Tistory나 다음 블로그 등 많은 블로그 플랫폼에서 HTML 편집기를 제공하고 있습니다. 이 포스팅은 비전공자 및 마크업을 모르는 사람들을 위해 작성한 블로그만을 위한 야매 HTML 포스팅입니다 😏
1. 에디터를 사용합시다
사실 이 포스팅을 작성하는 가장 큰 이유는 친한 언니가 HTML을 이용해 블로그 포스팅을 꾸며보고 싶다고 한 것입니다. (파이썬이나 C도 아니고 마크업을 물어봐서 FE 개발자는 신이 났습니다💃) 그런데 얼마 전 티스토리에서 HTML 편집기를 쓰다가 알지 못하는 이유로 작성하던 글이 모조리 날아가버렸다는 연락이 왔더라고요.......
혹시나 모를 이럴 상황에 대비하기 위해 우선 쉽고 빠르고 간편하게 마크업을 도와주는데다가 날려먹지도 않는 💙소중한 코드 에디터💙를 먼저 설치 및 설정해보겠습니다!
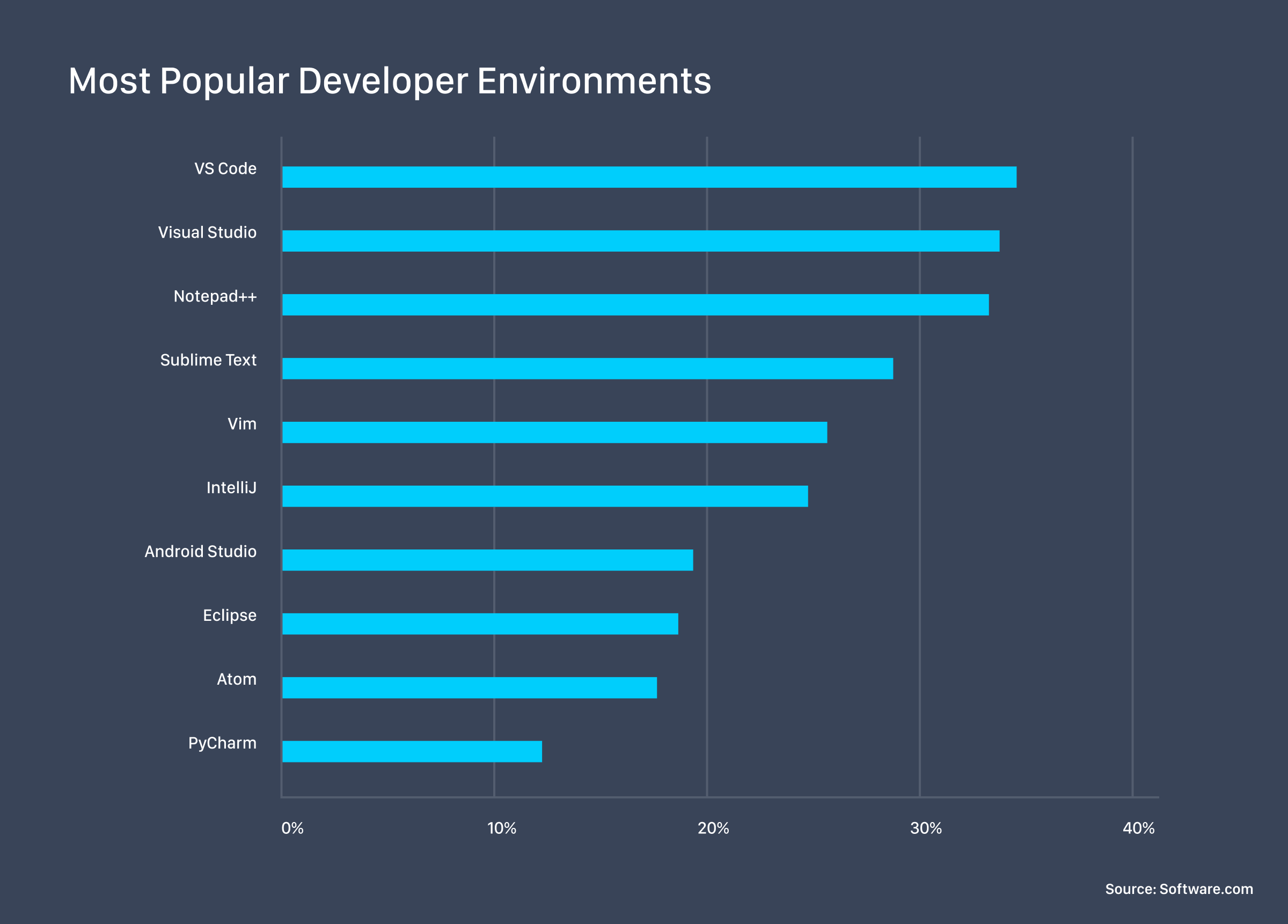
설치할 에디터는 저도 현재 애용하고 있고 Software.com에서 실행한 설문 결과 1위를 차지하고 있는 VS Code입니다. VS Code 마이크로소프트 사에서 배포하고 있는 무료 코드 에디터로, 가볍고 많은 기능과 언어를 제공하고 있다는 장점이 있습니다.
i) VS Code 설치
- VS Code site에 들어가 본인의 OS에 맞는 VS Code를 설치해주세요
- 짜잔 설치가 완료되었습니다! 이제 세팅을 해봅시다
ii) VS Code 세팅
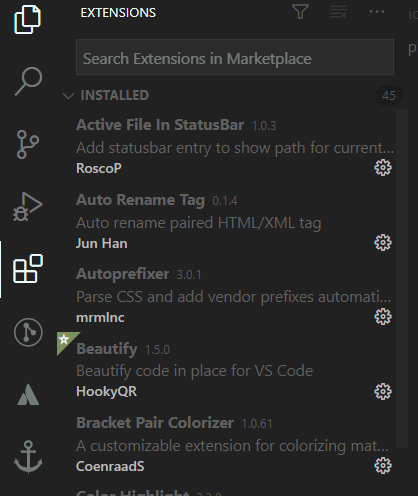
VS Code에서는 VS Code측 뿐만 아니라 VS Code를 사용하는 많은 사용자들이 만들어둔 확장 프로그램. 즉, Extension이 매우! 많습니다. 이런 Extension들을 사용하면 코드 자동 완성, snippet, 문법적 오류 체크 등 많은 도움을 받으며 번거로움을 줄일 수 있기 때문에 마크업을 할 때 도움이 될 Extension들을 먼저 설치해보겠습니다.
먼저, VS Code를 열고 오른쪽 아이콘들이 있는 메뉴바에서 Extensions를 선택합니다
윈도우의 경우 Ctrl+Shift+X 단축키로 열 수도 있습니다.

- ⭐마크업 파일을 바로 실시간으로 브라우저에서 확인할 수 있는 Live Server
- ⭐태그를 자동으로 앞, 뒤 모두 변경해주는 Auto Rename Tag
- ⭐매치되는 태그들끼리 highlight 처리를 해주는 Highlight Matching Tag
- 들여쓰기를 컬러로 보여줄 indent-rainbow
- HTML 문법적 오류를 확인할 수 있는 HTMLHint
이것 외에 필요하신 Extension들은 검색해서 설치하시면 됩니다!
🙋♀️ 테마를 바꾸고 싶어요!
VS Code를 비롯한 많은 에디터들과 IDE들은 여러 에디터 테마와 아이콘 테마를 지원합니다. 그 중에 저는 Material Theme와 Material Theme Icons를 사용하고 있습니다! 여러가지 테마들과 Color Scheme들이 많으니 취향대로 골라서 사용하세요!
이제 에디터 설정이 끝났으니 다음 포스팅에서 본격적으로 마크업을 진행해보겠습니다👀