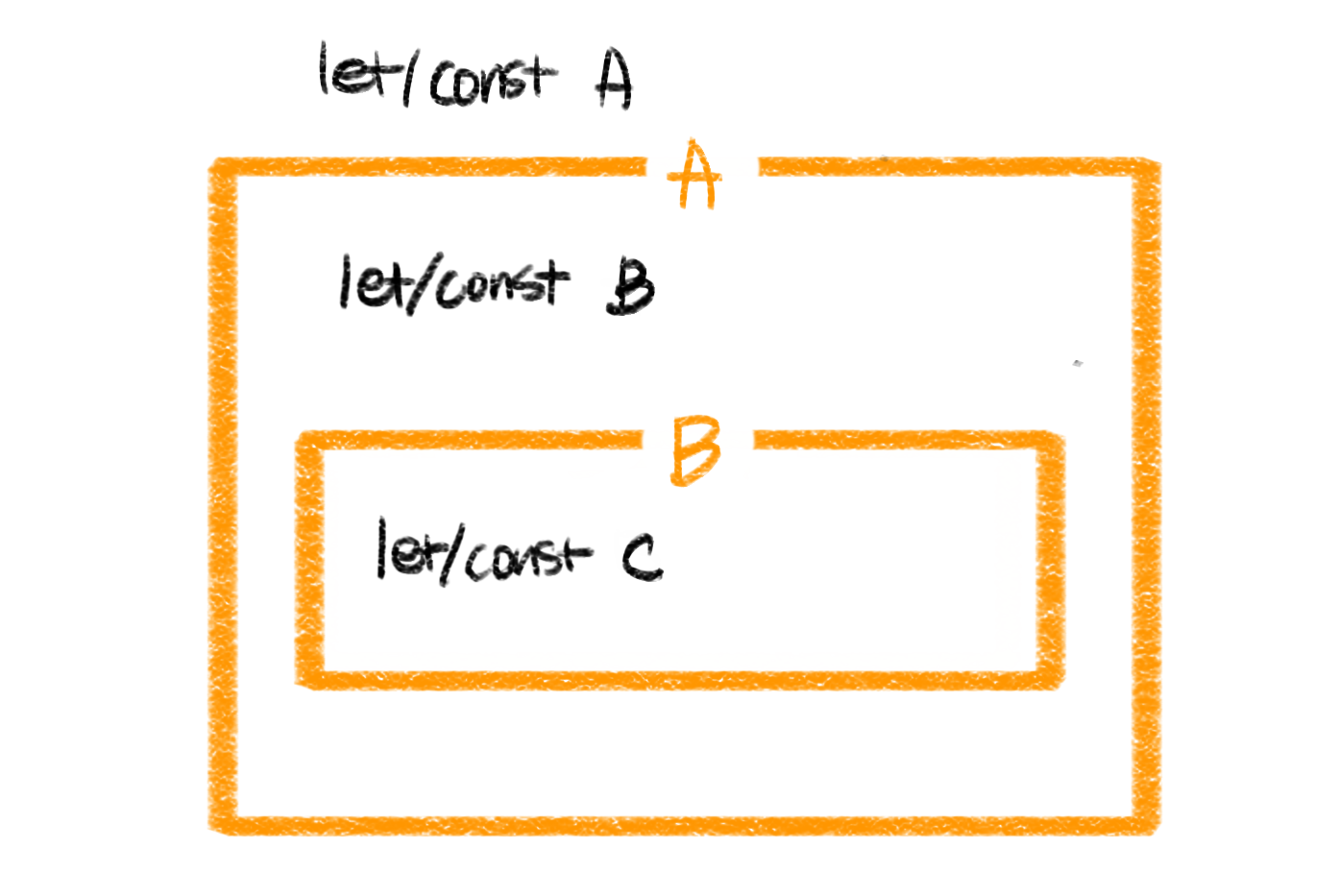
위 그림으로 설명하자면 A는 전역, 블록 A, 블록 B에서 사용할 수 있고 B는 블록 A, 블록 B에서 사용할 수 있습니다. C는 블록 B에서만 사용할 수 있죠. 만약 C를 전역에서 호출한다면 C is not defined 콘솔 오류가 발생합니다.
또 let은 temporal dead zone이라는 특징도 가지고 있습니다. var를 사용하면 호이스팅(hoisting)이 일어나
console.log(hello);
var hello = 'This is Captain Kirk';위 코드가 오류 없이 실행됩니다. 물론
var hello;
console.log(hello);
hello = 'This is Captain Kirk';로 해석되어 원하는 문장이 아닌 undefined가 출력되긴 하지만요. 이럴 경우에도 var를 사용할 경우 오류를 발생시킬 위험이 높아지게 되는 것이죠. let은 hoisting이 일어나지 않아
console.log(hello);
let hello = 'This is Captain Kirk';
이 코드를 실행하게 될 시 hello is not defined 오류가 뜨게 됩니다.
let의 특징에 대해 알아봤으니 이제 const로 넘어가보죠 🏃♀️
const
const는 let과 유사한 점이 많습니다. block-level scope를 가지고 호이스팅이 되지 않아 변수 선언 전에 변수를 호출하면 Cannot access 'hello' before initialization 오류를 출력하며 실행되지 않습니다. const의 가장 크고 중요한 차이점은 변하지 않는 상수라는 점입니다.
const captain = 'Kirk';
captain = 'Sulu';const로 captain을 정의하고 값을 저장했습니다. captain이 'Sulu'로 바뀔까요? var나 let이라면 바뀌었겠지만 위 코드를 실행하면 'captain' is read-only라는 오류가 뜹니다. 한 번 지정된 값을 변경할 수 없다는 뜻이죠.
❓그럼 혹시 초기화 없이 선언만 하면
undefined자체로 상수화되나요?
❗️자바스크립트는 생각보다 똑똑합니다!const로 선언하고 초기화하지 않으면Missing initializer in const declaration라는 에러를 보여주며const에 초기화가 되지 않았다고 알려줍니다.
하지만 const로 Object나 Array를 선언했을 때는 달라집니다.
const starships = {
first: 'Enterprise',
second: 'Discovery',
third: 'Franklin'
};
starships.first = 'Star destroyer';이렇게 starships를 선언한 후 first를 바꿔봅시다. const는 상수이니 바뀌면 안되지만 😱 이럴수가 first가 Star destroyer 바뀌어버렸어요! 오류나 경고도 없이!
이유는 생각보다 간단합니다. JavaScript의 Object나 Array는 참조값을 저장하기 때문입니다. 즉, const starships가 저장하고 있는 값은 객체 자체가 아닌 객체가 저장된 공간의 주소를 저장하고 있는 셈이죠. 그래서 Object나 Array 내부 값을 . 연산자나 [n]으로 바꾸기는 가능하지만
const newStarships = { first: 'Star destroyer' };
starships = newStarships;
starships = { first: 'Star destroyer' };
이렇게 변수가 참조하는 객체 자체는 바꿀 수 없습니다. 만약 바꾸려고 한다면 Assignment to constant variable 오류를 만나게 됩니다.
👋
참고 : 노마드 코더 ES6의 정석
